
・グラデーションツールの使い方が知りたい
・グラデーションを使って、デザインの幅を広げたい
・一度かけたグラデーションって編集できるの?
グラデーションツールを使いこなせば、デザインの幅も広がり、イメージを現実にできることも多くなります。
ただ、最初は操作が難しいと感じるかもしれません。
この記事では、グラデーションツールの使い方を初心者でもわかるように、簡単に解説しています。
『これから、グラデーションを始めてみようかなぁ』と、考えている方は得るものがあるかと思います。
逆に、すでにグラデーションがある程度使える方は、得るものはないかもしれません。
本記事では、下記の内容を解説します。
・グラデーションの種類
・グラデーションツールの使い方
・一度かけたグラデーションを編集
グラフィックデザイナーを目指しているshima(しま)です。
デザイナーには欠かせないPhotoshopとIllustrator。
このブログでは僕自身が得てきた、それらのスキルや気づきなどを紹介しています。
これから、 PhotoshopやIllustratorを始める方の参考になれば幸いです。
グラデーションの種類

Photoshopのグラデーションは全部で、5種類あります。
それが、下記です。
線形グラデーション
開始点から終了点に向かって直線的に変わるグラデーションを作成します。
円形グラデーション
開始点から終了点に向かって放射状のグラデーションを作成します。
円錐形グラデーション
開始点の周囲で反時計回りに円錐状のグラデーションを作成します。
反射形グラデーション
開始点を中心に線対称に線形グラデーションを作成します。
菱形グラデーション
開始点から外側に向かって菱形パターンでグラデーションを作成します。終了点で、菱形の 1 つの角を定義します。
Adobeより引用:https://helpx.adobe.com/jp/photoshop-elements/using/gradients.html
Adobeは上記のように説明していますが、文字だとわかりにくいので、画像にしてみるとわかりやすいです。
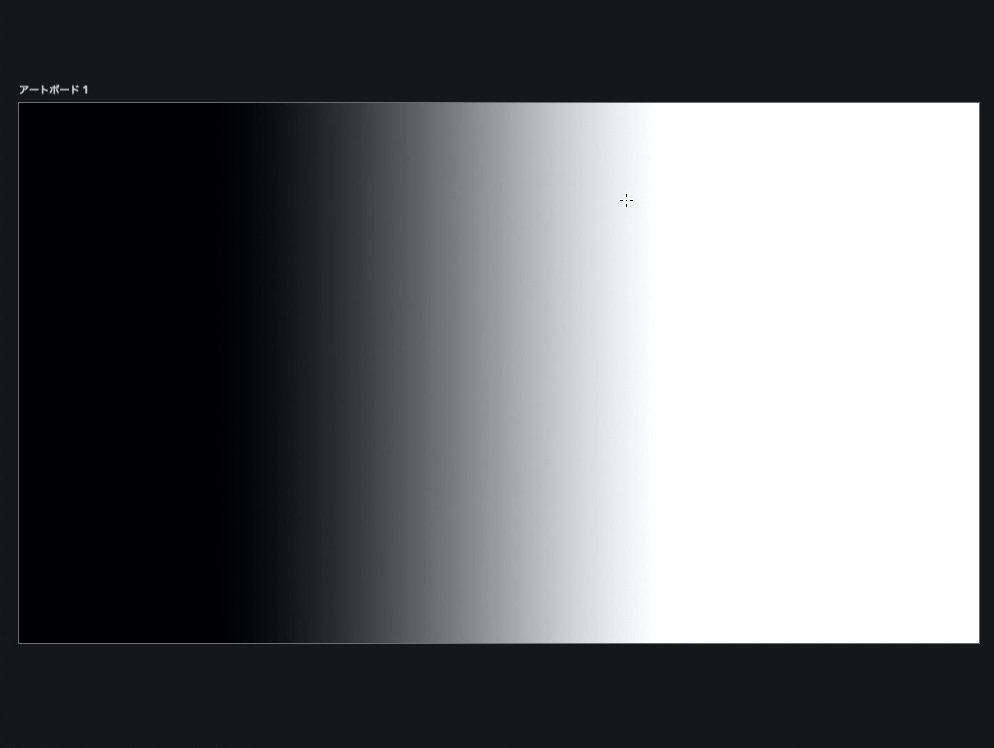
・線形グラデーション

