
・どうやって文字にグラデーションをかけるんだろう?
・文字にグラデーションをかけて、かっこいいデザインにしたいな
文字にグラデーションをかけて、かっこいいデザインにしたい。
この記事では、文字にグラデーションをかける方法について解説しています。
また、グラデーションをつけることで、作れるサンプルも紹介しています。
これからグラデーションについて学びたい方はチェックしてみてください。
本記事では、下記の内容を解説します。
・文字にグラデーションをかける方法
・グラデーションの編集方法
・こんなグラデーションもできる
グラフィックデザイナーを目指しているshima(しま)です。
デザイナーには欠かせないPhotoshopとIllustrator。
このブログでは僕自身が得てきた、それらのスキルや気づきなどを紹介しています。
これから、 PhotoshopやIllustratorを始める方の参考になれば幸いです。
文字にグラデーションをかける方法
文字にグラデーションをかけることで、文字を鮮やかにしてくれます。
文字が鮮やかになるだけで、作品全体のイメージが変わります。
グラデーションをかけたい文字を入力
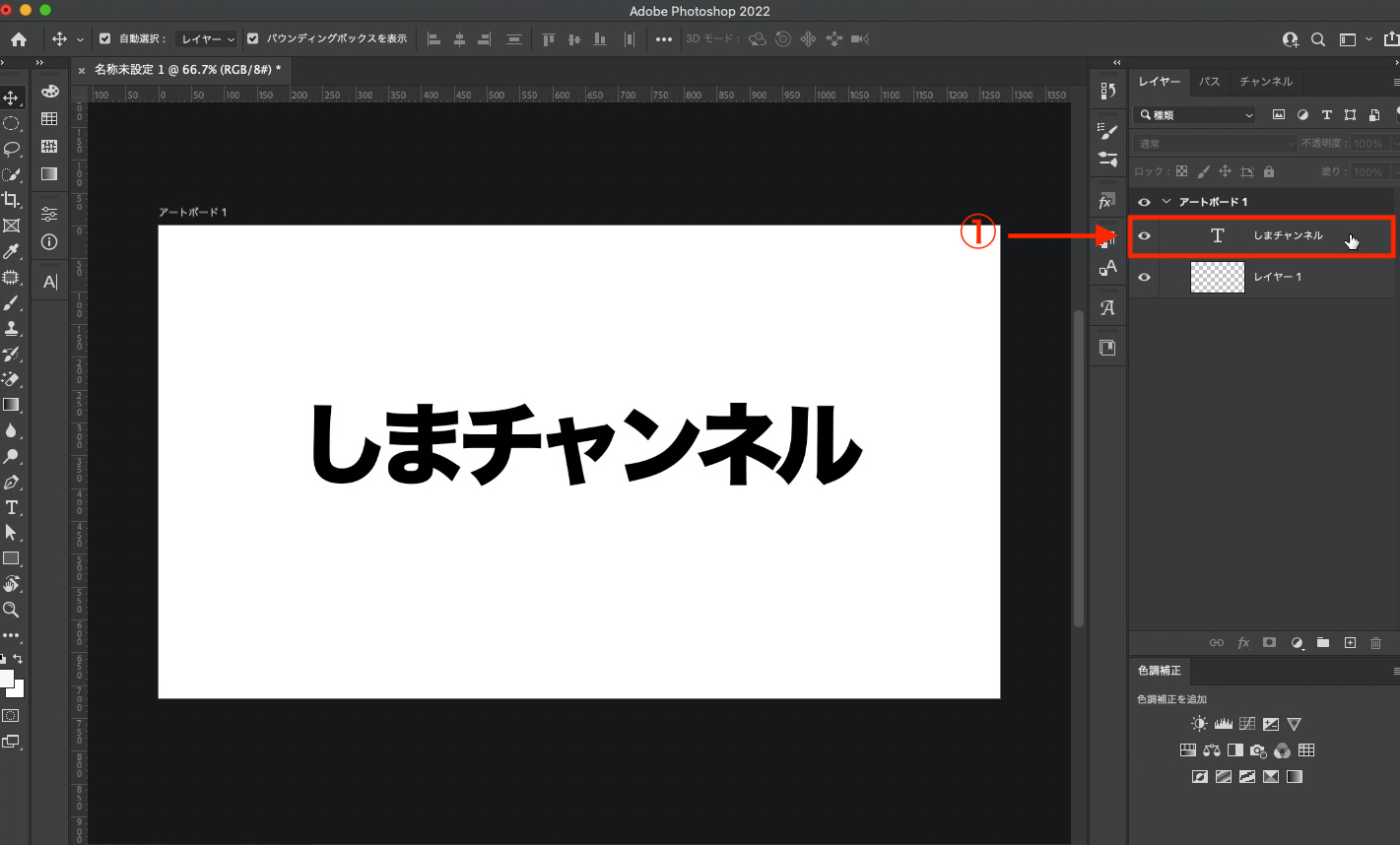
まずは、グラデーションをかけたい文字を入力します。
今回は『しまチャンネル』という文字にグラデーションをかけていきます。
グラデーションオーバーレイ

文字を入力したら、文字のレイヤー(①)をダブルクリックします。

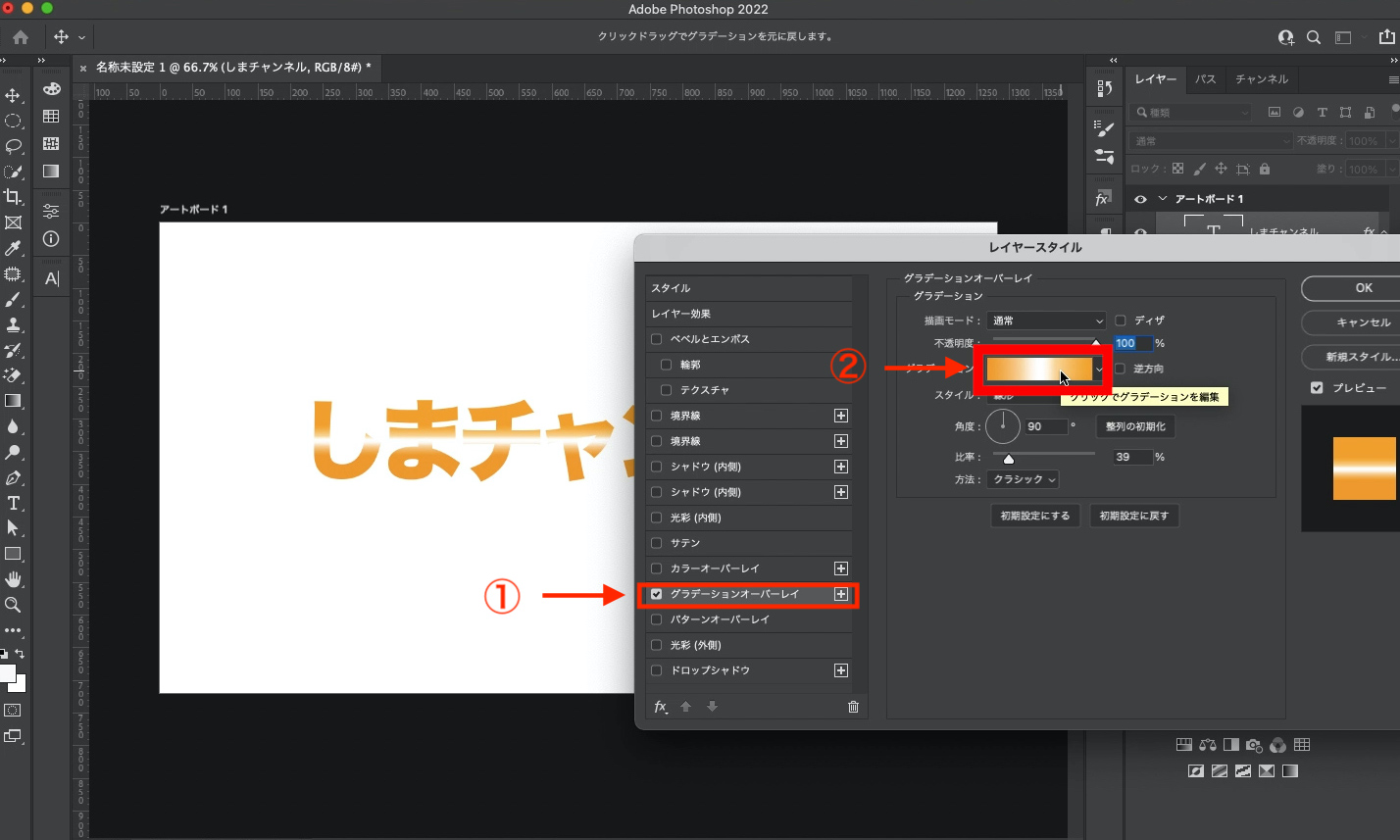
『レイヤースタイル』というパネルが出てくるので、グラデーションオーバーレイにチェックをつけて、選択します(①)。
次に、②をクリックして、グラデーションエディターを開きます。
