
・Illustratorで名刺を作りたいけど、作り方がわからない
・文字の大きさとか、文字と文字の間隔ってどのくらいあければいいの?
・いちから作り方を教えてほしい!
オリジナルの名刺を作ってみたいけど、どうやって作るのかわからない方。
この記事では、一から名刺の作り方を丁寧に解説しています。
これから名刺を作ってみたいまたは、ポートフォリオとして簡単な名刺を作ってみたい、そんな方の参考になるかと思います。
本記事では、下記の内容を解説します。
・Illustratorで簡単なオリジナルの名刺を作ってみよう
・名刺の文字サイズと文字の間隔について
グラフィックデザイナーを目指しているshima(しま)です。
デザイナーには欠かせないPhotoshopとIllustrator。
このブログでは僕自身が得てきた、それらのスキルや気づきなどを紹介しています。
これから、 PhotoshopやIllustratorを始める方の参考になれば幸いです。
Illustratorで簡単なオリジナルの名刺を作ってみよう

ビジネスの場で欠かせない名刺。
どこにでもあるような名刺じゃなくて、オリジナルの名刺で相手からの印象も変わります。
とはいえ、最初からかっこいい名刺を作るのは大変なので、まずは基本に忠実に、簡単な名刺を作ってみましょう!
作る名刺の大きさを決めましょう。

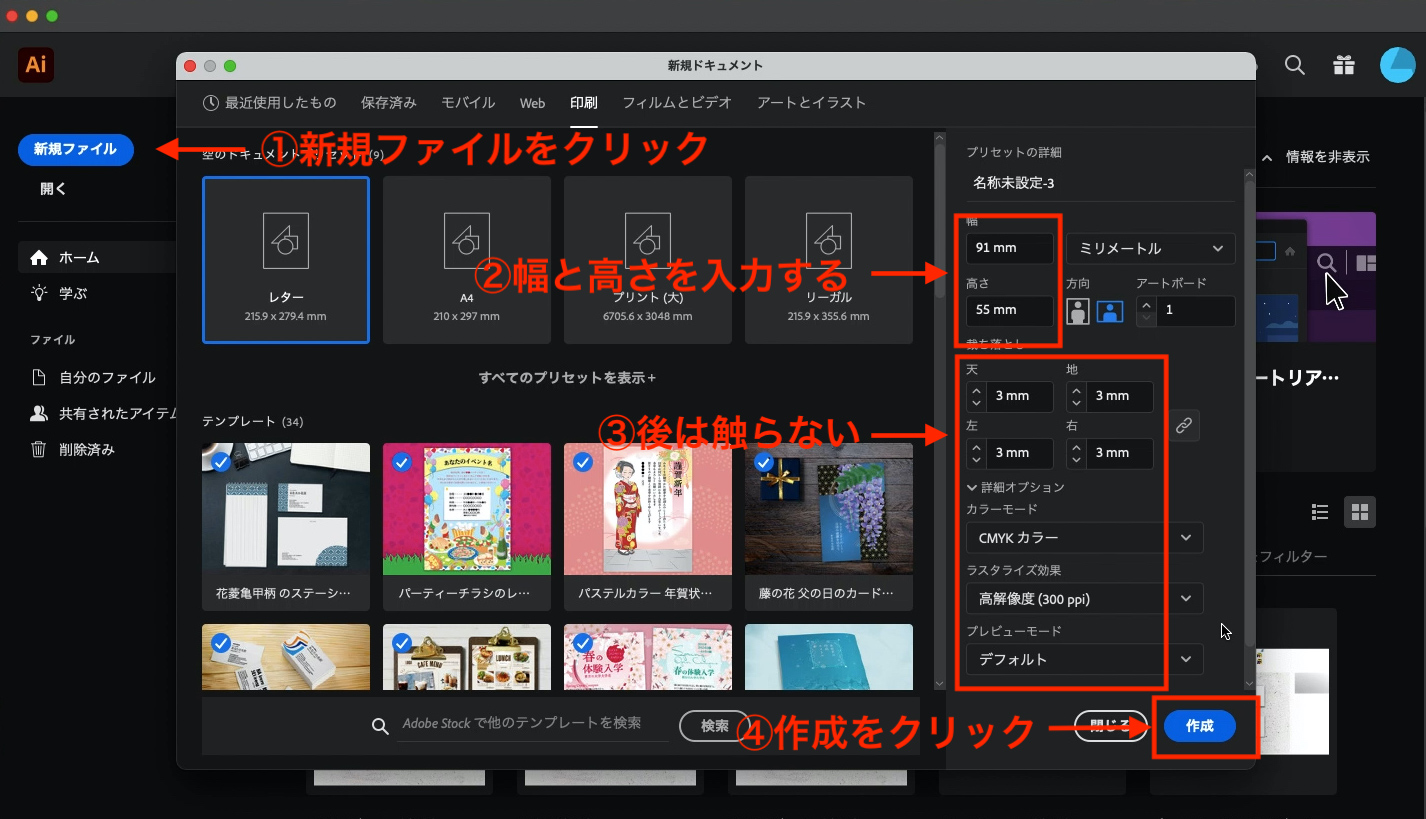
新規ファイル(①)をクリックすると、『新規ドキュメント』のパネルが開きます。
名刺は、印刷物なので、印刷物を選択します。
すると、いろんなサイズの用紙を選択できるようになるんですが、名刺用のがありません。
そこで、名刺の幅と高さを入力します(②)。
名刺の一般的な大きさは幅(W)91mm、高さ(H)55mmです。