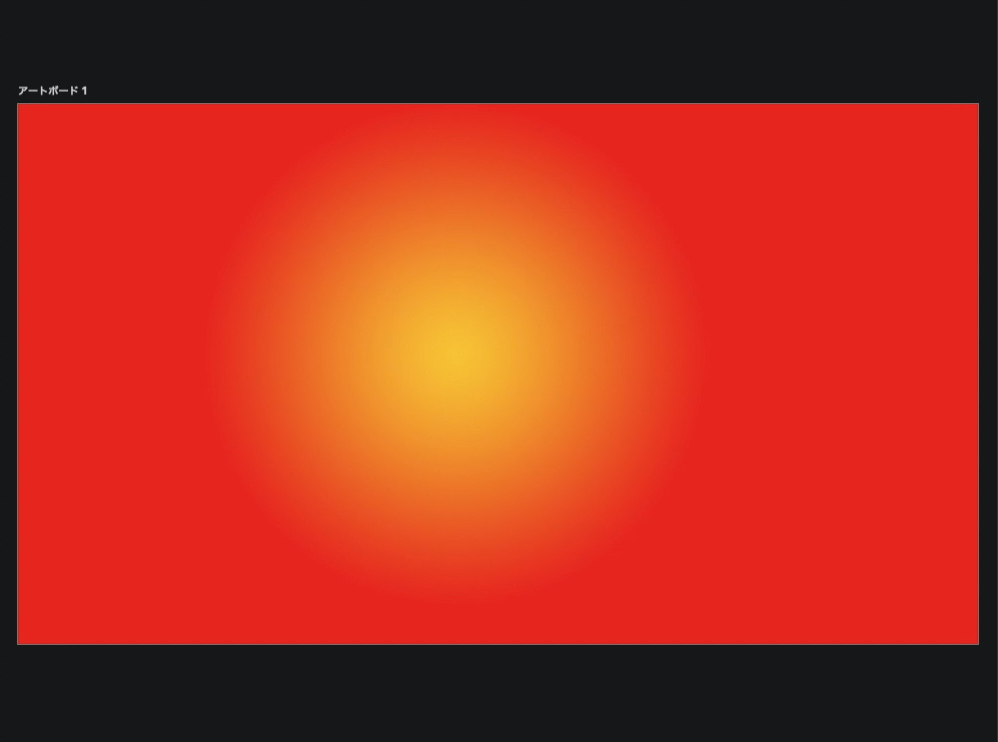
・円形グラデーション

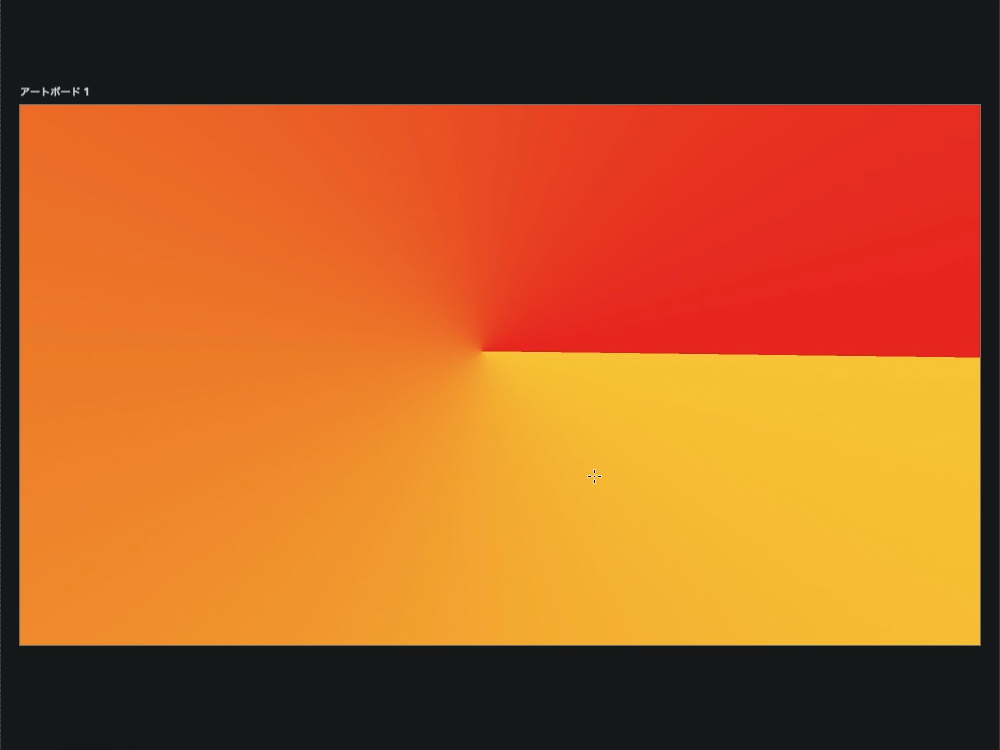
・円錐形グラデーション

・反射形グラデーション

線形グラデーションを反射させたのが、反射形グラデーションです。
※YouTubeでも詳しく解説していますので、よくわからない方はチェックしてみてください。
・菱形グラデーション

実際に画像でみると、なんとなくわかりますよね。
「グラデーションツールの操作って、難しんじゃないの?」と思われるかもしれません。
ですが、どの種類のグラデーションも、基本操作は同じなんです。
なので、種類が把握できれば、あとは実際に作りながら、操作していくのが近道です。
グラデーションツールの使い方

それでは、グラデーションツールの使い方について解説していきます。
同じように操作することで、同じような結果になるので、心配は入りません。
グラデーションを作ってみる