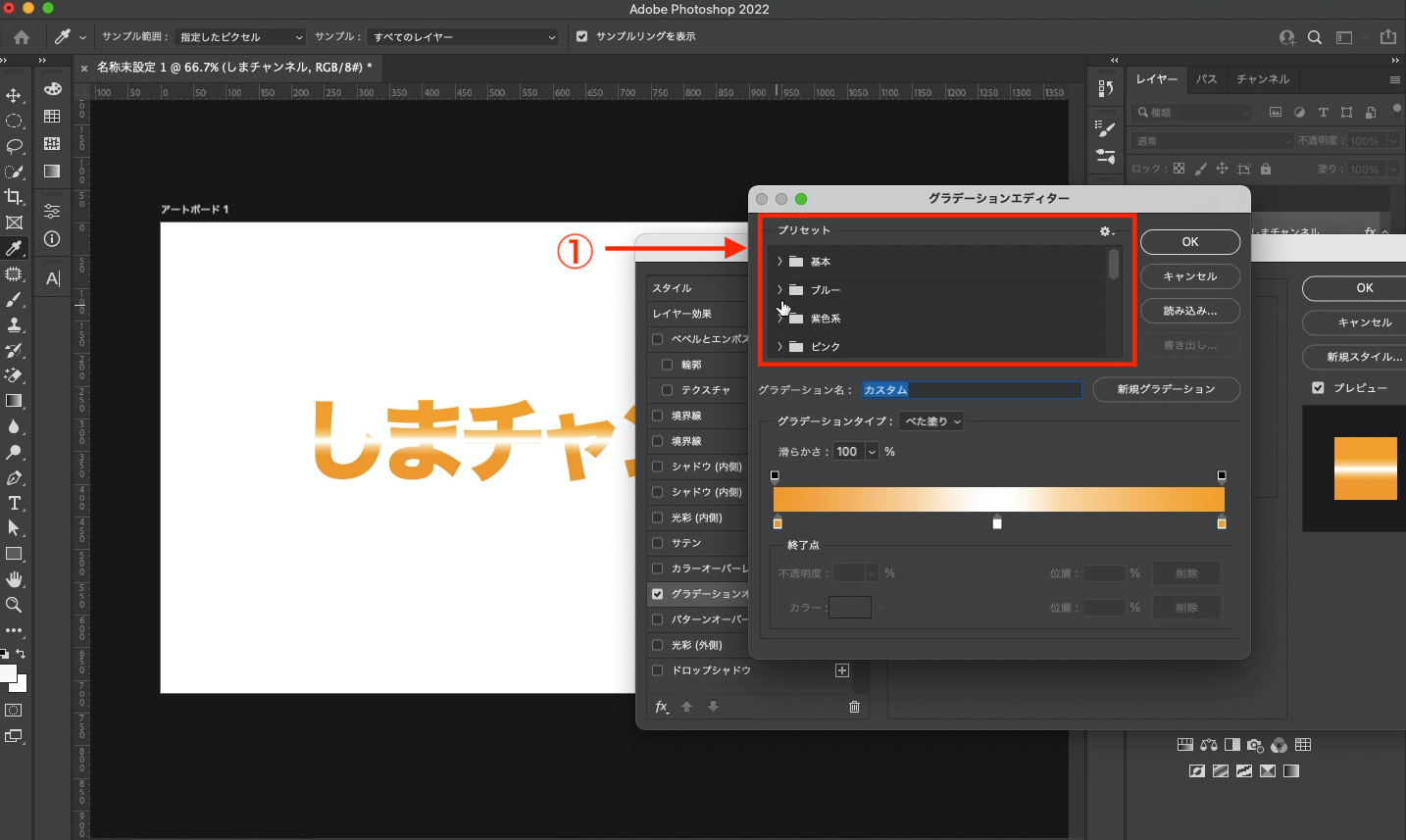
グラデーションエディターで調整

グラデーションエディターでグラデーションの色を調整することができます。
※プリセット(①)とは、ざっくりいうとPhotoshopがあらかじめ用意してくれている、グラデーションの種類のことです。

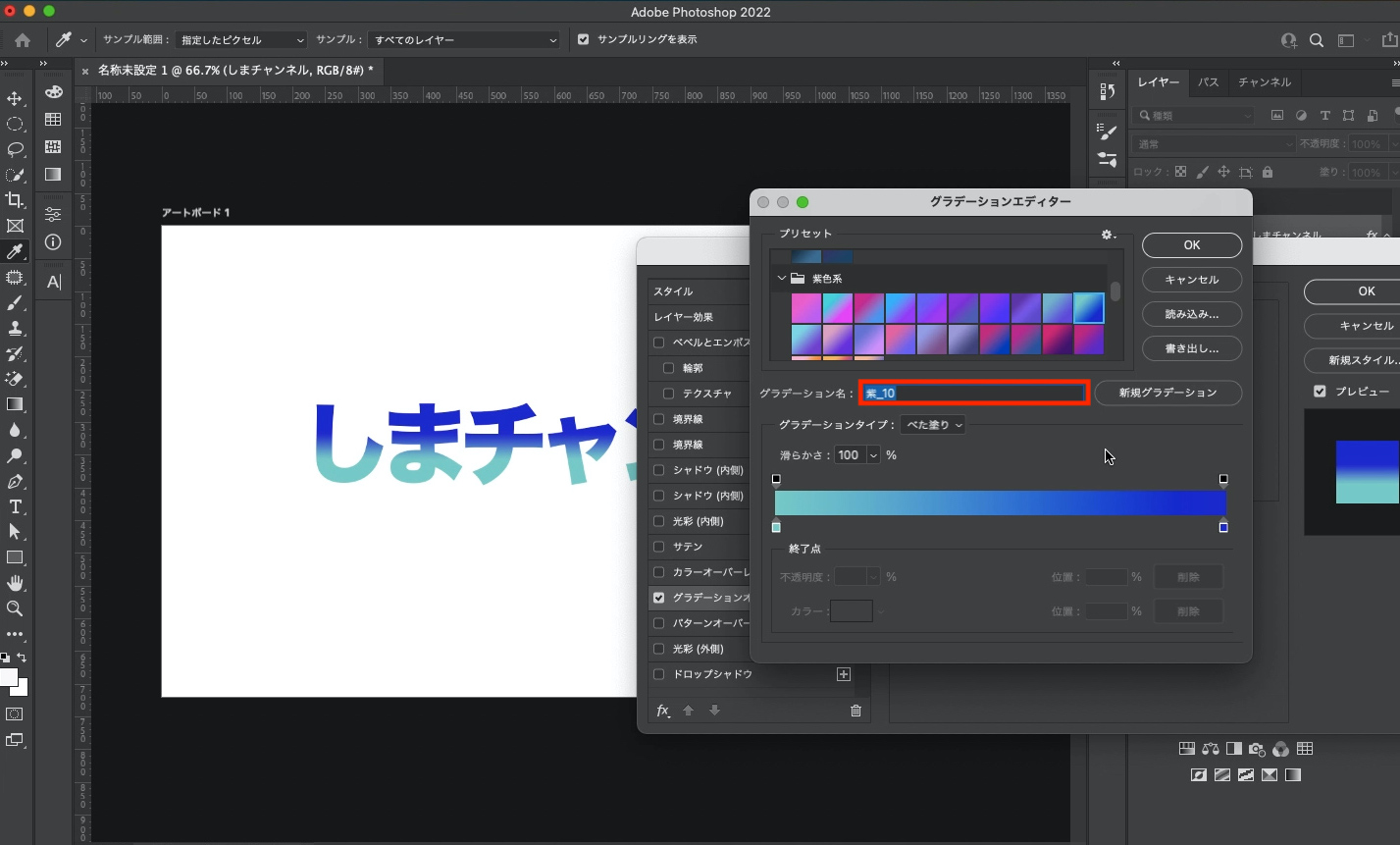
今回は『紫_10』のグラデーションを使って、色を調整していきます。

