
・パスファインダーってどうやって使うんだろう?なんか難しそう、、、。
・図形を合体させたり、バラバラにして組み立てみたり、そんなことやってみたいなぁ、、、。
・全部は覚えられないから、とりあえずよく使うものだけ紹介してほしい。
イラストや、ロゴの制作に欠かせない、Illustratorのパスファインダー。
でも種類も多いし、なんか難しくてよくわからない。
この記事ではパスファインダーの各機能の紹介と、よく使うパスファインダーの機能を紹介しています。
パスファインダーが苦手な方や、いまいちよくわからない方の参考になれば幸いです。
本記事では、下記の内容を解説します。
・パスファインダーとは
・パスファインダーの種類
・よく使うパスファインダーの機能は?
グラフィックデザイナーを目指しているshima(しま)です。
デザイナーには欠かせないPhotoshopとIllustrator。
このブログでは僕が学んだ内容やスキル、気づきなどを紹介しています。
これから、 PhotoshopやIllustratorを始める方の参考になれば幸いです。
パスファインダーとは

パスファインダーとは、簡単にいうと、2つ以上のオブジェクトを合体させたり、バラバラにしたりすることができる機能です。
例えば、下記のようなときに活躍します。
- ロゴの制作
- アート的なデザイン
一つのオブジェクトだと表現しにくい形でも、複数のオブジェクトを組み合わせることで、表現できたりします。
パスファインダーを使って、いろんな形のオブジェクトを作ってみたいですよね。
まずは、どんな機能があって、何ができるのかを確認してみましょう。
パスファインダーの種類

パスファインダーは全部で、10種類の機能があります。

- ①合体
- ②前面オブジェクトで型抜き
- ③交差
- ④中マド
- ⑤分割
- ⑥刈り込み
- ⑦合流
- ⑧切り抜き
- ⑨アウトライン
- ⑩背面オブジェクトで型抜き
それでは、ひとつづつみていきましょう!
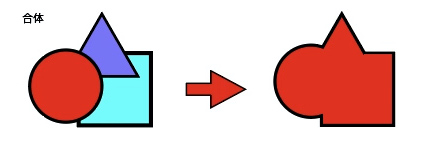
①合体

『合体』は、文字通り選択した複数のオブジェクトが、一つのオブジェクトになることです。
このとき、合体後のオブジェクトの色は、一番手前のオブジェクトの色になります。
上記では、赤丸が一番手前に来ているので、合体後の色も、赤色になります。
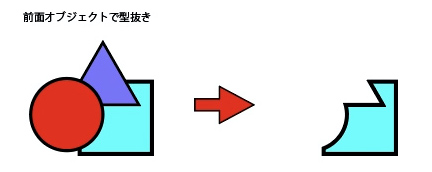
②前面オブジェクトで型抜き

前面のオブジェクト、上記のスクショでは、丸と三角ですね。
『前面オブジェクトで型抜き』で四角が丸と三角で型抜きされています。
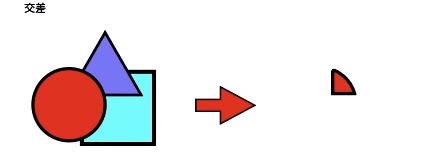
③交差

『交差』は選択したオブジェクトが交差しているところを、切り抜きます。
上記のスクショではわかりにくいかもしれませんが、丸・三角・四角の全てが交差している(重なっている)ところが、切り抜かれています。
それ以外のところは、消えてなくなります。
※スクショだとわかりにくいかもしれませんが、動画だとわかりやすかと思いますので、わかりにくい方は動画もチェックしてみてください。
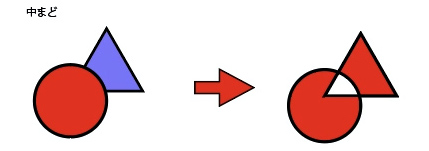
④中マド

『中マド』は、先ほどの交差と逆に、交差しているところ(重なっているところ)が、切り抜かれて、消えてしまいます。
交差していないところが、残っていますね。
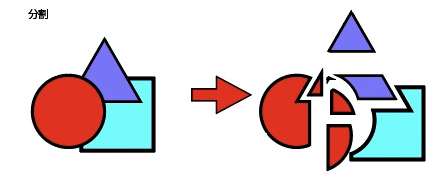
⑤分割