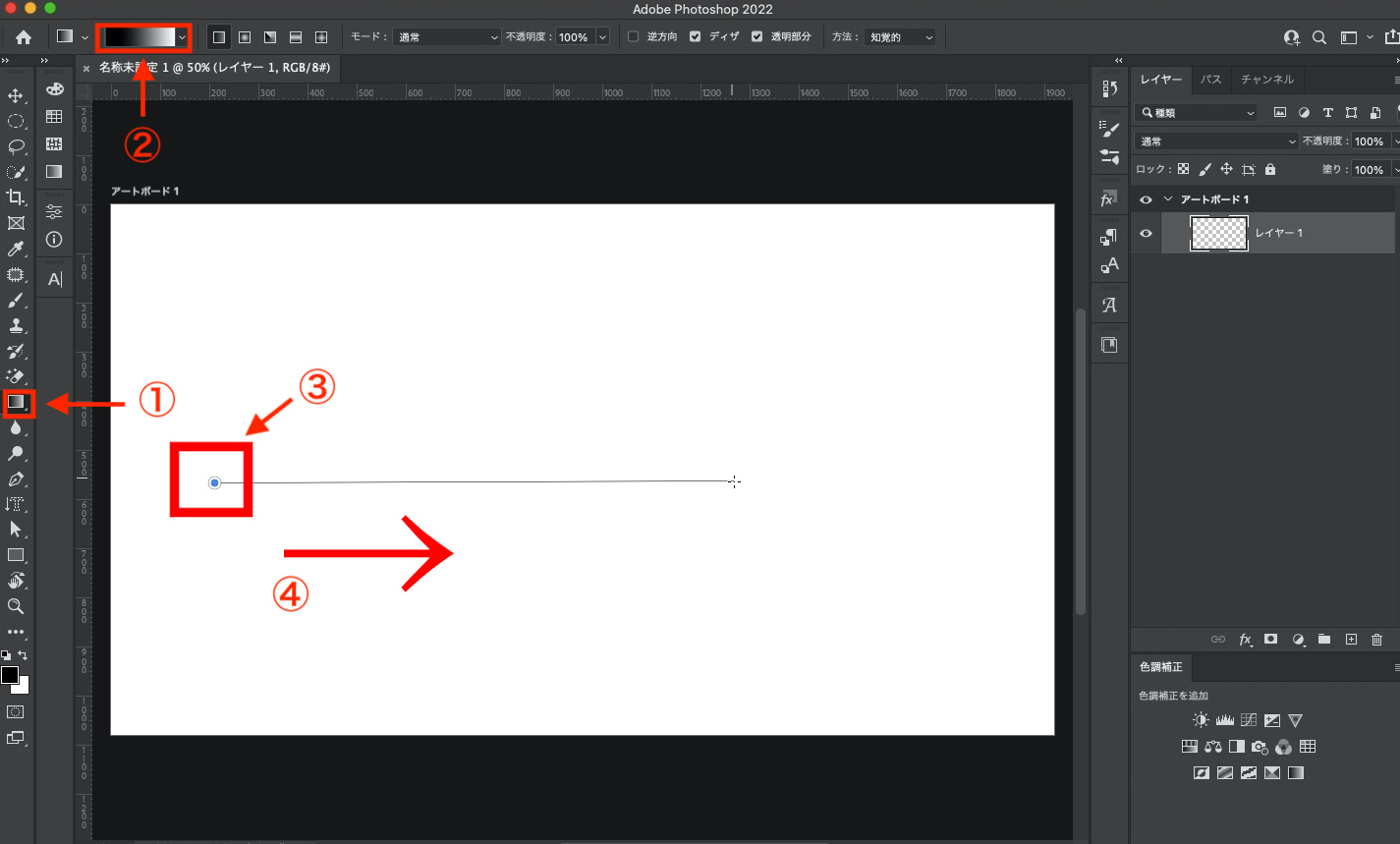
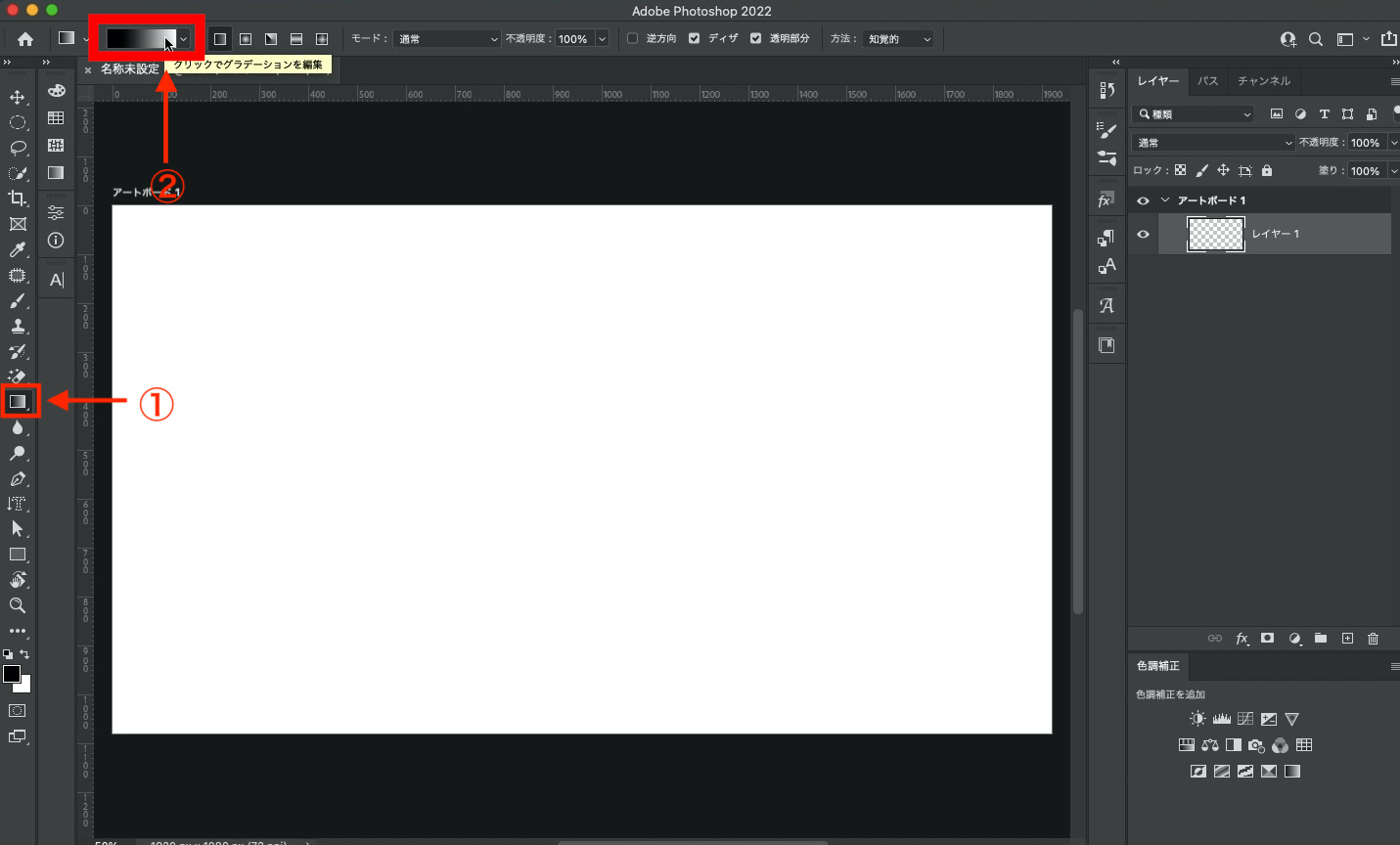
まずは、グラデーションツール(①)を選択して、色を決めます(②)
※色は、後の方で解説しています。今はそのままでOKです。
次に、アートボードの上のどこでもいいので、マウスの左ボタンを押しっぱなしにして(③)、右へスライドさせます(④)。

すると、線形グラデーションの完成です。
このように、2色以上の色を使って、色が徐々に変わっていくことをグラデーションといいます。
もちろん、他の種類のグラデーションも同じように、長押ししながらスライドさせることで、グラデーションを作ることができます。
グラデーションに色をつける
白と黒ではつまらないので、グラデーションに色をつけていきます。