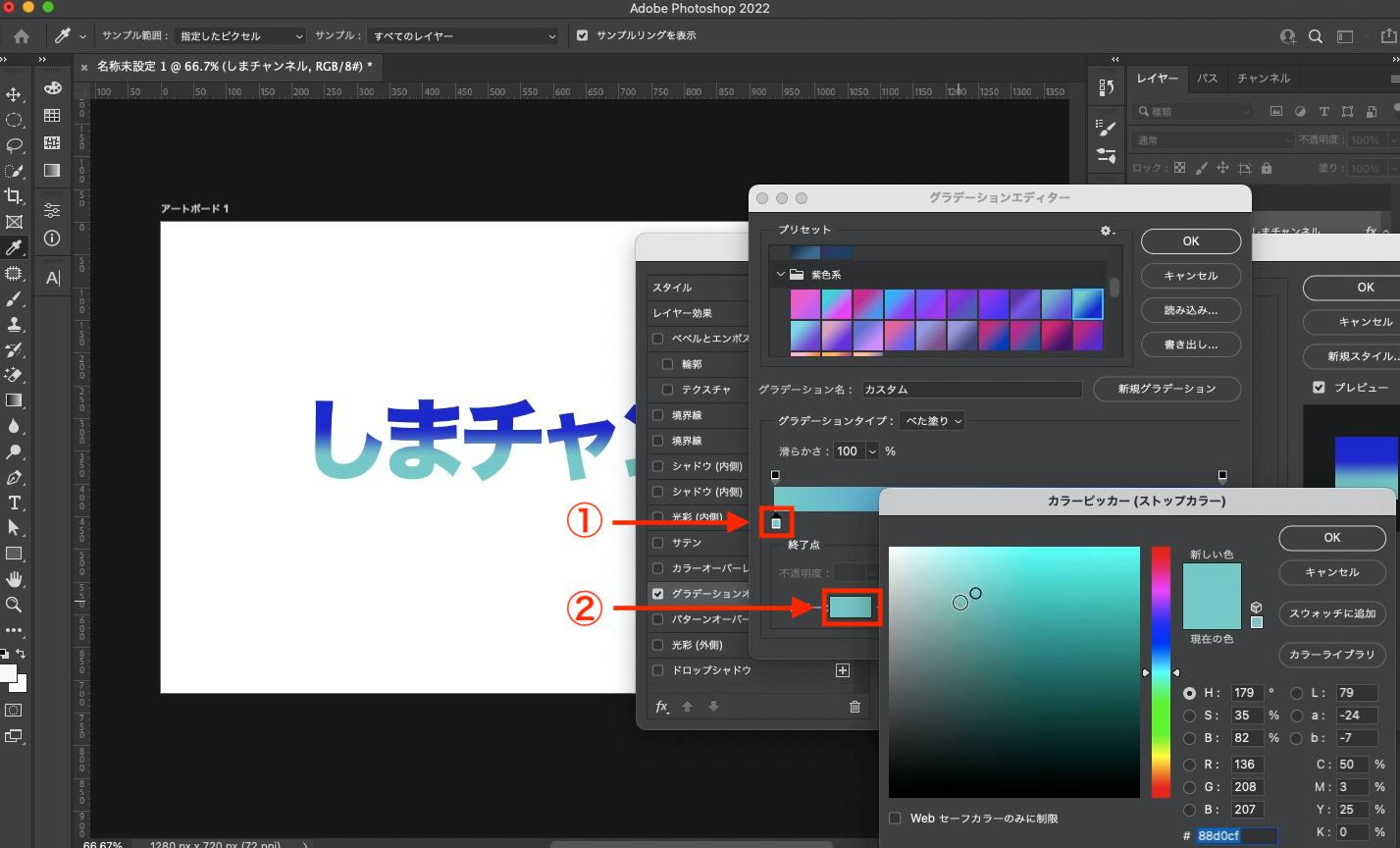
①→②と順番にクリックし、色を変更するための、カラーピッカーを開きます。
カラーピッカーで好きな色に変更することができます。

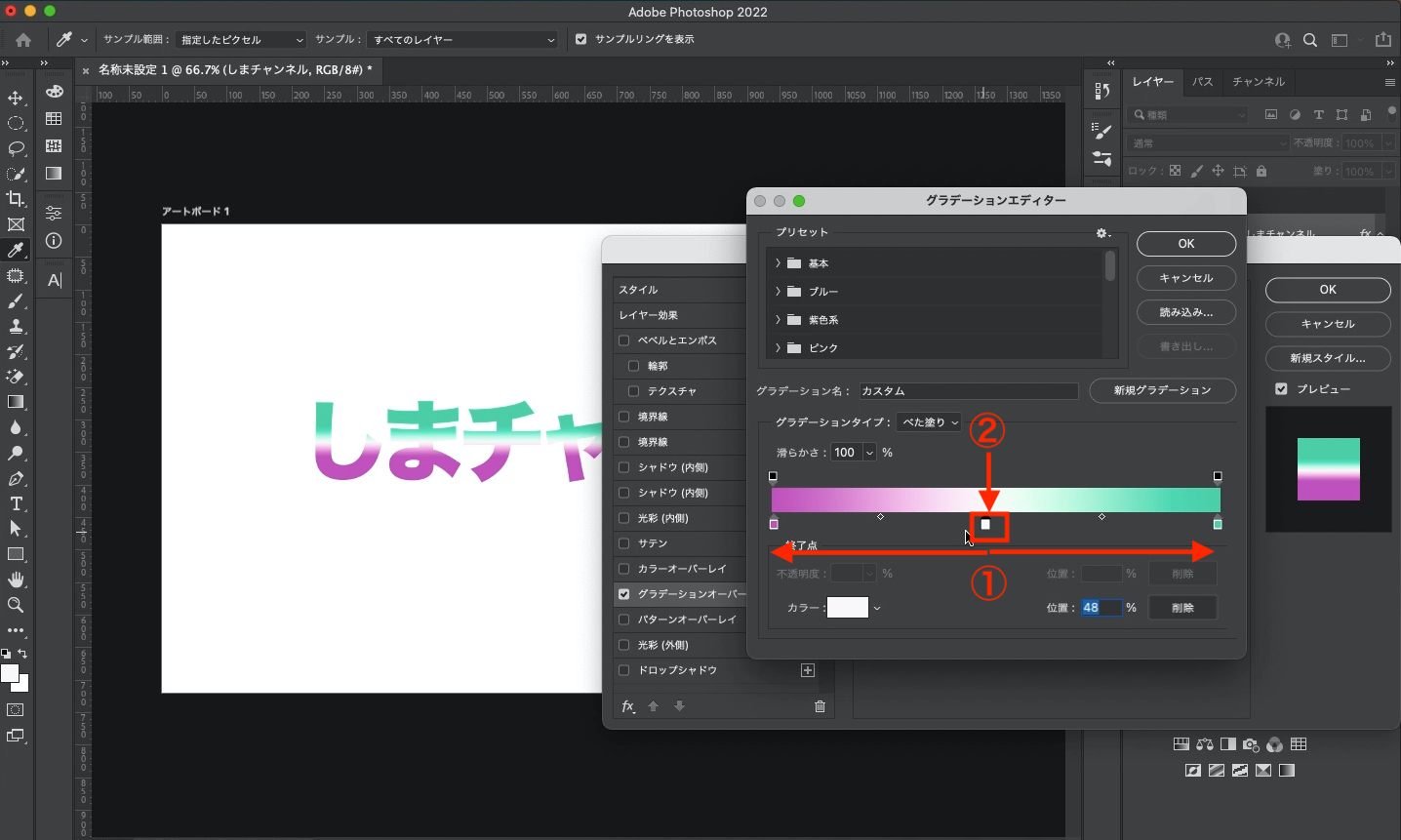
色を追加したい場合は、①の矢印のどこでもいいので、一箇所をクリックしてみましょう。
すると、②が追加されるので、先ほどと同じように、色を調整することができます。
実際にグラデーションを使ってみる
それでは、グラデーションを使って、実際に文字にグラデーションをつけてみましょう。
