
・同じ色を何度も使いたいとき、毎回カラーコードをコピペするのが面倒。
・サクッと簡単にコピペする方法はないかな?
塗りや線をオブジェクトごとに、毎回カラーコードをコピペするのが面倒なときってありますよね。
こんなとき便利なのがスポイトツールです。
この記事では、スポイトツールの使い方について解説しています。
スポイトツールを使いこなせれば、面倒な塗りや線のコピーを効率的に仕上げることができます。
興味ある方は最後まで、読んでみてください。
また、YouTubeでは、もう少し細かく解説していますので、そちらもよろしければチェックしてみてください。
本記事では、下記の内容を解説します。
・使えると便利なスポイトツール
・スポイトツールの使い方
・文字にも使えて便利!
こんにちは!
グラフィックデザイナーを目指しているshima(しま)です。
デザイナーには欠かせないPhotoshopとIllustrator。
このブログでは僕自身が得てきた、それらのスキルや気づきなどを紹介しています。
これから、 PhotoshopやIllustratorを始める方の参考になれば幸いです。
今回は『スポイトツールの使い方の解説』です。
使えると便利なスポイトツール

突然ですが、Illustratorのスポイトツールをご存知でしょうか?
Illustrator初心の方は、もしかしたら、『何それ?』という方もいるかもしれません。