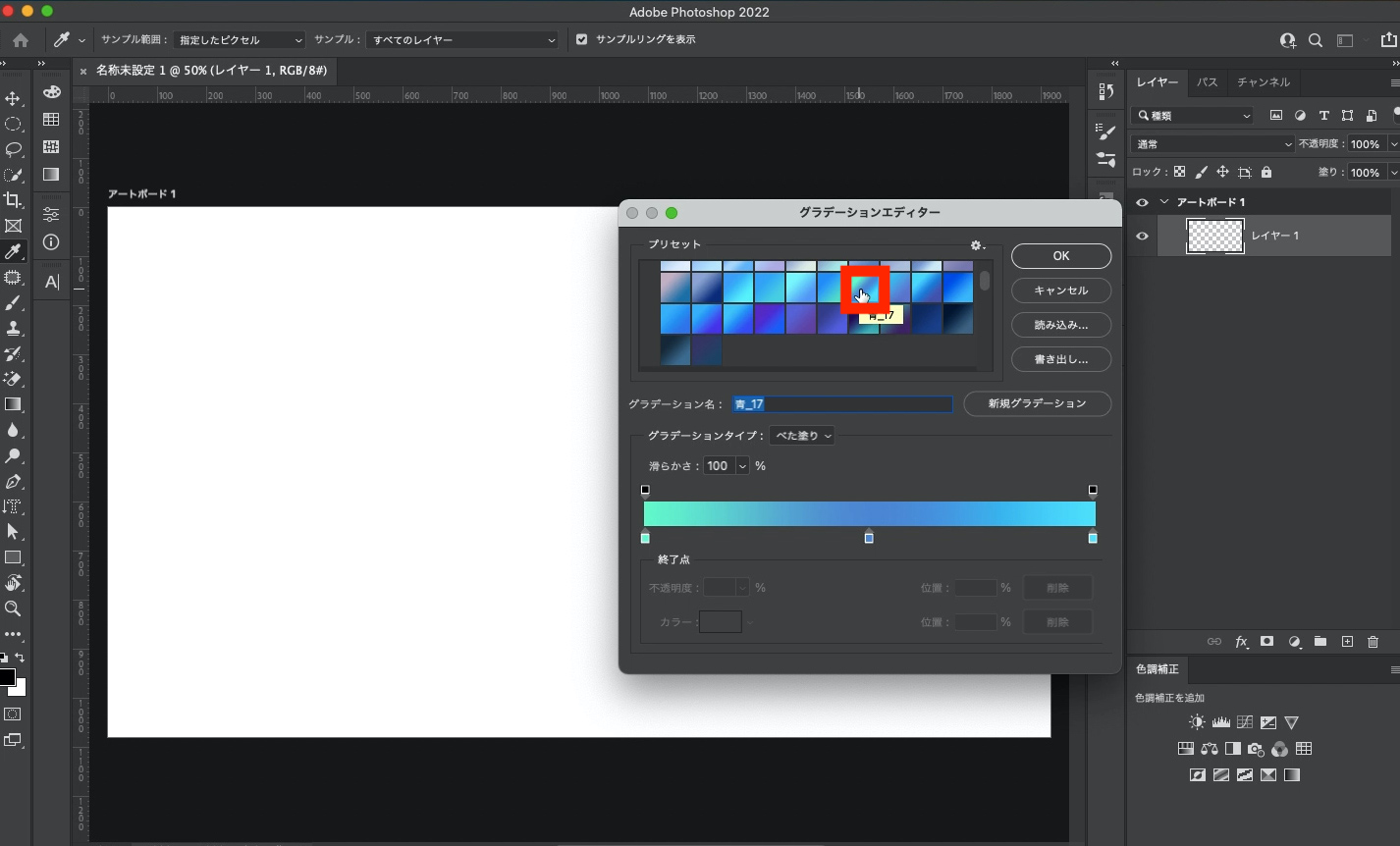
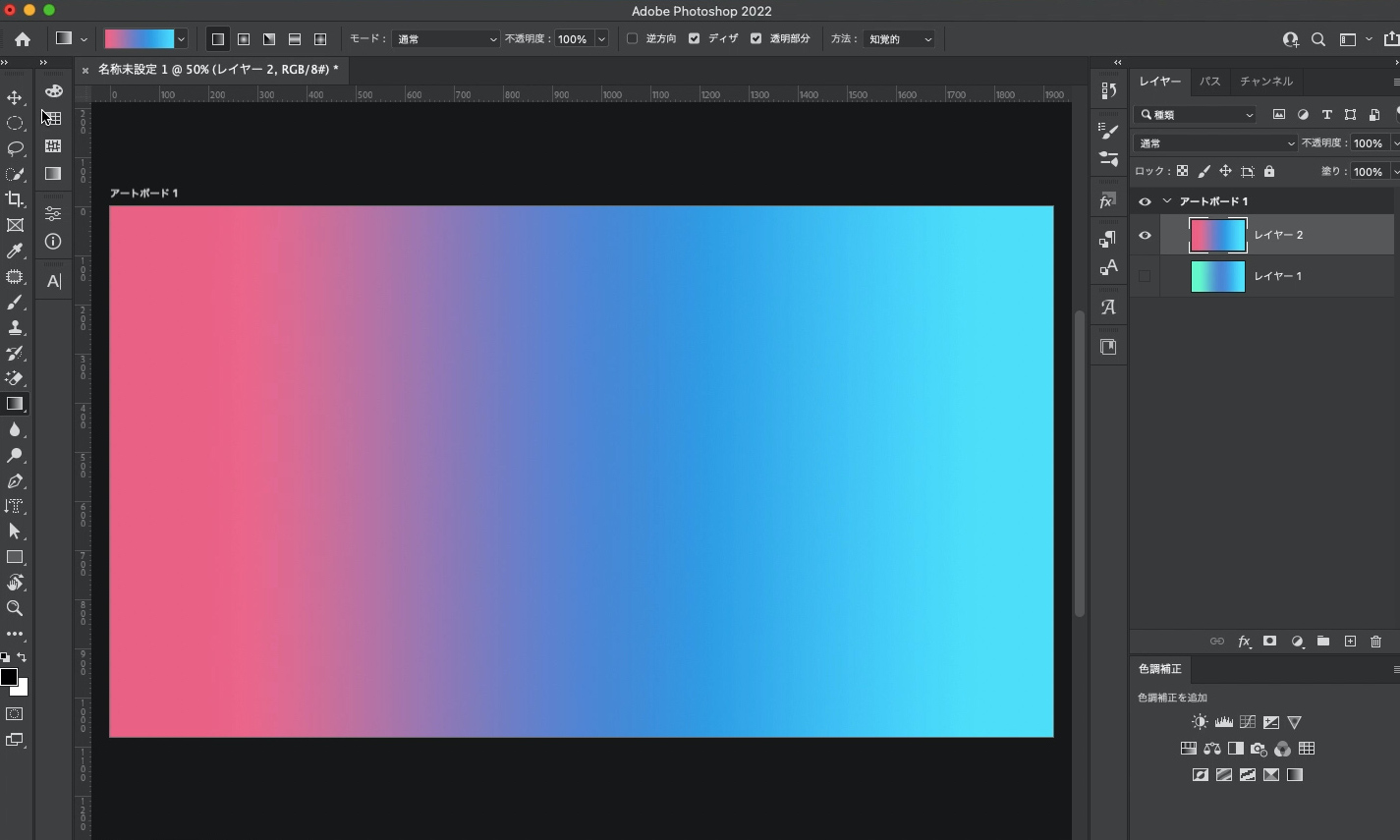
グラデーションツールを選択して(①)、②をクリックします。