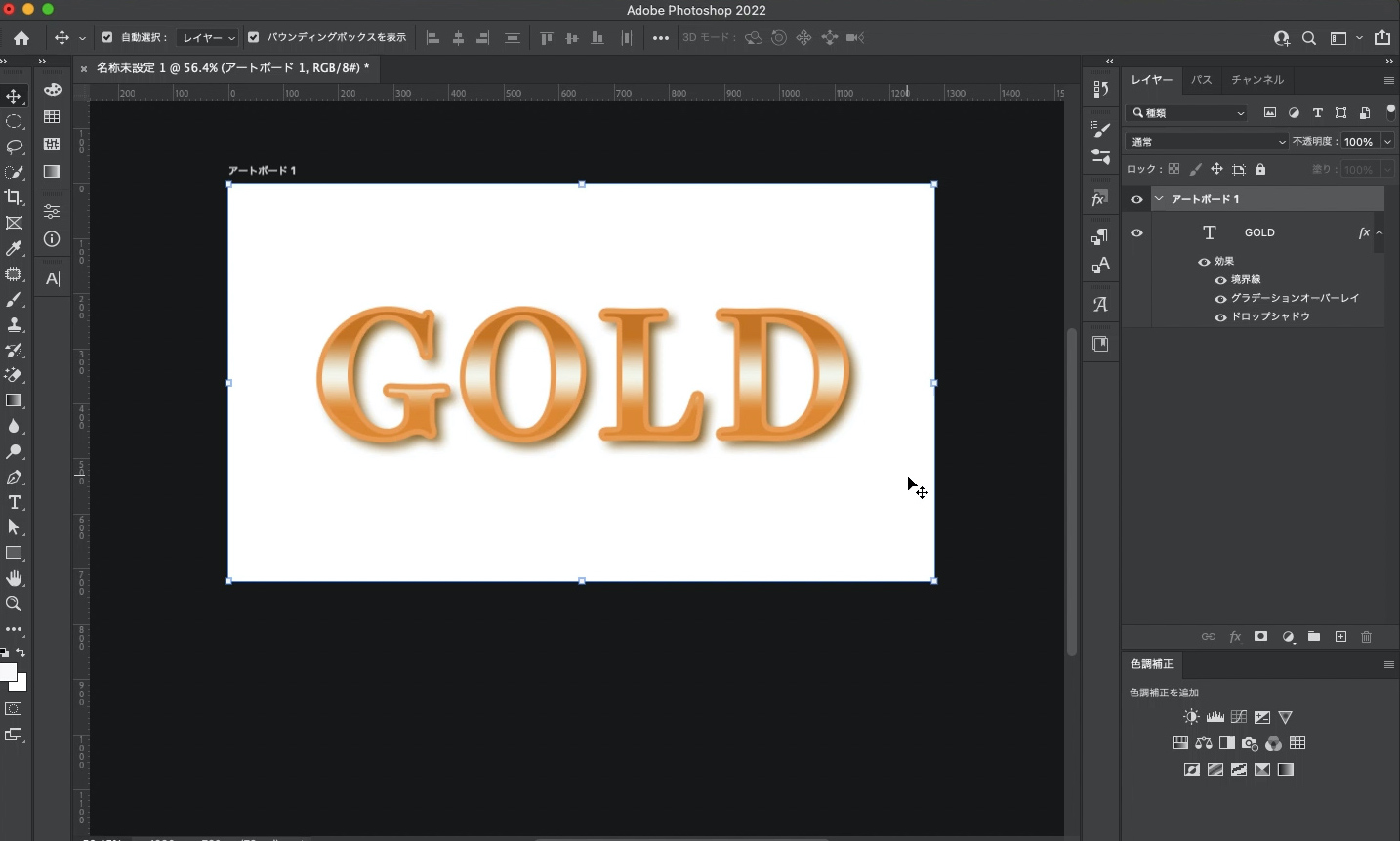
今回は『GOLD』という文字を、金色にしてみようと思います。

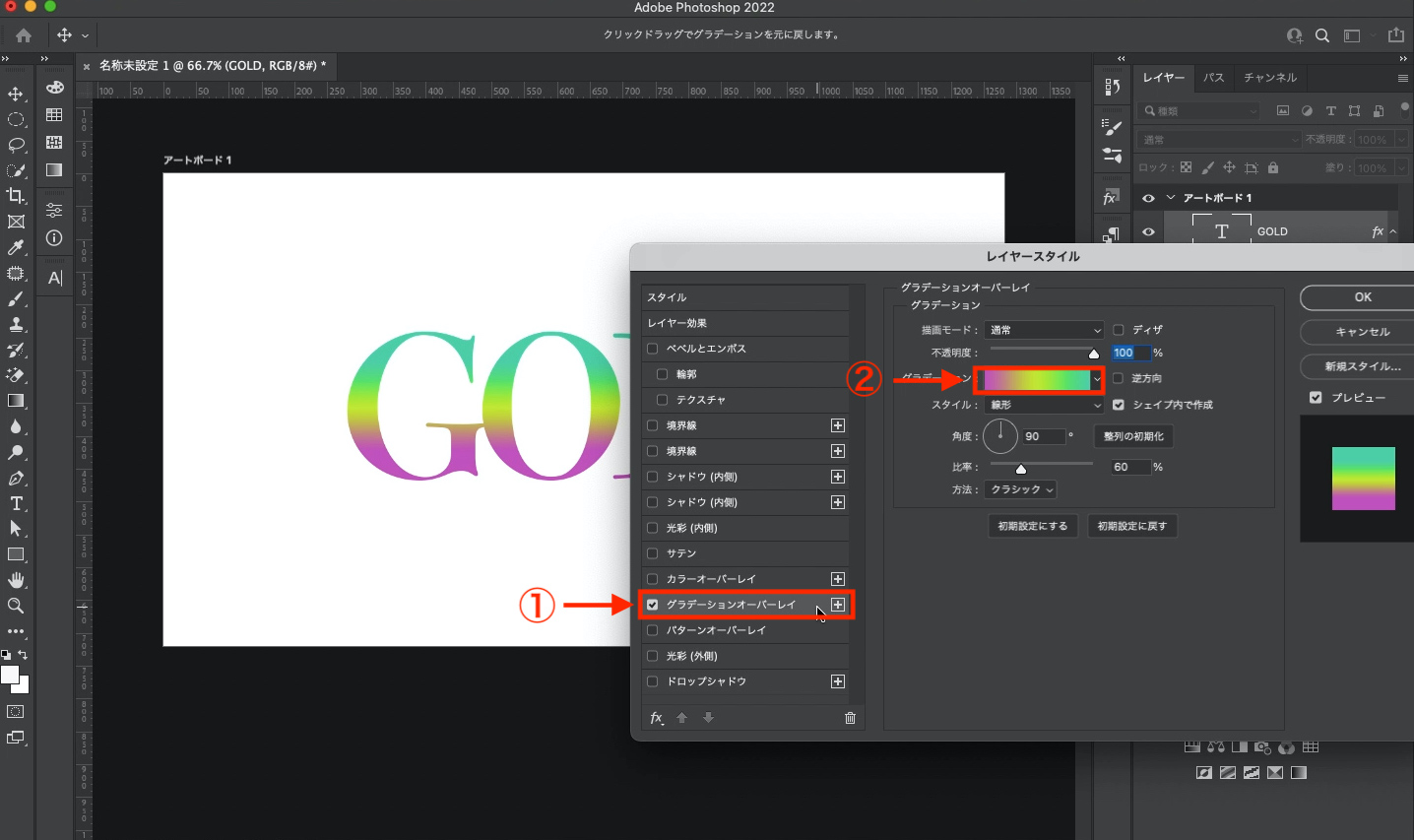
『GOLD』の文字を入力したら、文字のレイヤーをダブルクリックして、レイヤースタイルパネルを開きます。
グラデーションオーバーレイを選択(①)して、②をクリックして、グラデーションエディターを開きます。

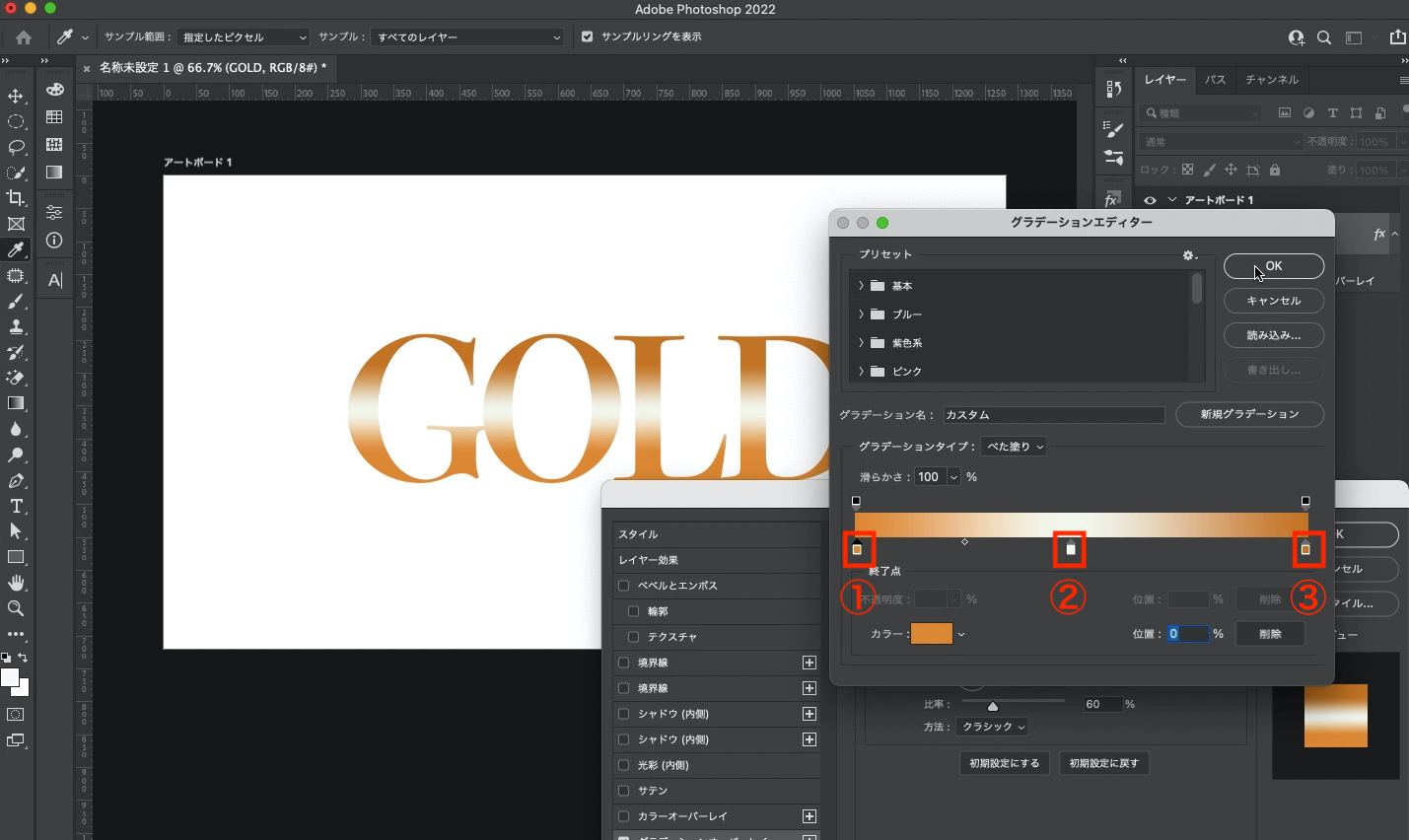