『分割』は、文字通りで、選択したすべてのオブジェクトの重なっている部分が、分割(バラバラに)されます。
分割されたオブジェクトを組み合わせて、違ったオブジェクトを作ってみるのも楽しいですよね。
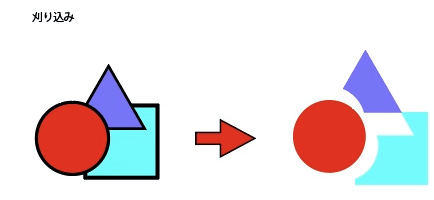
⑥刈り込み

『分割』は、目に見えていないところまで、バラバラにされましたが、
『刈り込み』は、目に見えている部分のオブジェクトを、分割する感じです。
もちろん、組み立てて別のオブジェクトにすることも可能です。
ちなみに、線は消えます。
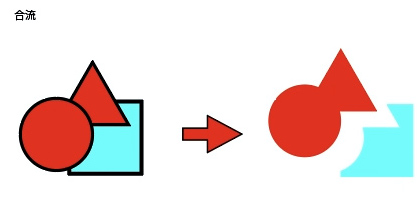
⑦合流

『合流』は『刈り込み』と似ています。
『合流』は同じ色のオブジェクト同士が、くっついた状態で切り取られます。
上記のスクショでは、丸と三角が同じ色なので、くっついた状態で切り抜かれていますね。
そのため、丸と三角と四角がすべて違う色なら、結果は『刈り込み』と同じになります。
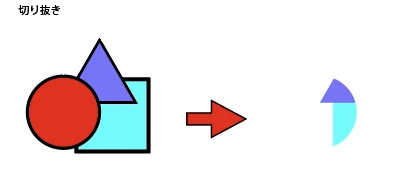
⑧切り抜き

『切り抜き』は、最前面のオブジェクトの形に、背面のオブジェクトを切り抜きます。
上記のスクショでは、丸を基準として、丸と重なっている三角の左隅、四角の左側だけが残り、それ以外の部分は切り取られて、消滅します。
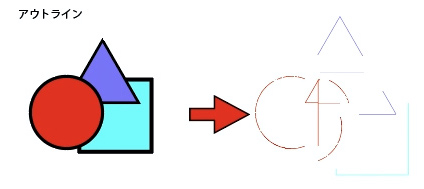
⑨アウトライン

選択したオブジェクトをアウトラインにします。
アウトラインにするだけじゃなく、パスを移動させることもできます。
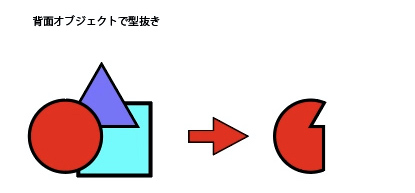
⑩背面オブジェクトで型抜き

『背面オブジェクトで型抜き』も文字の通りで、背面オブジェクトで、重なっているところが切り取られます。
上記のスクショでは、丸を基準として、丸の背景である三角と四角が重なっているところが切り取られていますね。
よく使うパスファインダーは?

「いくら便利でも、こんなに種類があったら、覚えてられない」と思われるかもしれません。
実際に、すべての機能を使う必要もないと思います。
というのも、何を作るのかによって、使う、使わないがあるからなんです。
僕の場合は、『①合体』と『②前面オブジェクトで型抜き』以外は、ほぼ使わないと言っても過言じゃありません。
もちろん、ロゴを作られる方は『⑤分割』や『⑥刈り込み』をよく使うかもしれません。
なので、初めのうちは、『①合体』と『②前面オブジェクトで型抜き』だけでも、使えるようになれば、大抵のことはできるかと思います。
他の機能は、そのうち徐々にマスターしていく感じでいいんじゃないでしょうか?
まとめ

パスファインダーについてみてきました。
パスファインダーが使えるようになると、デザインの幅も広がりそうですよね。
パスファインダーに限ったことではないんですが、機能が多いので全てを使いこなそうとすると、大変です。
『とりあえず、できることからやってみる』精神が大事かなと思います。
YouTubeでも解説していますので、興味ある方はチェックしてみてください。
ということで、今回はここまでです。
≫≫【初心者対象】PhotoshopでYouTube用サムネイルの簡単な作り方
≫≫【Photoshop】グラデーションツールの使い方と作り方【初心者】