グラデーションエディターの『青17』を選択します。
※グラデーションエディターには、Adobeがあらかじめ用意してくれている、グラデーションを使うことができます。種類も豊富にあるので、グラデーションの色を決めるときは、エディターの色を基本にアレンジしていくのが便利です。

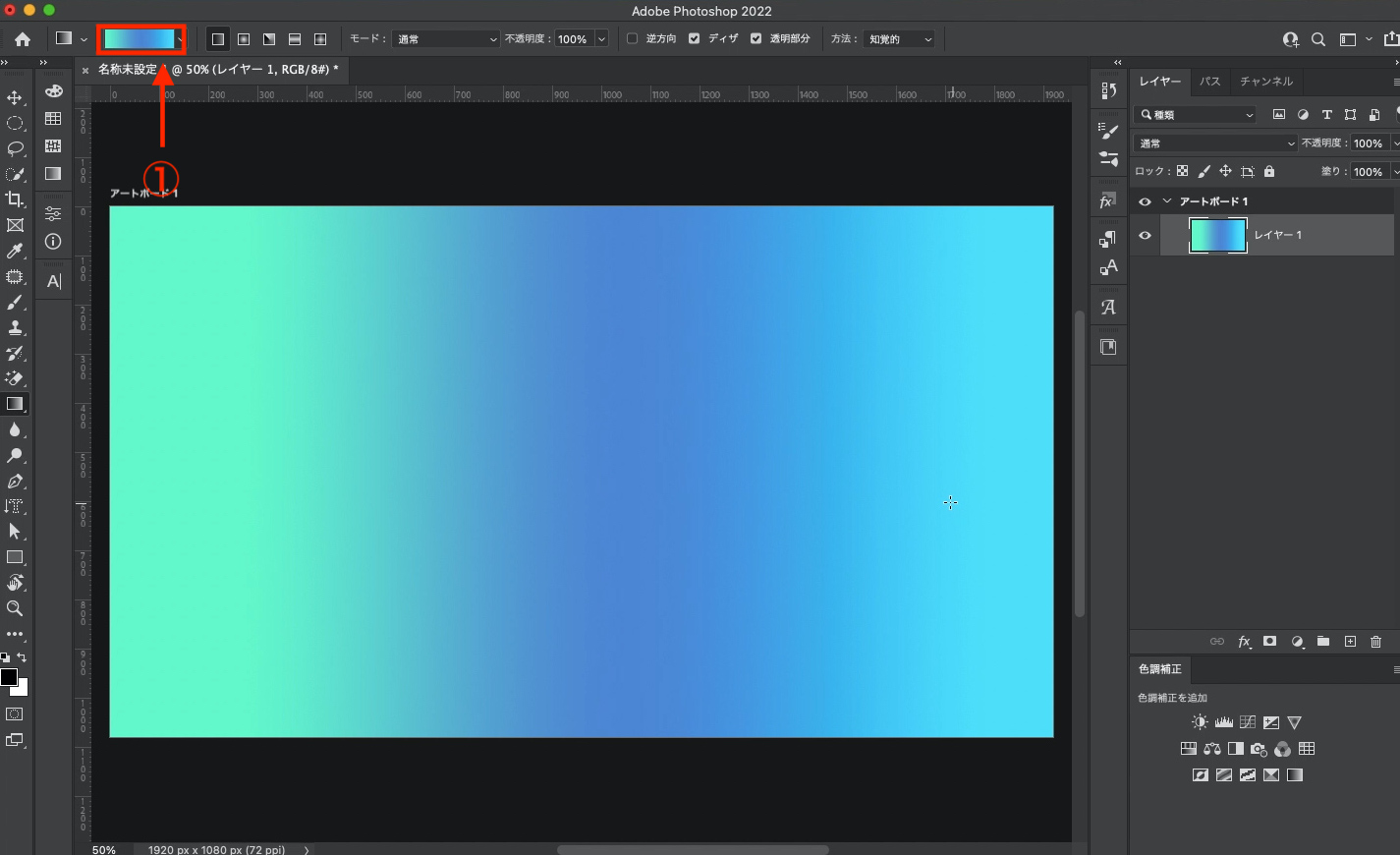
すると、①のところも色が変わります。
あとは、先ほどと同じように、アードボードどこでもいいので、
クリック→長押し→スライド
で、グラデーションを作ることができます。
グラデーションの色を、好きな色に変更したいとき
Adobeがあらかじめ用意してくれた色、以外の色でグラデーションを作りたいときは、下記の手順で色を変更することができます。