ただ、金色という色は残念ながらありませんので、金色に近い色で作る必要があります。
上記の色のカラーコードを載せますので、参考にして、オリジナルの『金色』を作ってみるのも面白いですね。
①:e49846
②:f5f6ee
③:cf8536
このままでも、金色に見えなくもないですが、境界線やドロップシャドウを入れると、より金色っぽく見えます。

YouTubeでも解説していますので、興味ある方はチェックしてみてください。
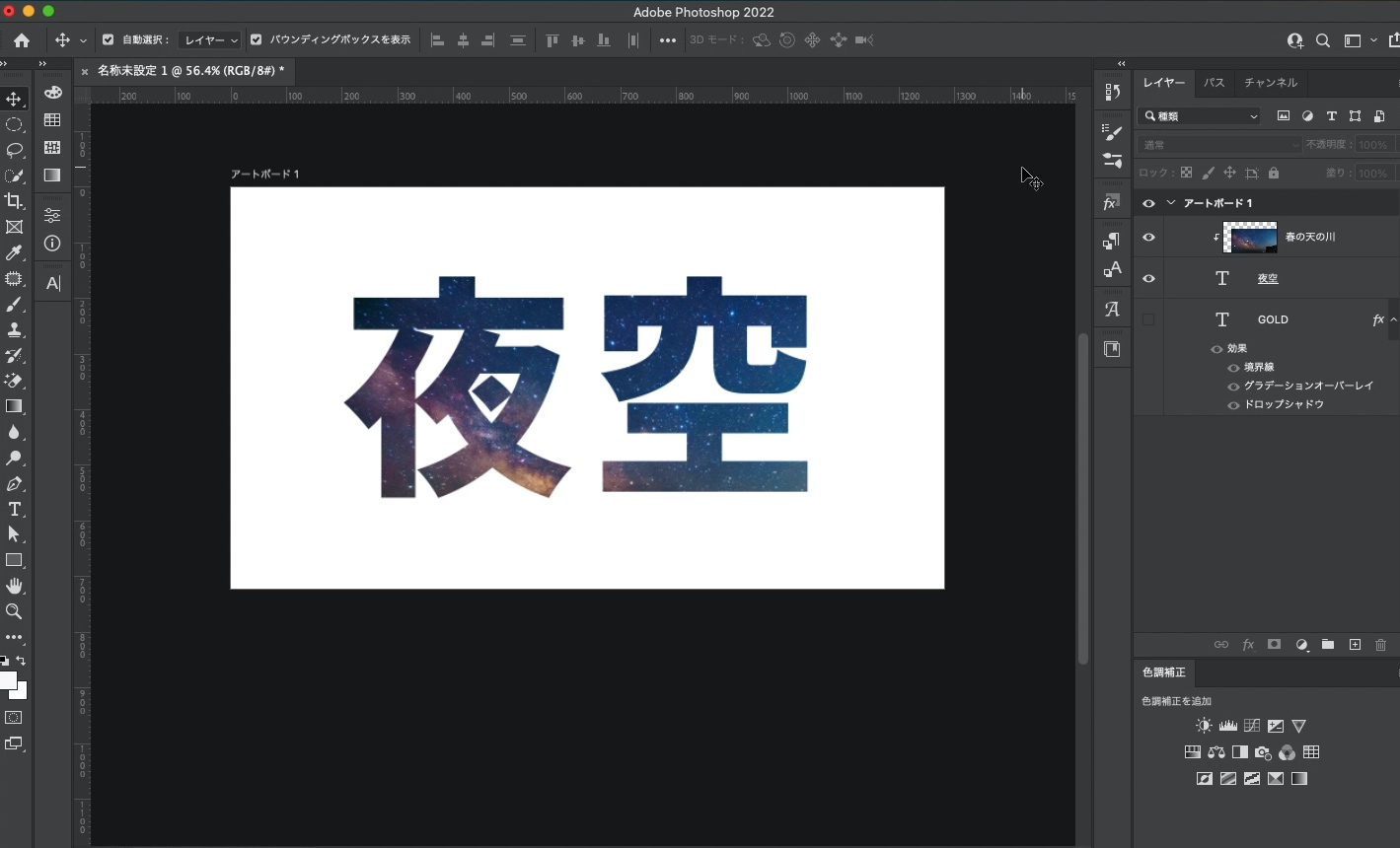
※また、グラデーションではありませんが、文字にクリッピングマスクをつけることもできます。

まとめ
文字にグラデーションをかけることで、文字をおしゃれに、かっこよくデザインすることができます。
いろいろなグラデーションのパターンを試してみて、オリジナルのグラデーションを見つけてみてはいかがでしょうか。
ということで、今回はここまでです。
≫≫【初心者対象】PhotoshopでYouTube用サムネイルの簡単な作り方
≫≫【Photoshop】マスクとは?これだけはおさえておきたい、2つのマスク