スポイトツールとは簡単にいうと、塗りや線を簡単にコピペしてくれる、ありがたいツールです。
例えば、よく知られているコピペのショートカットは『optionキー』ですよね。
ですが、『optionキー』だと、丸ごとコピペすることになるので、『塗りだけ』とか、『線だけ』というのができません。
そこで、登場するのが『スポイトツール』なんです。
どんな機能なのかは、以下で写真を使って解説していきますので、最後まで読んでみてください。
スポイトツールの使い方

早速、スポイトツールの使い方についてみていきましょう!
塗りをコピー

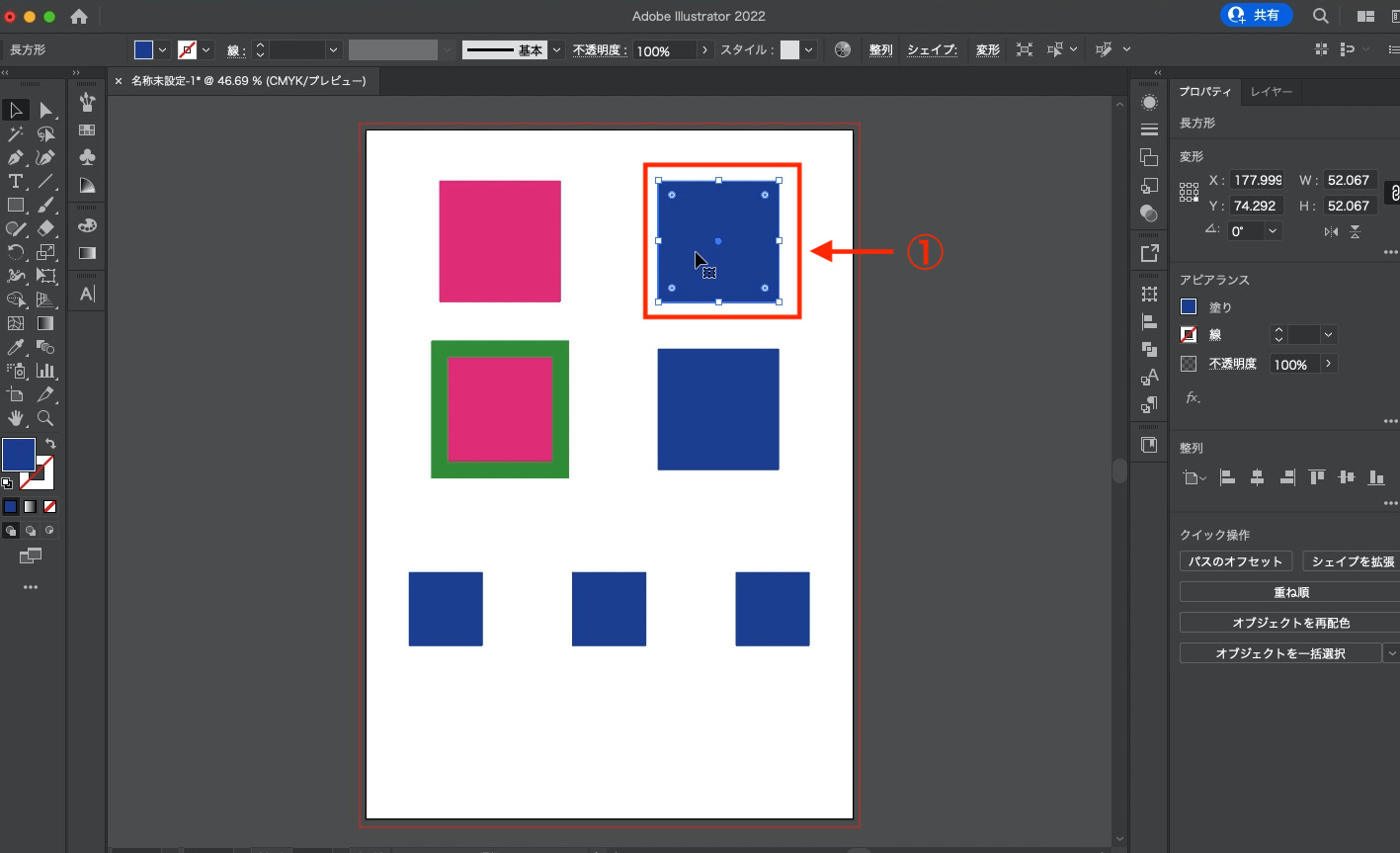