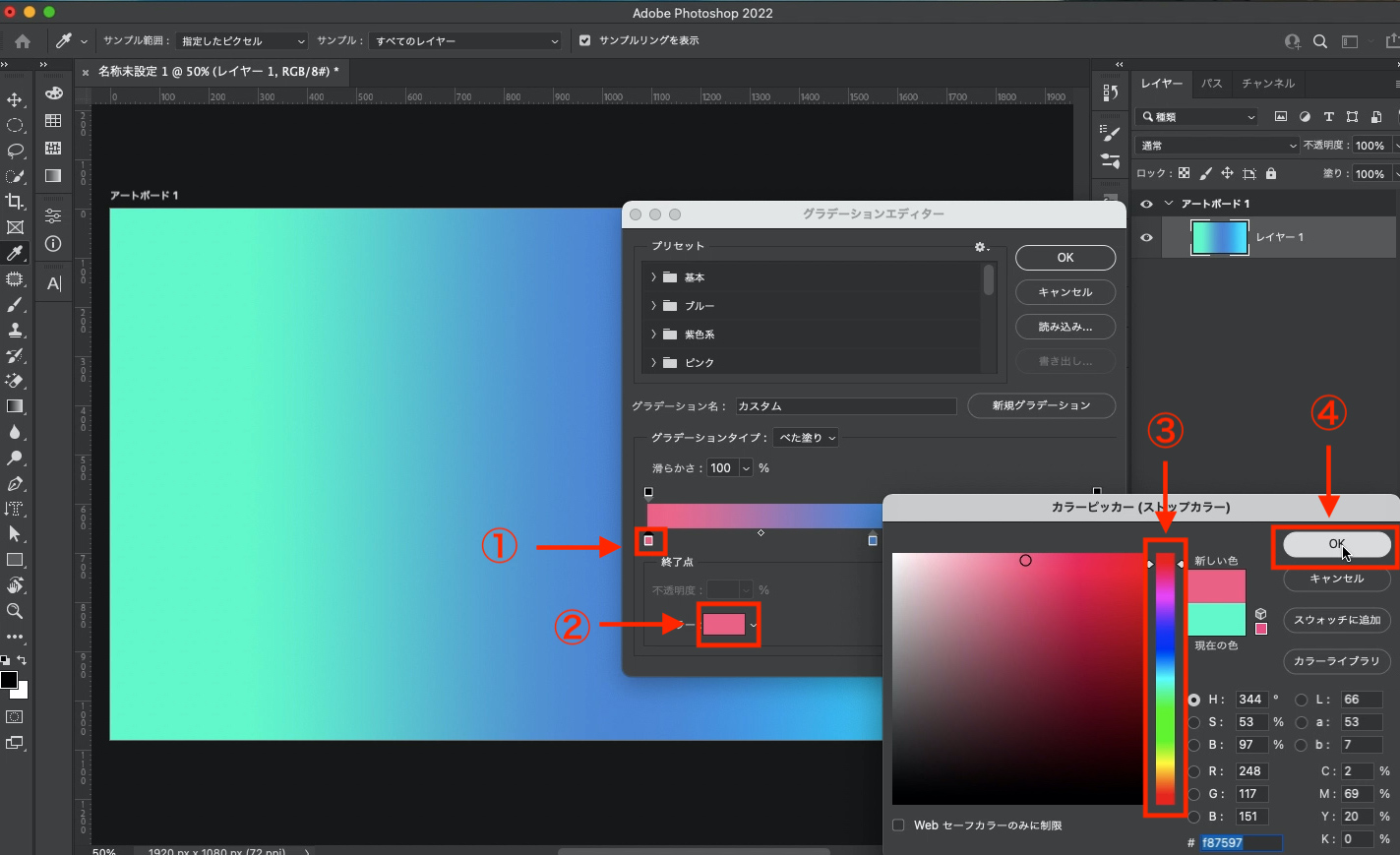
グラデーションエディターを開き、①をクリックします。
その後②をクリックすると、カラーピッカーが現れます。
ここで好きな色に調整して(③)、OKを押します(④)。
再度、レイヤーを追加して、グラデーションをかけてあげると、

色を変更することができました。
ここで、「なんで別のレイヤーを使うの?」と思われた方もいるかもしれません。
実は、グラデーションツールで作ったグラデーションは、一度かけたら後で変更することができないんです。
そのため、変更するためには、もう一度、グラデーションをかける必要があるなんです。
※ただし、『塗りつぶしレイヤー』を使うと、色を編集することができるので、後ほど解説いたします。
グラデーションの片方を、透明にしたいとき
グラデーションの片方を、透明にすることもできます。

