
・『ラスタライズ化』って聞いたことあるけど、それってなに?
・デザインして、印刷するだけじゃダメなの?
・どんな時にラスタライズ化が必要なんだろう?
ラスタライズって聞いたことあるけど、どんな機能なのかわからない。
この記事では、ラスタライズ化の方法と必要性について解説しています。
ラスタライズって聞いたことあるけど、どんな機能なのかわからない方の参考になれば幸いです。
本記事では、下記の内容を解説します。
- ラスタライズ化とは
- ラスタライズの方法
- ラスタライズする際の注意点
グラフィックデザイナーを目指しているshima(しま)です。
デザイナーには欠かせないPhotoshopとIllustrator。
このブログでは僕自身が勉強した内容やスキル、気づきなどをわかりやすく解説しています。
これから、 PhotoshopやIllustratorを始める方の参考になれば幸いです。
ラスタライズ化とは

Illustratorの勉強を進めていくと、『ラスタライズ化』という言葉を耳にすることもあるんじゃないでしょうか?
「ラスタライズ」ってなに?
「ラスタライズ化って言われても、どうやってやるの?」
「ラスタライズ化した方がいいの?」
そんな疑問にお答えします。
ラスタライズ化の効果
ラスタライズ化の一番の効果は、データを軽くすることなんです。
例えば、グラデーションをかけすぎて、制作物を移動させるだけでも、カクカクってなったことはありませんか?
これは、データの量が多すぎて、重くなっているのが原因なんです。
なので、このデータの量を減らすことが、ラスタライズ化と言われる機能なんです。
※正確には、ベクターデータをラスターデータに変換するのですが、最初は難しい言葉を覚えなくてもOKです。『ラスタライズ化=データを軽くすること』と覚えておきましょう。
ラスタライズのメリットとデメリット
では、データを軽くすることにどんなメリットがあるんでしょう?
もちろん、データが軽くなれば、移動させやすいというのもメリットの一つですね。
Illustratorで、ラスタライズするメリットは印刷時のトラブル防止なんです。
というのも、情報量が多いデータは、印刷の際に印刷機が上手く読み込めない可能性があるからなんです。
例えば、
- 頑張ってたくさんグラデーションをかけたのに、印刷したら反映されなかった
- いろんな効果をつけて、目立たせたのに、印刷したら反映されていなかった
など。
印刷時のトラブル回避、頑張りを無駄にしないためにも、複雑なデータは印刷する前に、ラスタライズ化しておきましょう。
ラスタライズの方法

それでは、ラスタライズする方法についてみていきましょう!
難しいことはありませんので、手順通りに進めていけば、誰でも簡単にできます。
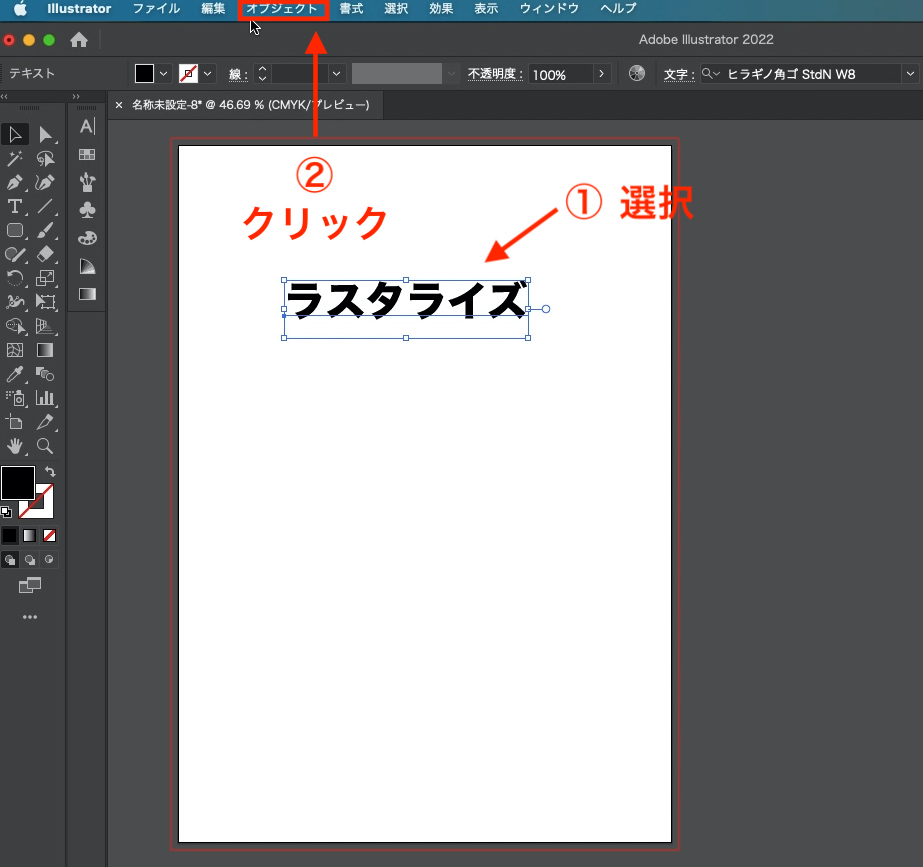
手順1