まず、対象のオブジェクト(図形)を選択します(①)。
※ここが、結構重要だったりします。というのも、Illustratorでは、『何に対して効果をつけたいのか』という、対象物を最初に選択してあげることが必要なんです。この、対象物の選択が間違っていたり、選択していなかったりすると、思うように効果をつけることができません。僕が最初につまづいたところでもあります、、、。

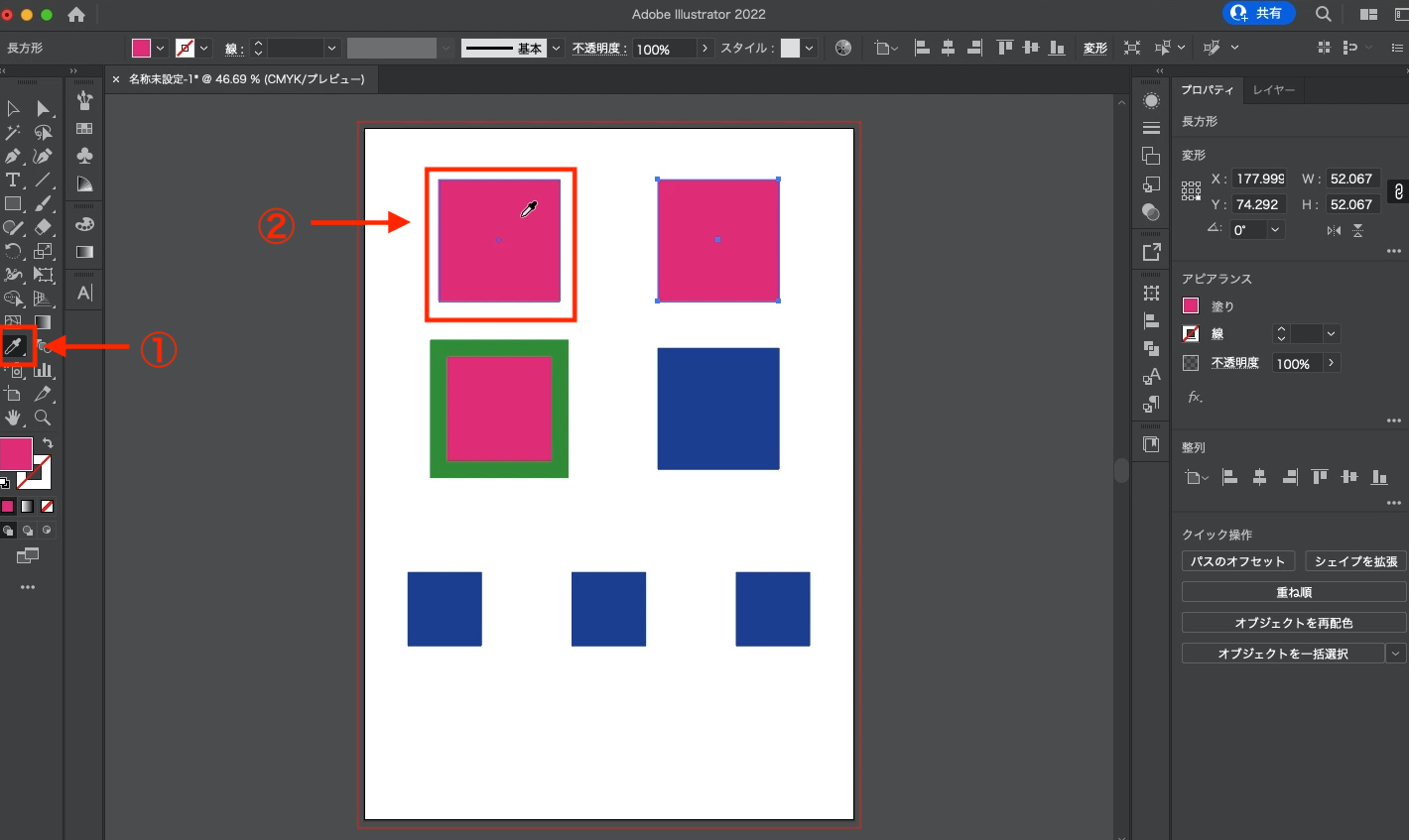
色をつけたい対処物の選択が終われば、次はスポイトツールを選択します(①)。
すると、矢印だったアイコンが、スポイトの形に変わります。