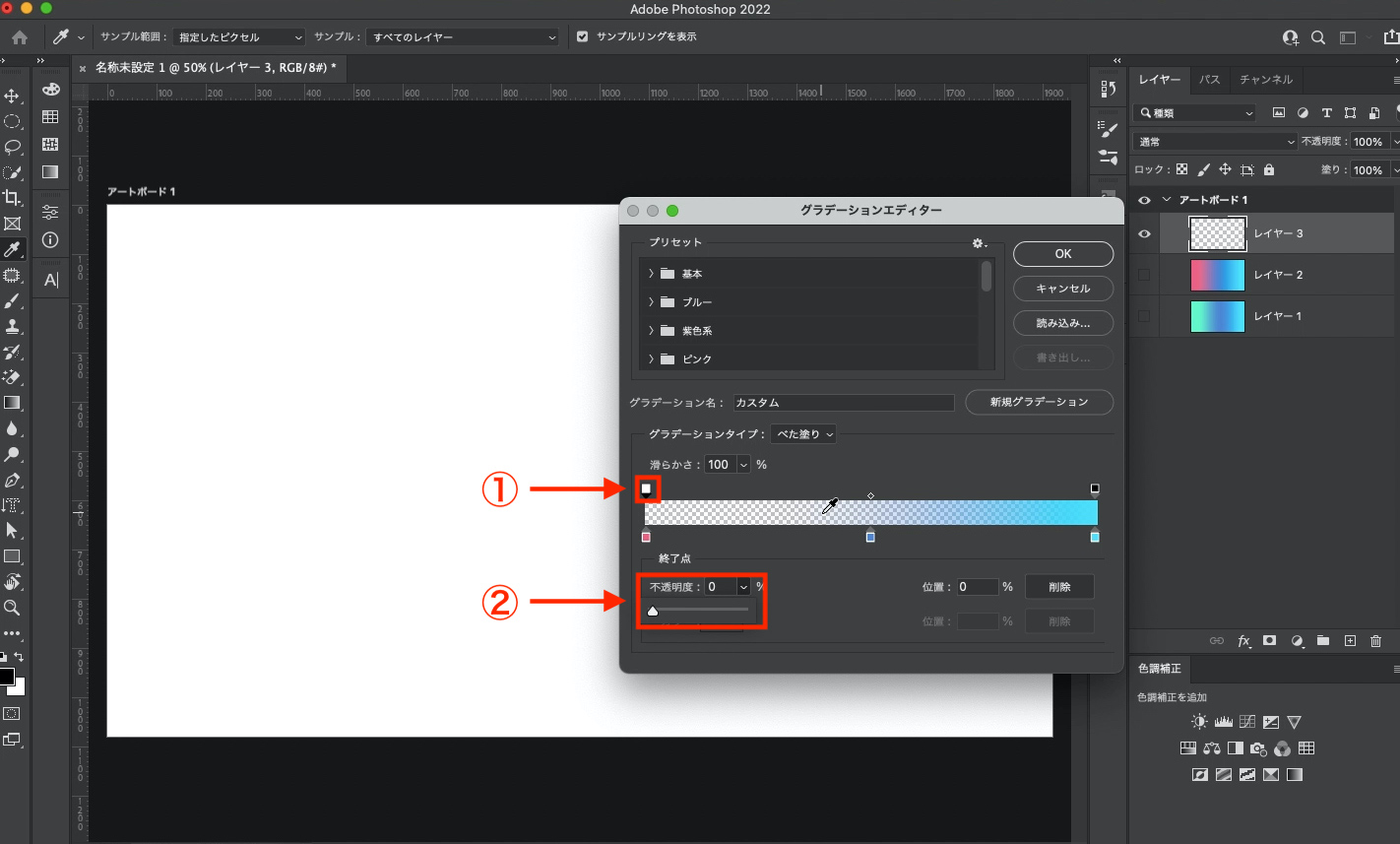
グラデーションエディターを開き、①をクリックします。
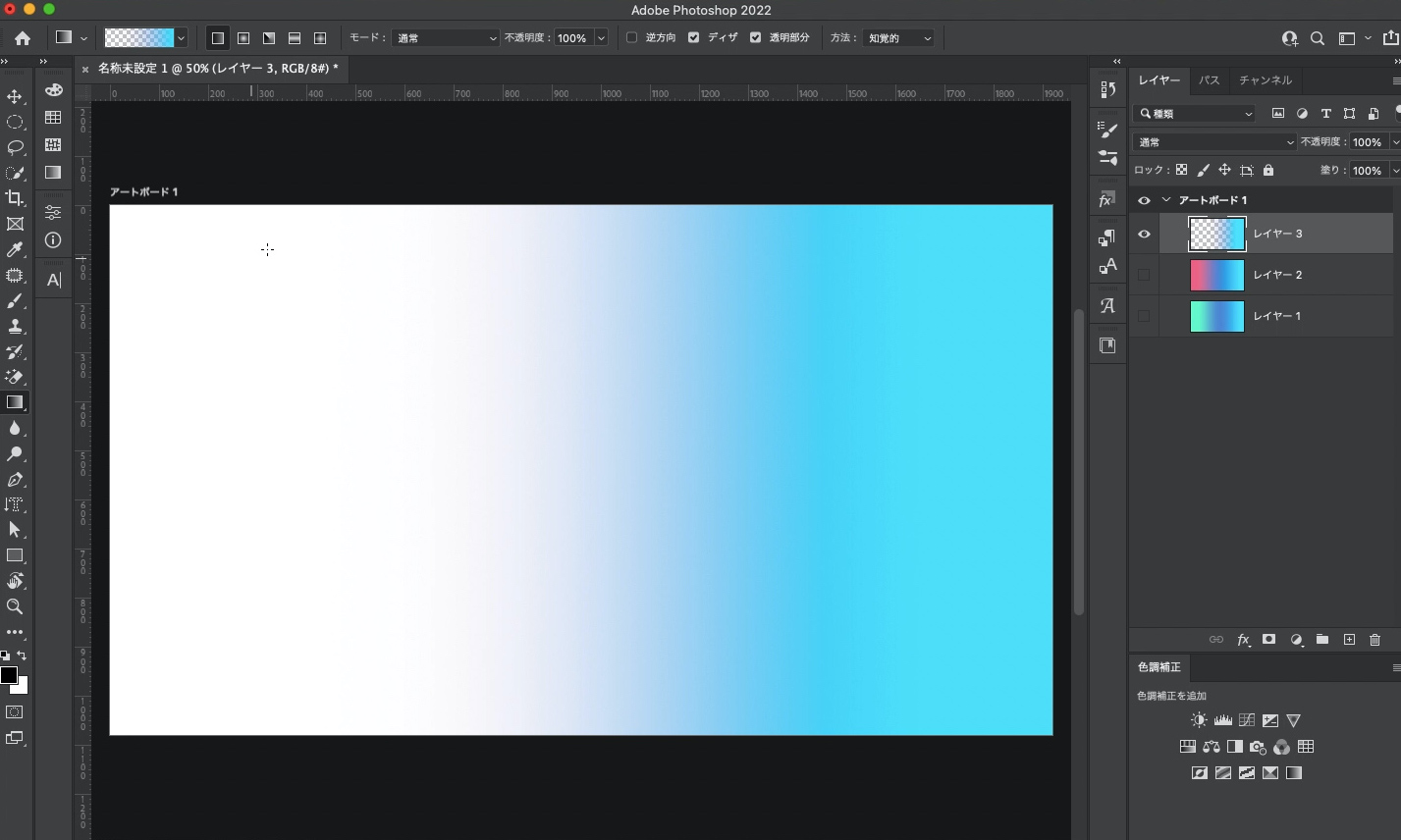
②で不透明度を『0』にすることで、片側が透明なグラデーションを作ることができます。

一度かけたグラデーションを編集

一度かけたグラデーションを編集することも可能です。
ただ、グラデーションツールで作ったものは変更ができないため、『塗りつぶしレイヤー』でグラデーションを作る必要があります。
なんだかよくわからないという方は、とりあえず、下記の方法でグラデーションを作れば、後で編集もできるとだけ、覚えていればOKです。