他の設定は触らないようにしましょう(③)。
最後に、『作成』をクリックします。

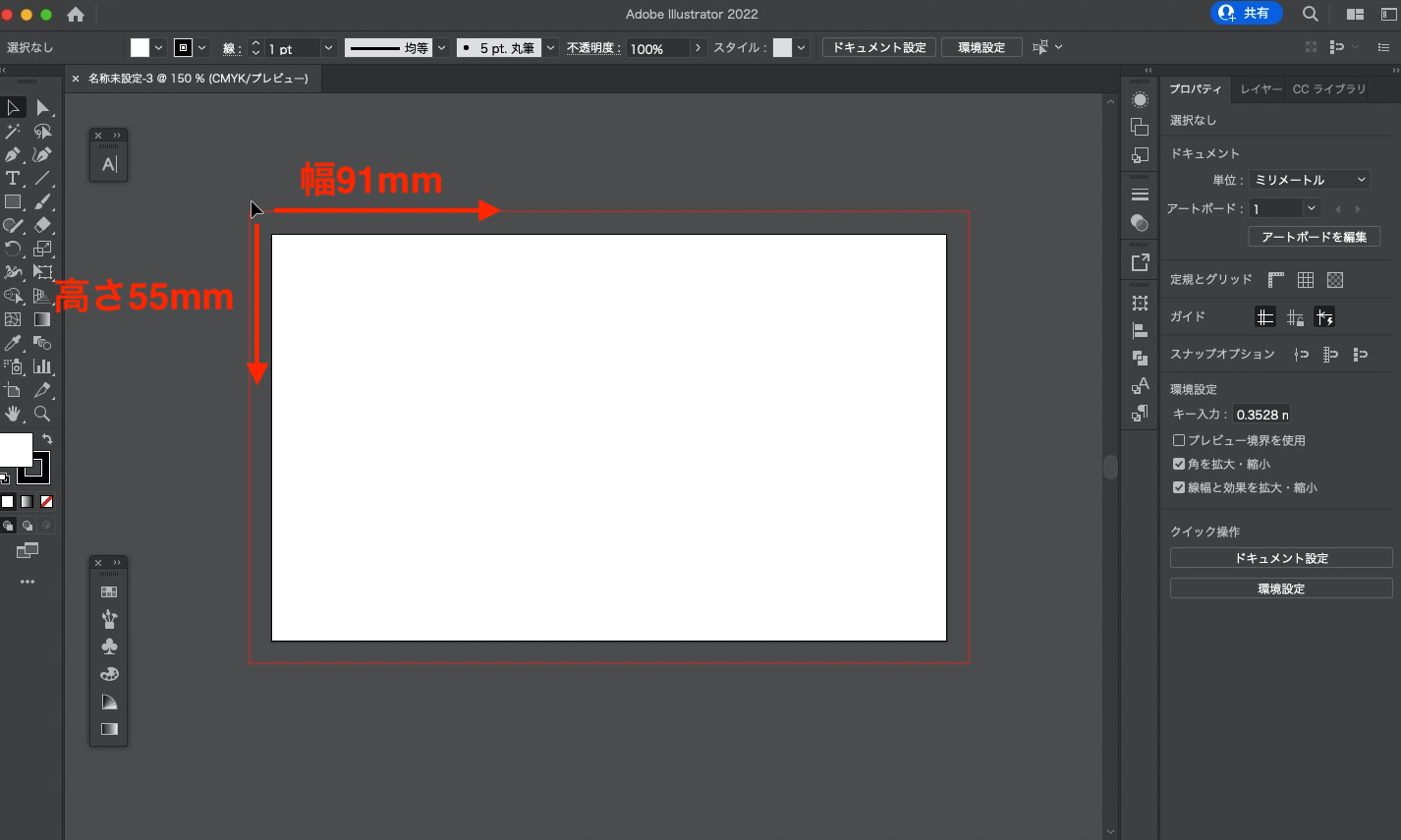
作成をクリックすると、幅91mm、高さ55mmの長方形ができます。
これが、一般的な名刺の大きさになります。
名刺を作る準備をしましょう

次は、ガイドラインを引いていきます。
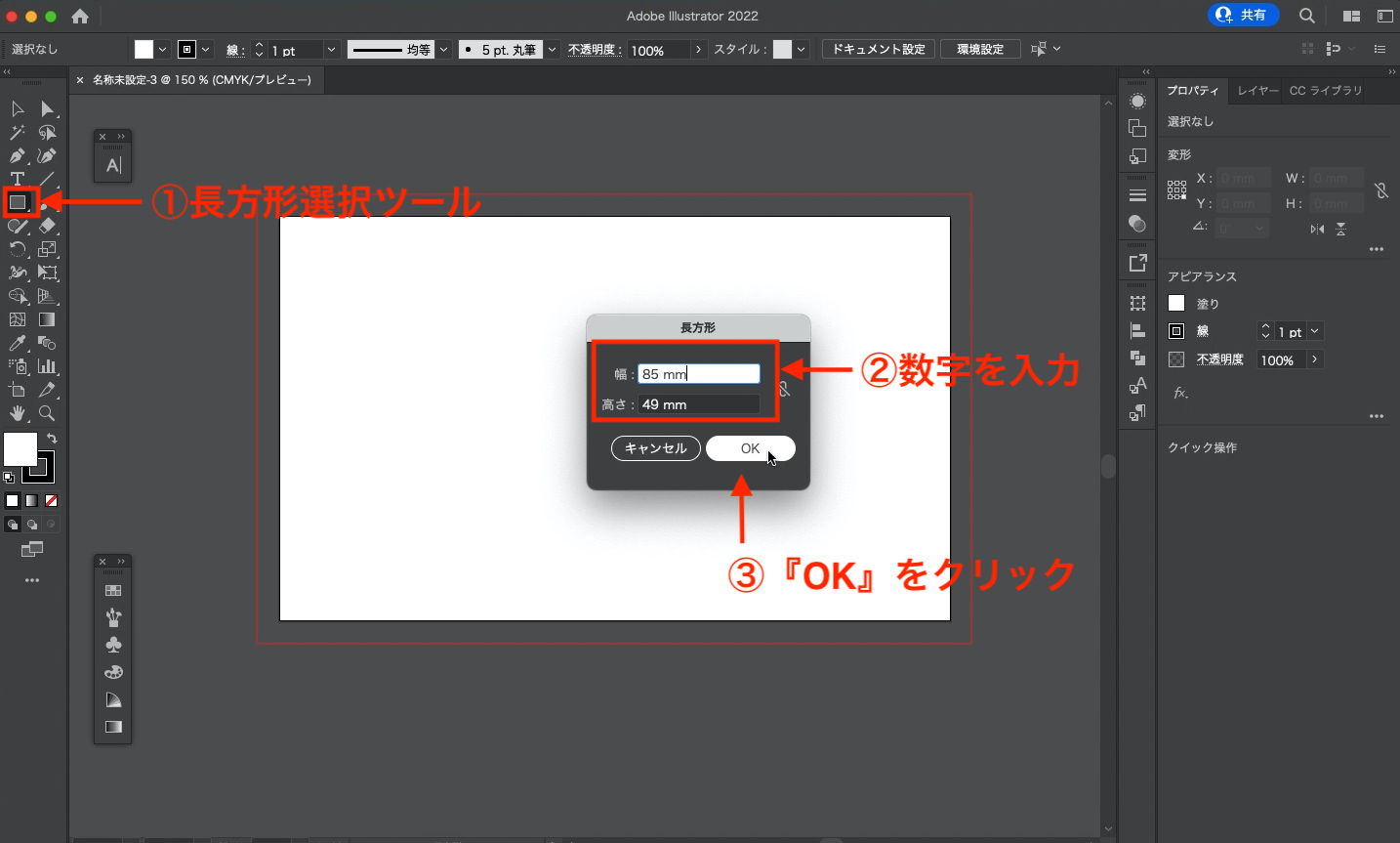
長方形ツールを選択(①)して、白い場所のどこでもいいので、一回クリックします。
すると、長方形パネルが現れるので、数字を入力(②)します。