①:対象物(上記画面では『ラスタライズ』の文字)を選択します。
②:オブジェクトメニューをクリックします。
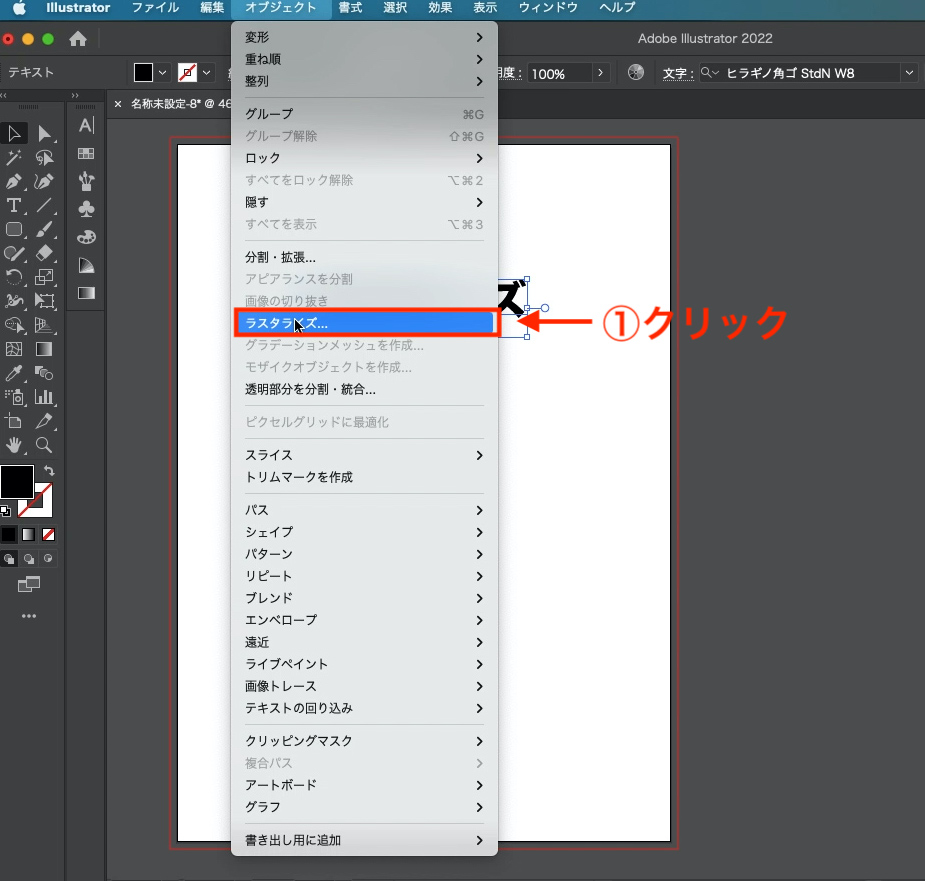
手順2