次に、コピペしたい色のところで、クリックします(②)。
すると、選択した対象物の色が変わります。
線の色をコピー

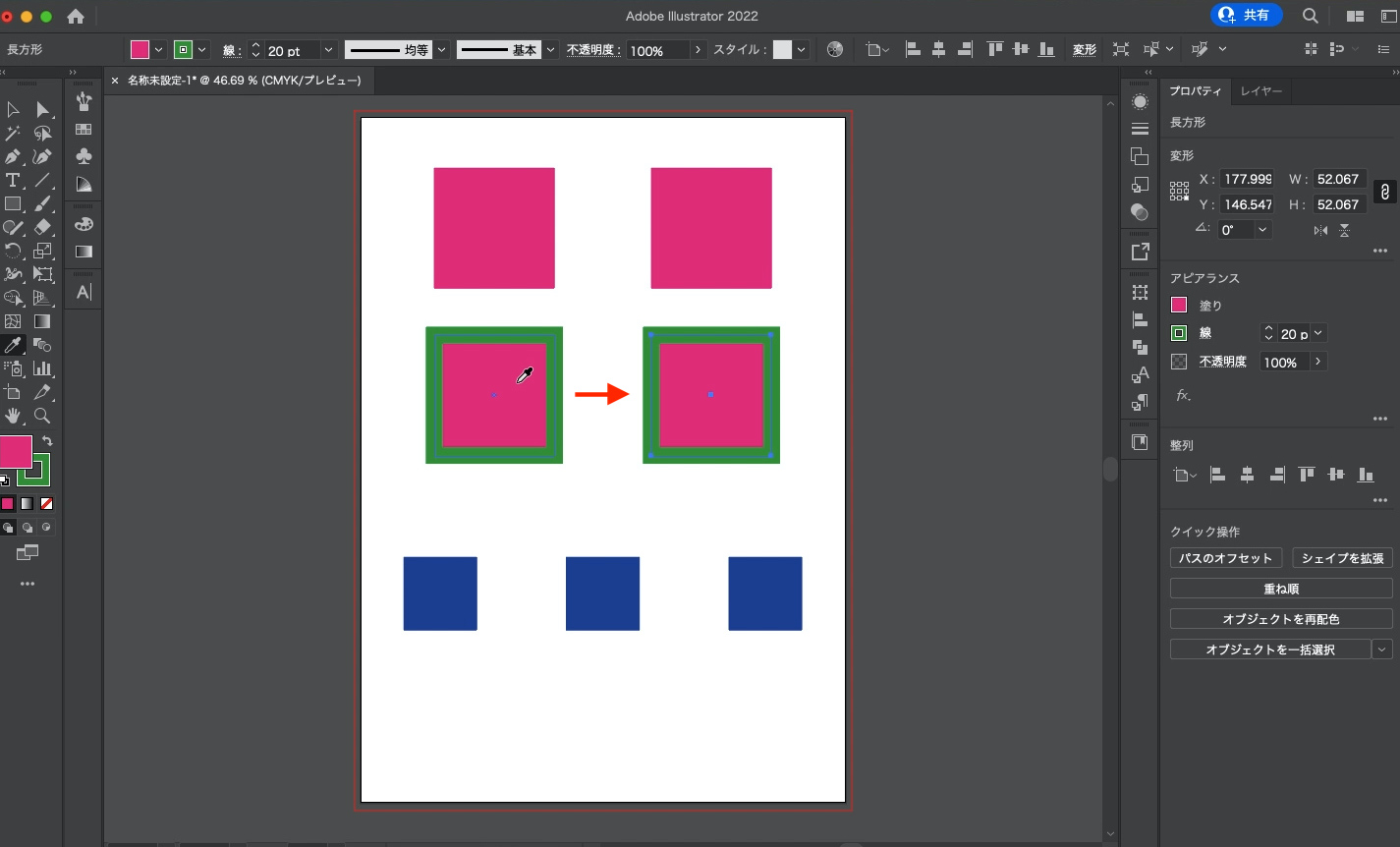
また、オブジェクトに線がついていたとしても、全く同じようにコピペすることができます。

キーボードの『shiftキー』を押しながら、クリックすると、塗りだけをコピペすることができます。

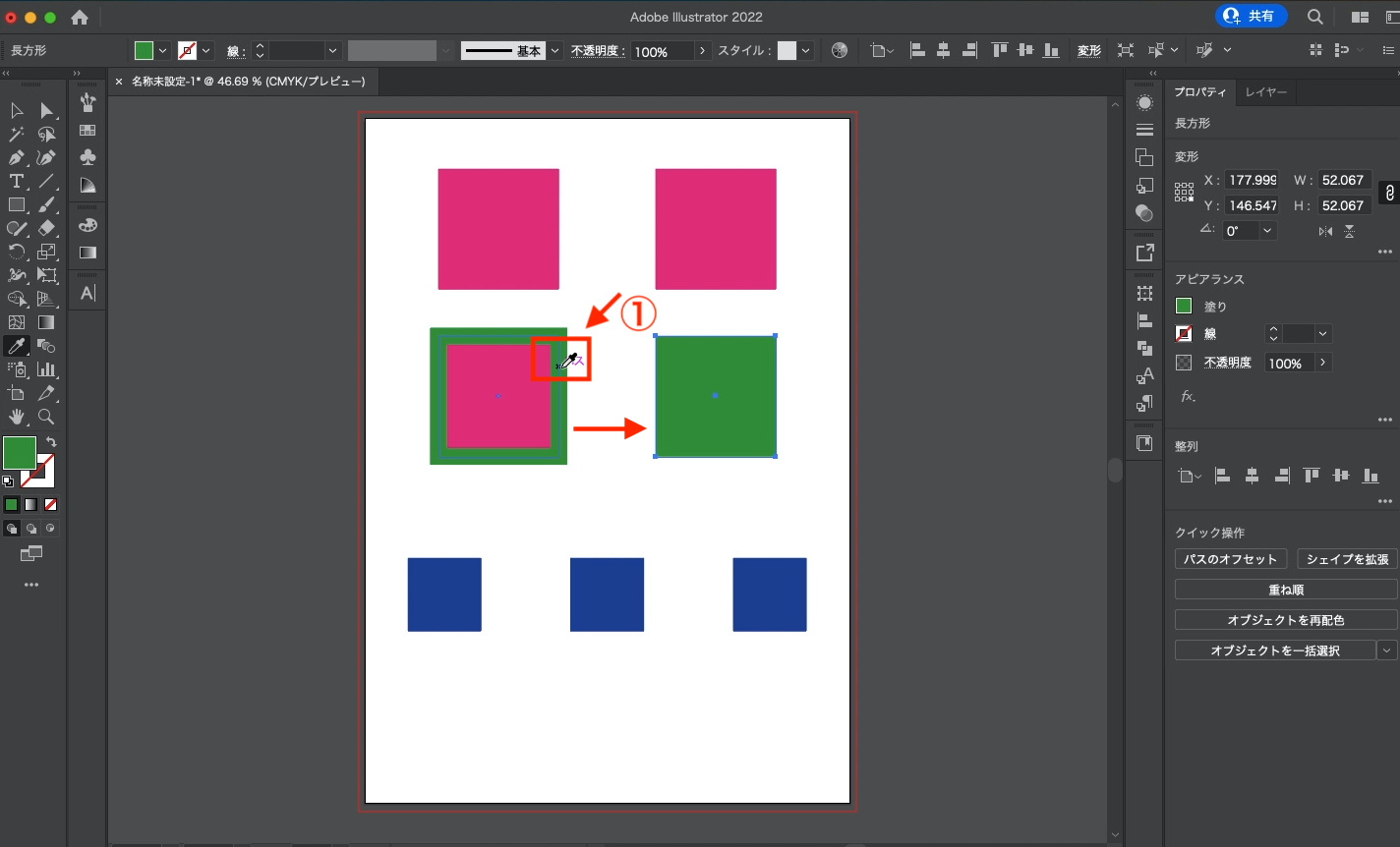
線の上にスポイトツールを置き(①)、『shiftキー』を押しながらクリックすることで、線の色だけを反映させることもできます。
簡単!コピーを使いまわし