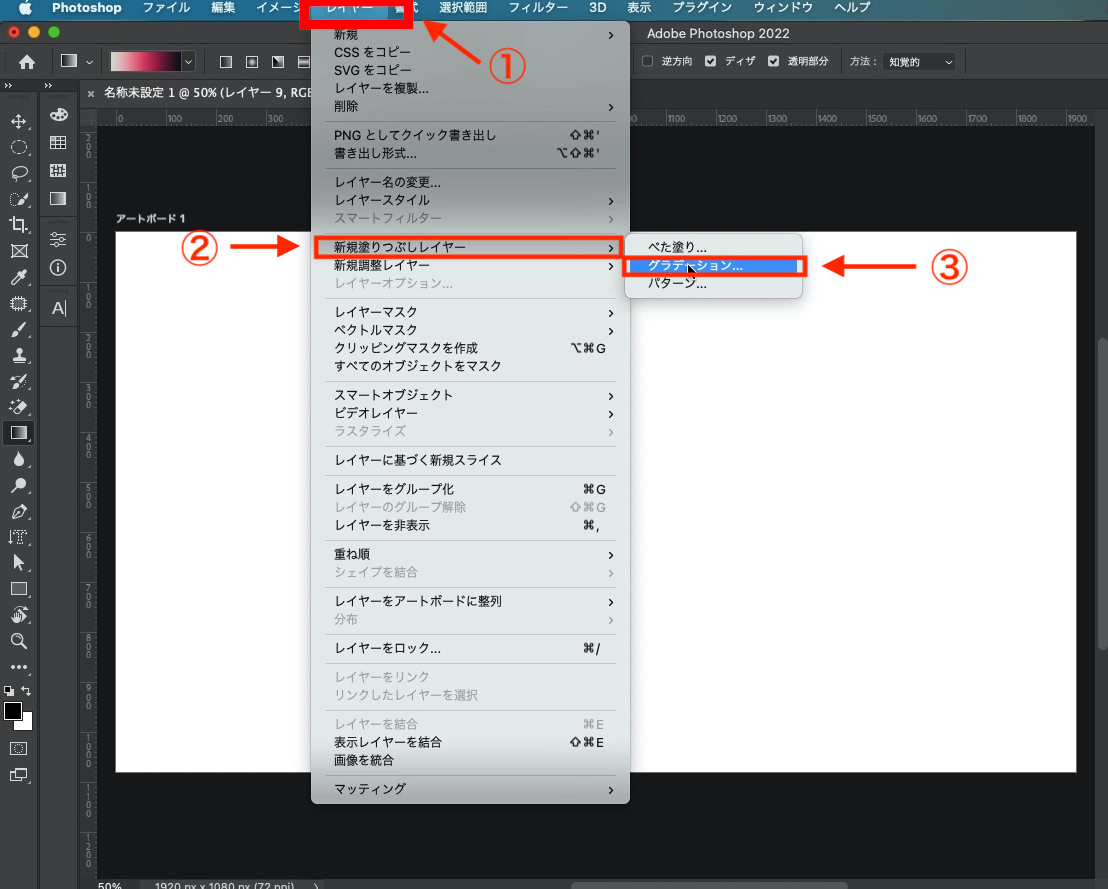
レイヤーメニューをクリックして(①)、『新規塗りつぶしレイヤー』を選択(②)、グラデーションを選択(③)します。
新規レイヤの名前はなんでもかまわないので、そのまま『OK』をクリックします。

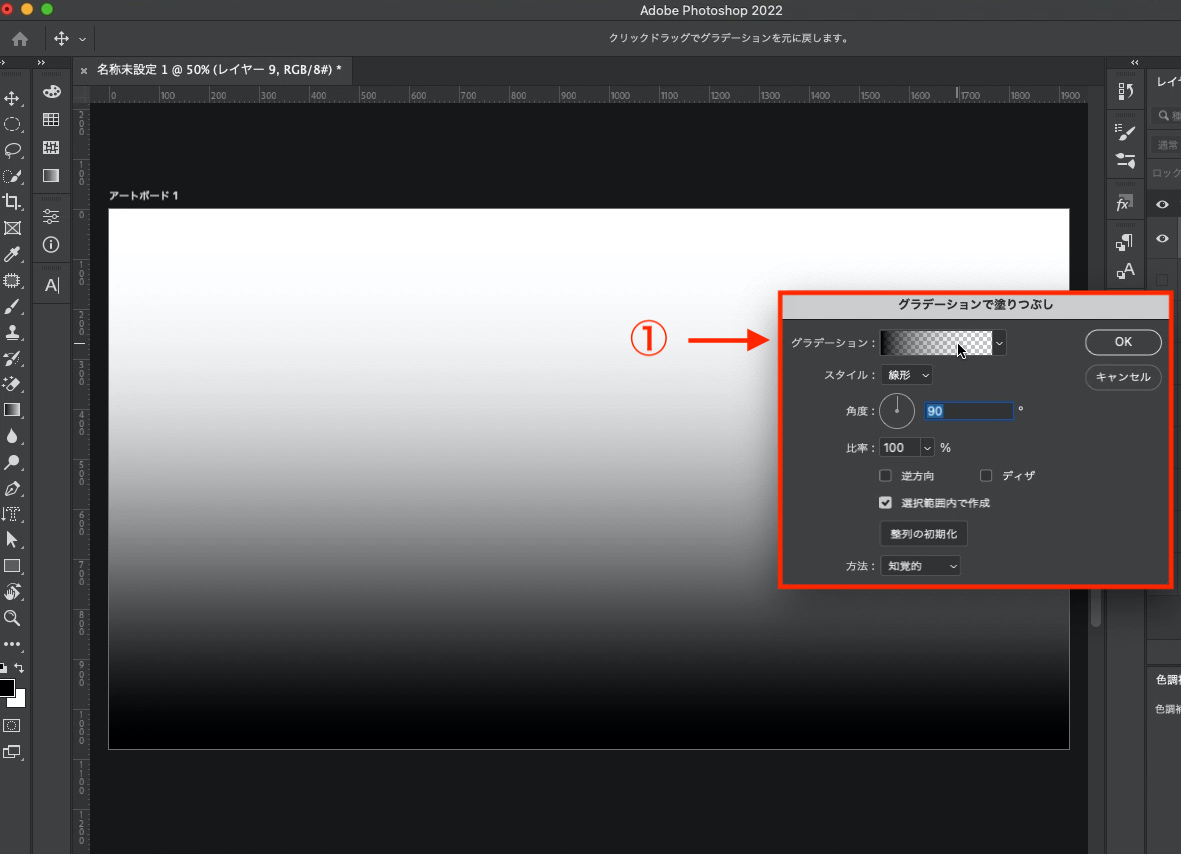
『グラデーションで塗りつぶし』パネル(①)から、グラデーションの色や角度などの編集ができるようになります。
メリットは、何度もやり直ししなくても、グラデーションの色などを編集できるところです。
何度もやり直しいていると手間もかかるし、イライラしますよね。
もう少し詳しく知りたい方は、YouTubeもチェックしてみてください。
まとめ

グラデーションツールは最初は使いにくい部分も多いかと思います。
僕も最初は使いにくい印象でした。ですが、使っているうちにだんだん慣れてきます。
今回は、グラデーションツールの使い方だけでしたが、そのうち文字にグラデーションを入れる方法も記事にしたいと思います。
ということで、今回はここまで。最後まで読んでいただきありがとうございました。
今回のYouTube解説はこちら≫≫YouTubeに移動
≫≫【初心者対象】PhotoshopでYouTube用サムネイルの簡単な作り方
≫≫【Photoshop】マスクとは?これだけはおさえておきたい、2つのマスク