幅85mm、高さ49mm
※詳しい内容は、YouTubeで解説していますので、よかったらチェックしてみてください。
数字を入力したら、『OK』をクリックします(③)。

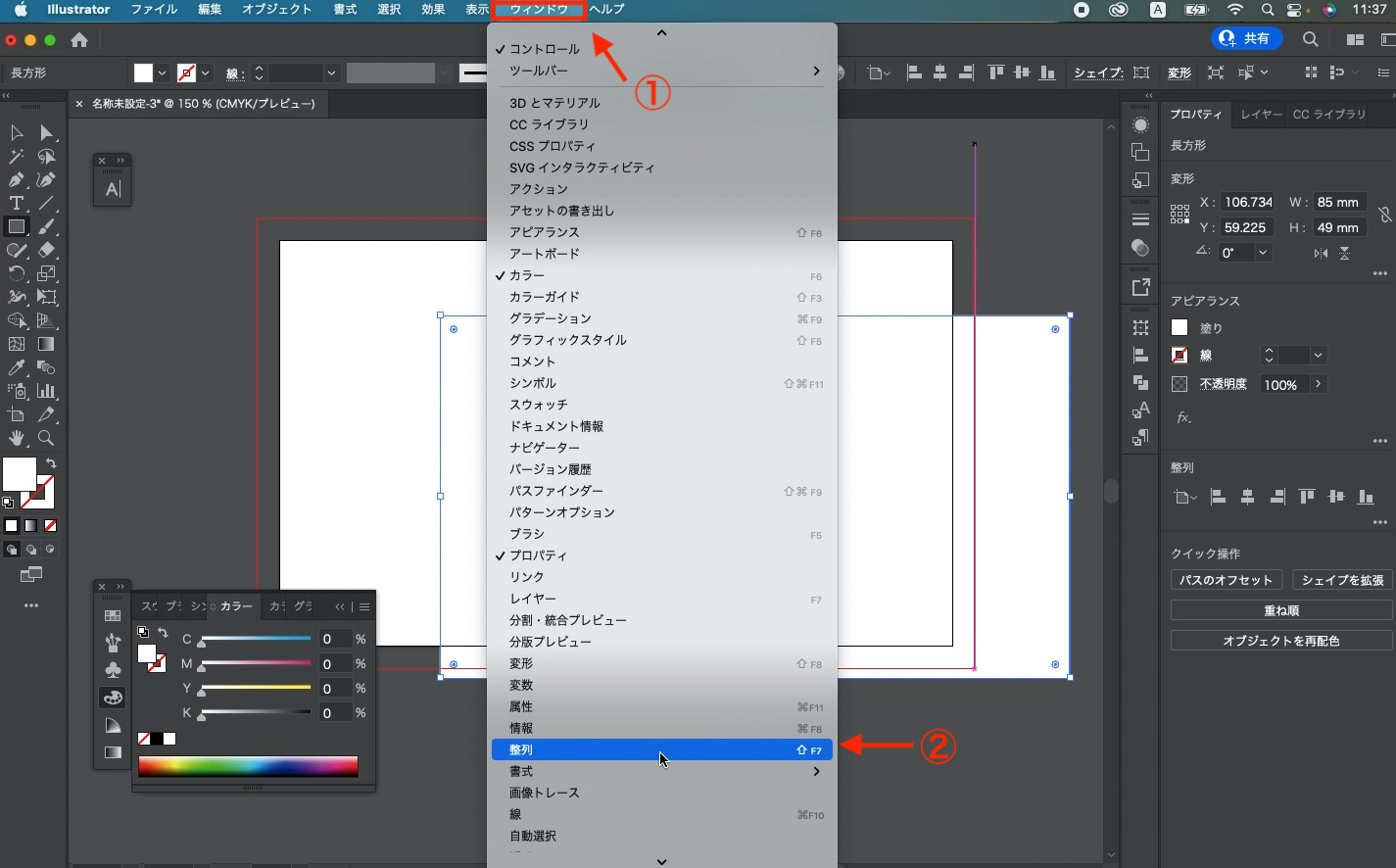
ウィンドウメニュー(①)を選択して、『整列』(②)をクリックします。

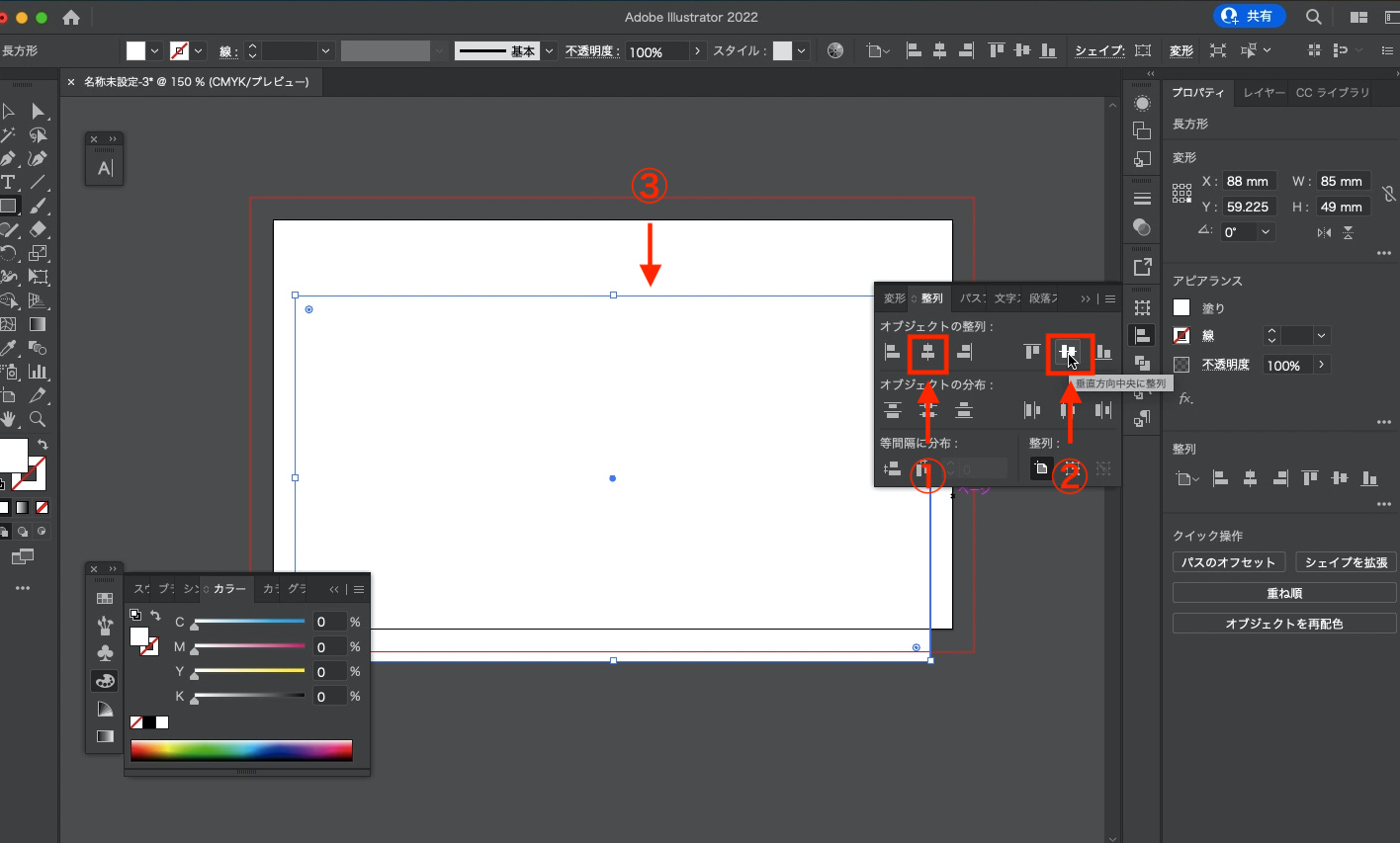
整列パネルが現れるので、①、②をクリックします。
すると、③の長方形が真ん中の位置にきます。