同じ効果を複数のオブジェクトにコピペしたいとき、同じ作業を何回もやるのは面倒ですよね。
こんな場合でも、スポイトツールが力を発揮します。

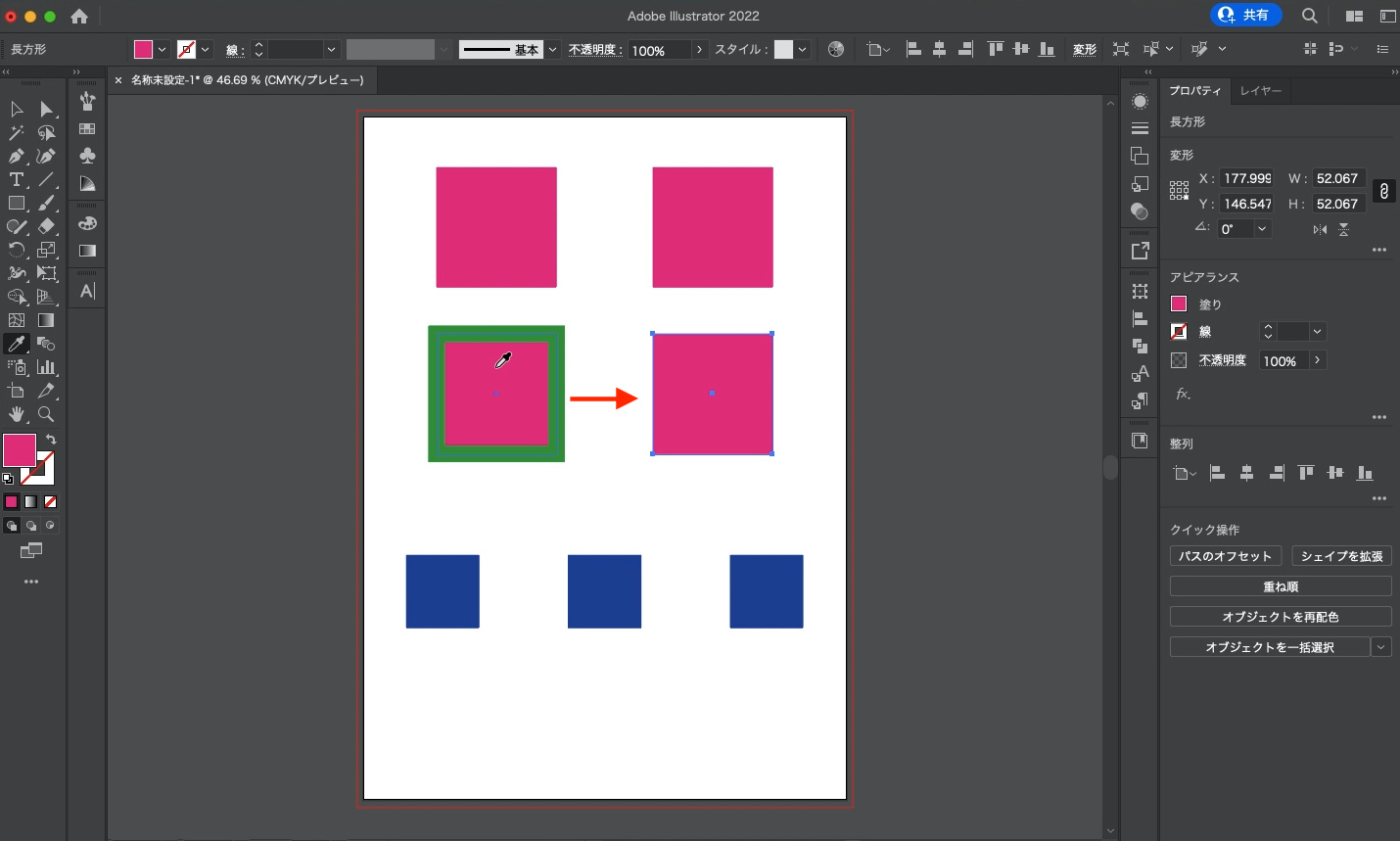
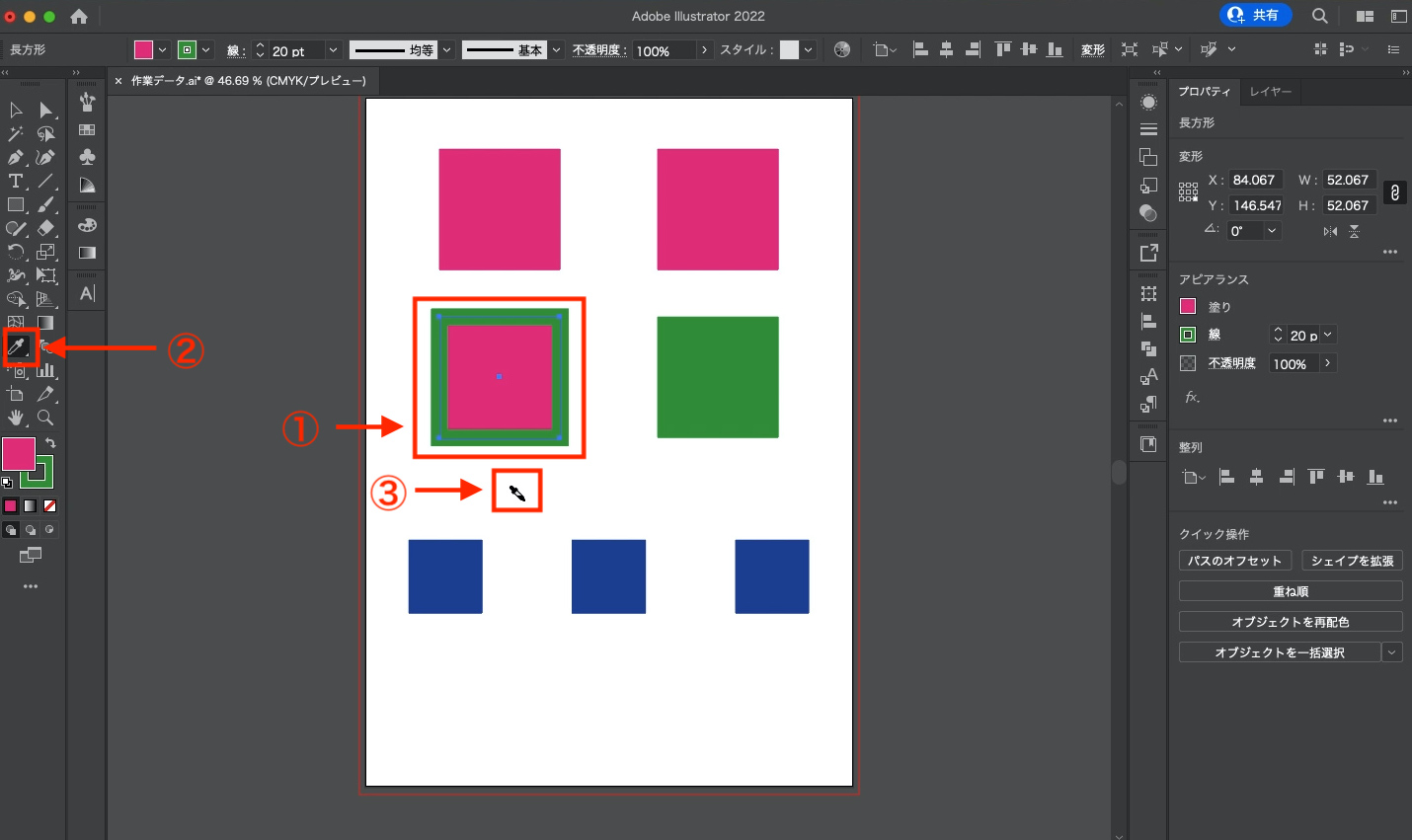
効果を反映させたいオブジェクトを選択します(①)。
スポイトツールを選択します(②)。
ここで、『optionキー』を押すと、スポイトの向きが変わります(③)。
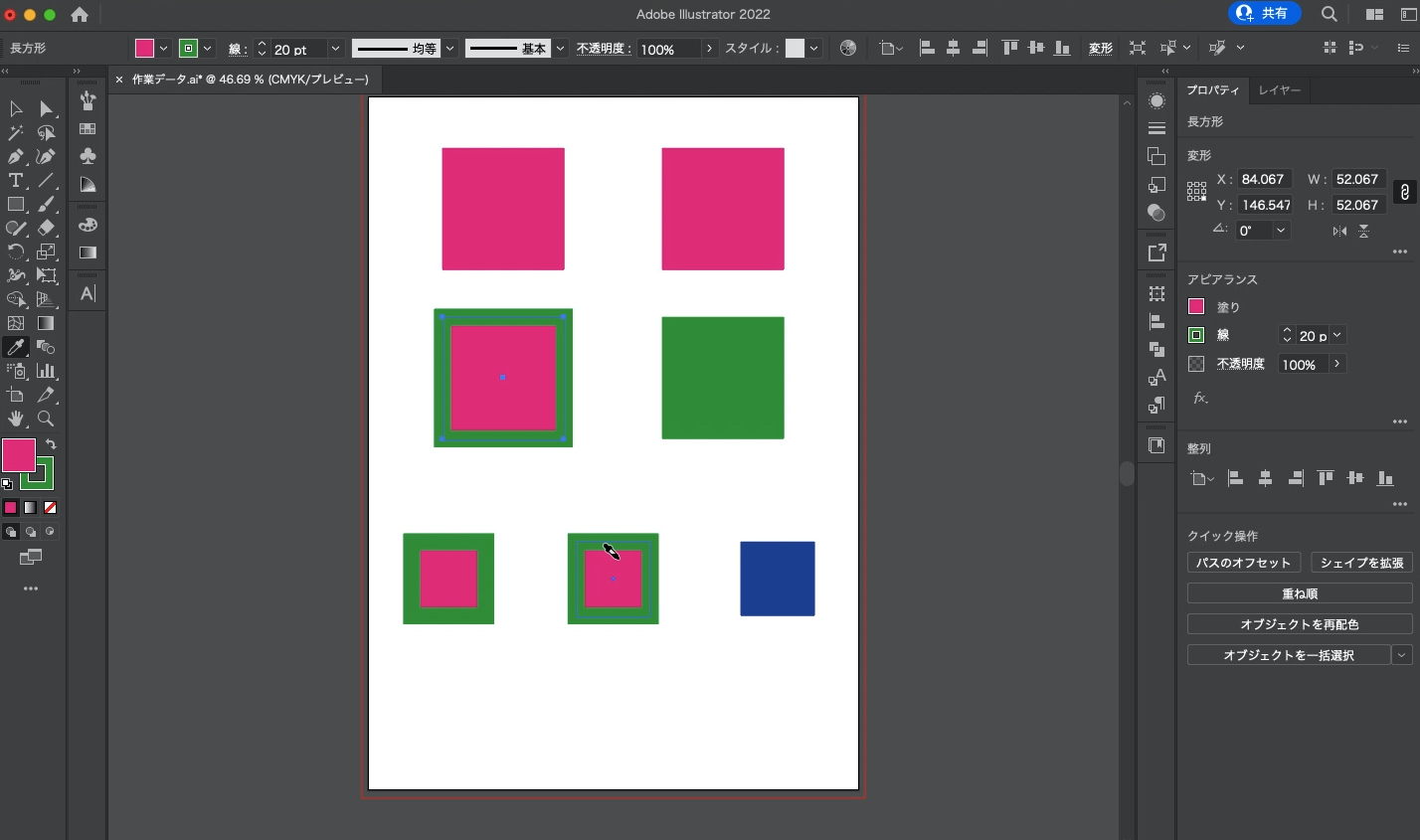
この状態で、効果をつけたいオブジェクトの上でクリックすると、効果が反映されます。