①:ラスタライズをクリックします
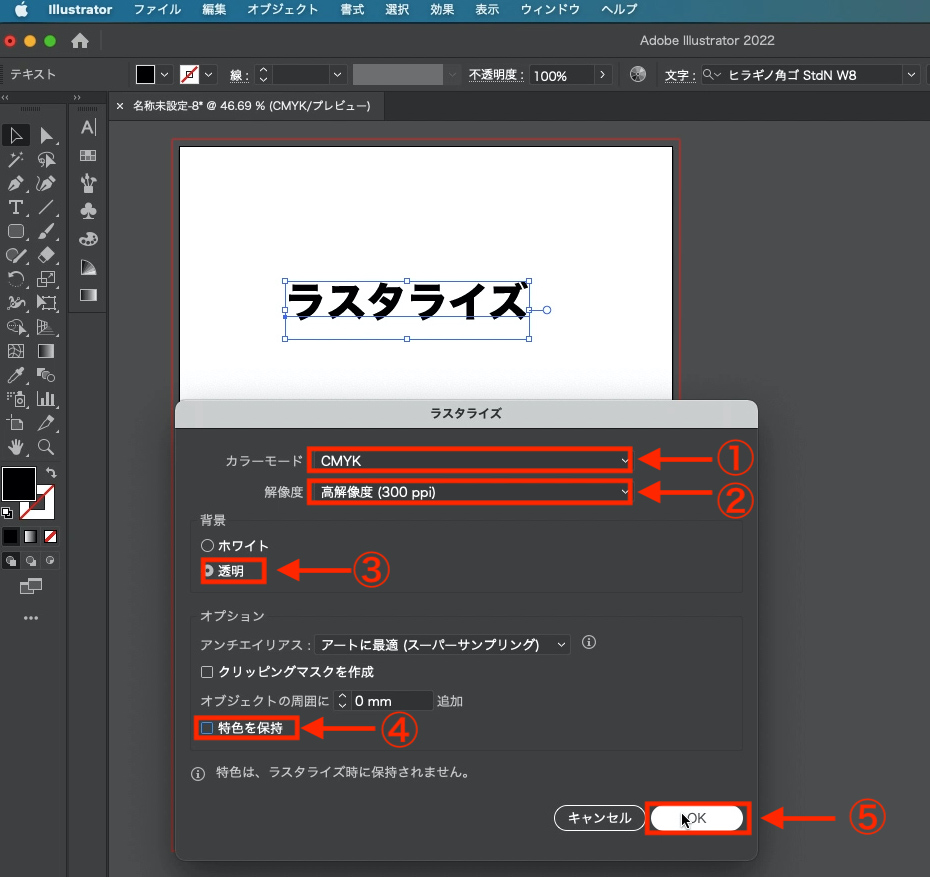
手順3

1:カラーモードはCMYKにします。
2:解像度は300から400くらいがいいかと思います。
3:背景を透明にします
4:『特色を保持』のチェックを外します
5:OKをクリックします。

これで、ラスタライズ化は完了です。
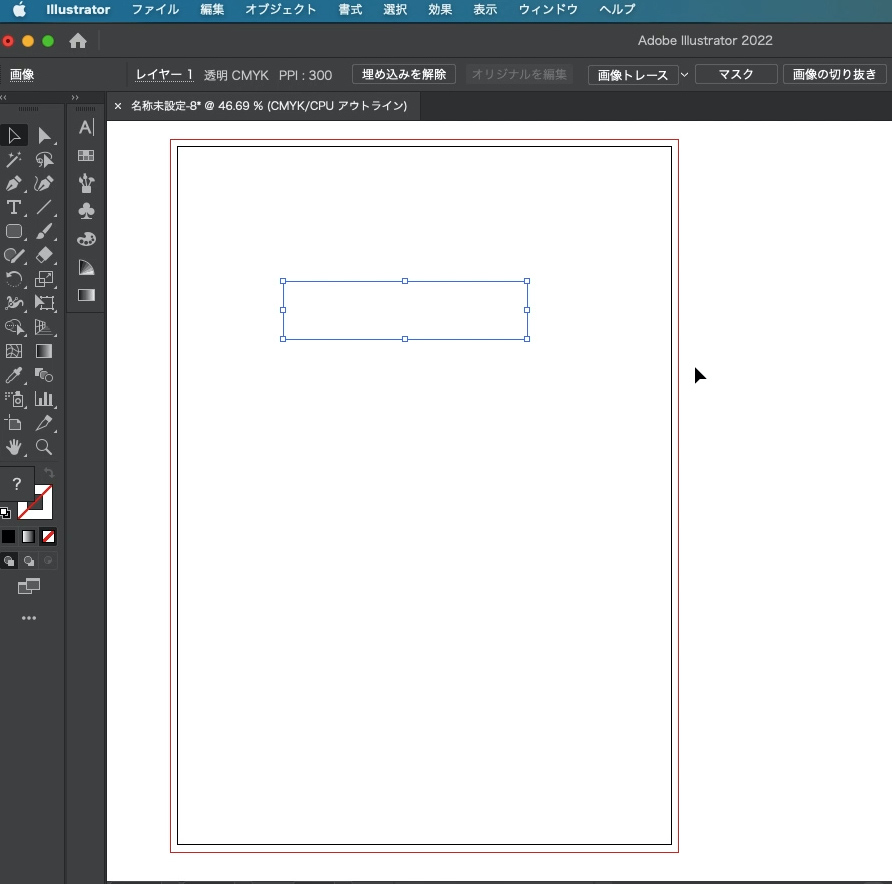
「え?何が変わったの?」と思われたかもしれませんが、ここで、『command+Y』(Windowsの方は『Ctrl+Y』)を押してみてください。

上記のように、何も表示されなくなったら成功です。
これは、文字情報であるパスがなくなり、画像として認識しているからなんです。
わからない方は、今は飛ばしてもOKです。
これで、ラスタライズ化ができました!
ラスタライズする際の注意点

ラスタライズ化したデータを、後になってやっぱり元のデータに戻したい。
と、思っても、一度保存したデータを元に戻すことができません。
※ラスタライズした直後、すぐに『command+Z』で元に戻すことは可能です。
というのも、ラスタライズ化で削ぎ落としたデータを、戻すことができないからです。
例えば、銅像を運ぶ時、運びやすいように、パーツごとに分けて、軽くして運びますよね。
銅像はまた後で、組み立てればいいのですが、Illustratorではこの組み立てができないんです。
そのため、軽くするために分解した銅像を、組み立てることができません。
なので、ラスタライズ化する際は、もう手直しが必要ない段階、つまり一番最後の段階にしましょう。
また、後で手直しするかもしれないので、ファイルを保存する際に『別名で保存』にすることで、万が一のことがあっても対応できますね。
ということで、今回はここまでです。
≫≫【Illustrator】オリジナルの雪の結晶を作ってみよう!
≫≫【Illustrator】簡単で誰でも作れる、オリジナルの名刺を作ってみよう