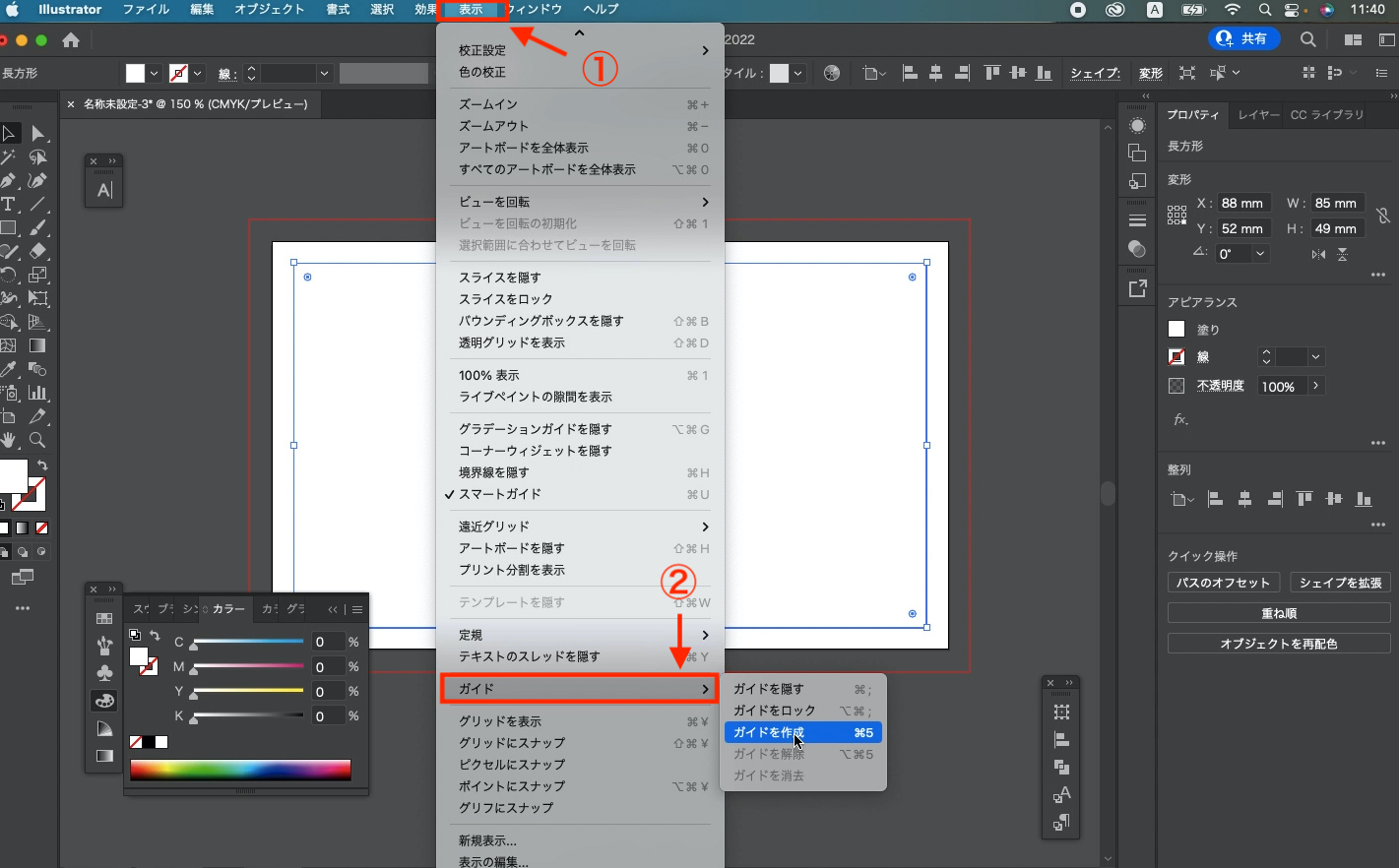
次に、表示メニュー(①)→ガイド(②)→『ガイドを作成』をクリックします。

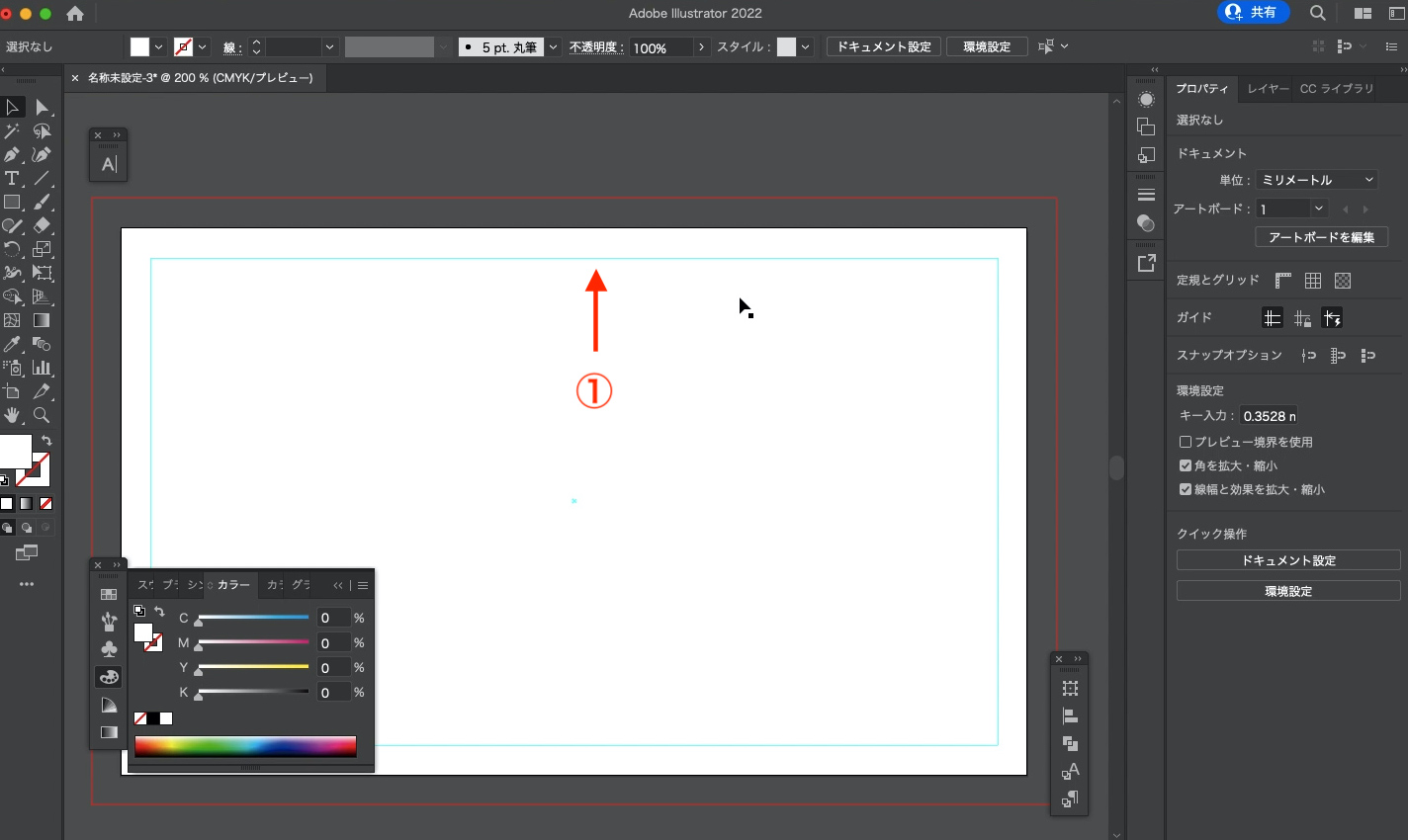
『ガイドを作成』をクリックすると、線が引かれます。これが『ガイドライン』です。
このままでは、せっかく引いたガイドラインが動いてしまいますので、固定させます。
固定させる方法は、先ほどの『ガイドを作成』の上にある、『ガイドをロック』をクリックすると固定できます。
固定させることができれば、準備完了です!