↓

文字にも使えて便利!

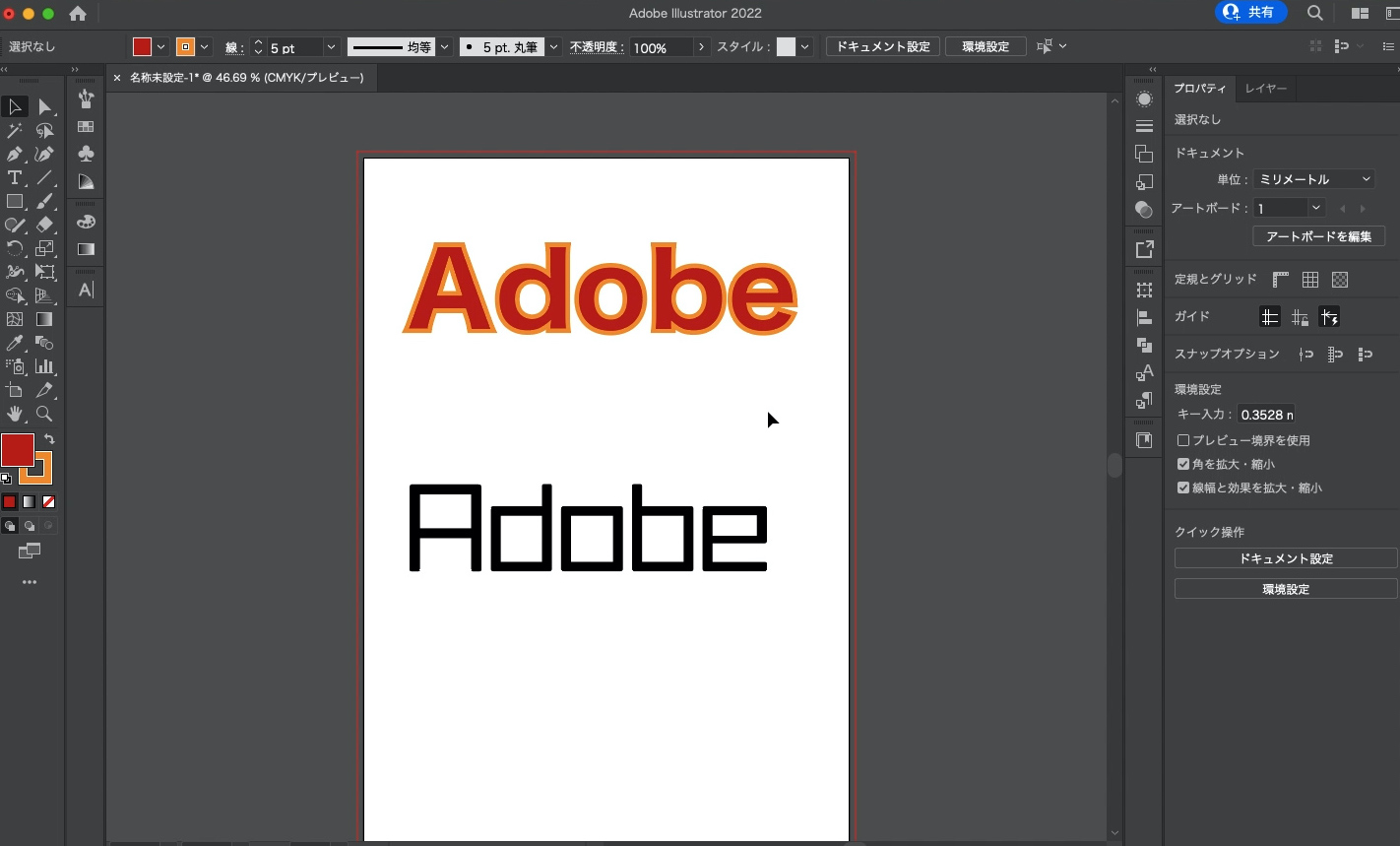
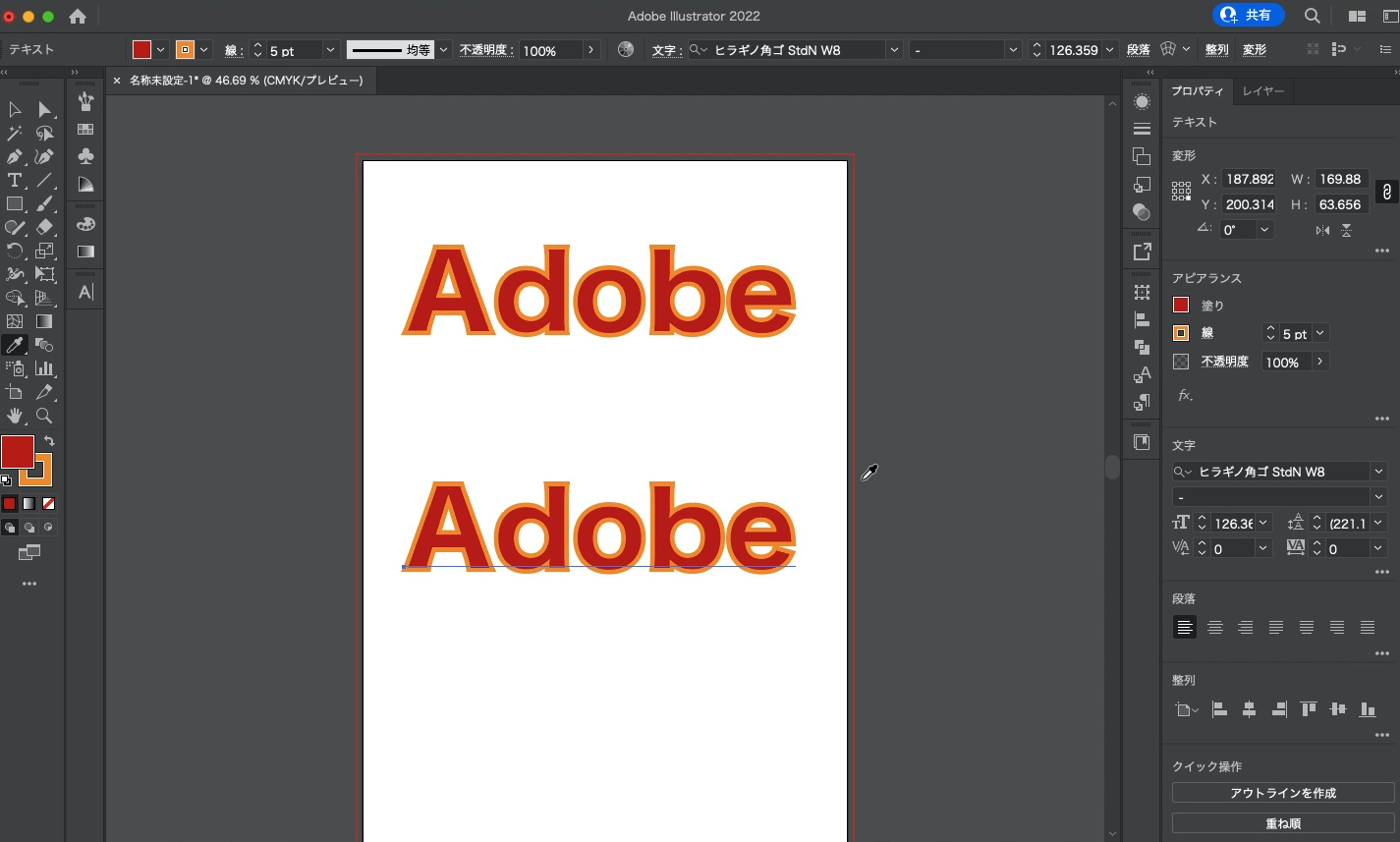
もちろん、図形だけじゃなくて、文字にも使えます。
↓

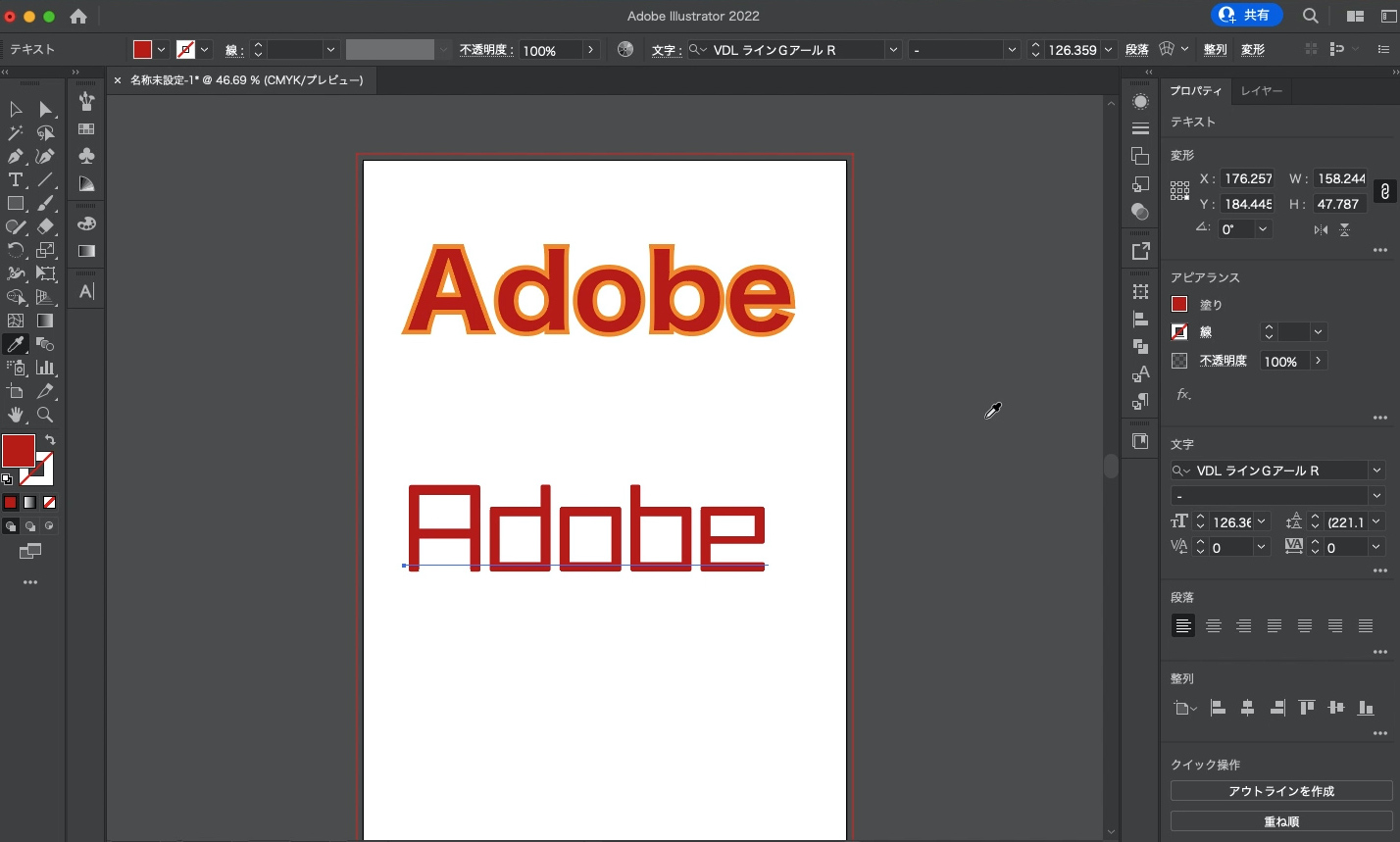
文字のフォントもコピペできます。

もちろん、『shiftキー』を押しながらクリックすると、文字の色だけをコピペすることもできます。
まとめ

オブジェクトごとコピペするなら『optionキー』で十分ですが、塗りや線など細かいところだけをコピペしたいときに便利なのが、スポイトツールなんです。
Illustratorでデザインする中で、使いたい色が被ることがあります。
そのときに、カラーコードを調べて、毎回コピペするのは少し面倒ですよね。
スポイトツールがあれば簡単に塗りや線、フォントもコピペできるので、ぜひ試しにやってみてください。
YouTubeでも解説していますので、興味ある方はチェックしてみてください。
ということで、今回はここまでです。最後までご覧いただきありがとうございました。
≫≫【Photoshop】文字にグラデーションをかける方法【初心者対象】
≫≫【Illustrator】ラスタライズ化ってなに?方法と注意点を解説