いよいよ、必要情報を入力していきましょう!
名刺の文字サイズと文字の間隔について

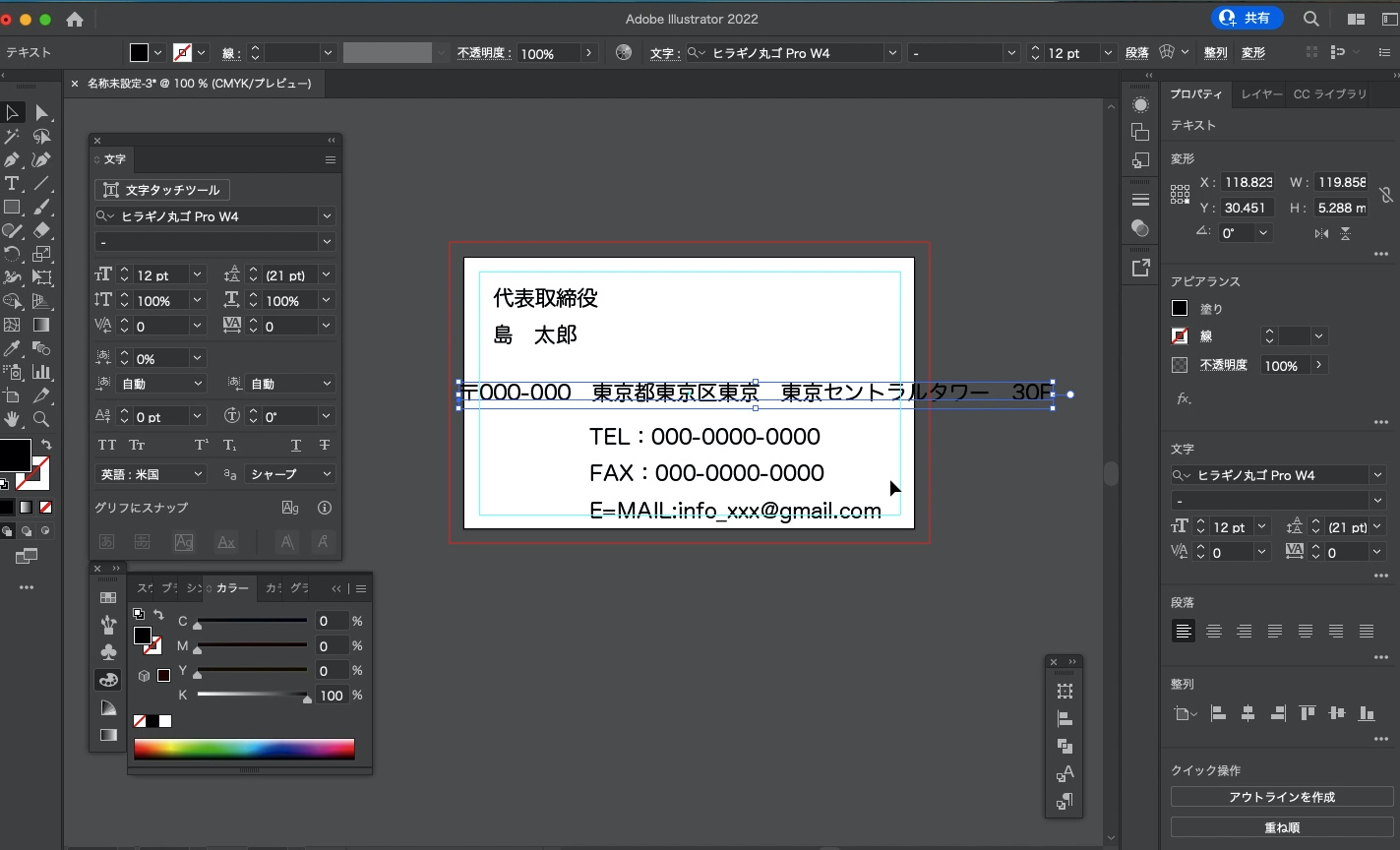
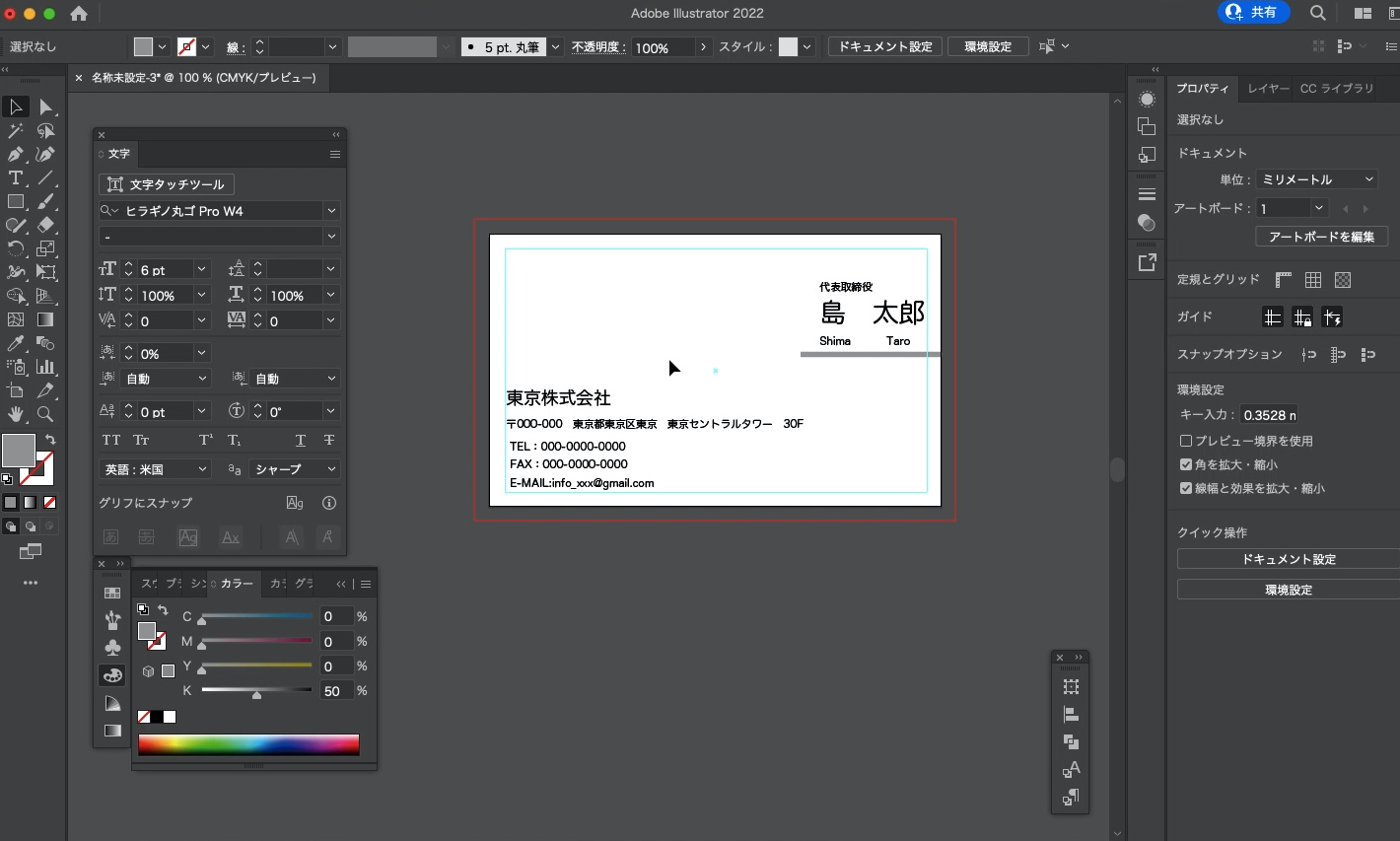
上記のように、適当な情報を入力していきます。
一般的に名刺に載せる情報は、
- 会社名
- 役職
- 氏名
- ふりがな
- 所在地
- TEL
- FAX
- URL
などです。

次は文字の大きさを調整していきます。
文字の大きさを調整するには、『文字パネル』を開きましょう。
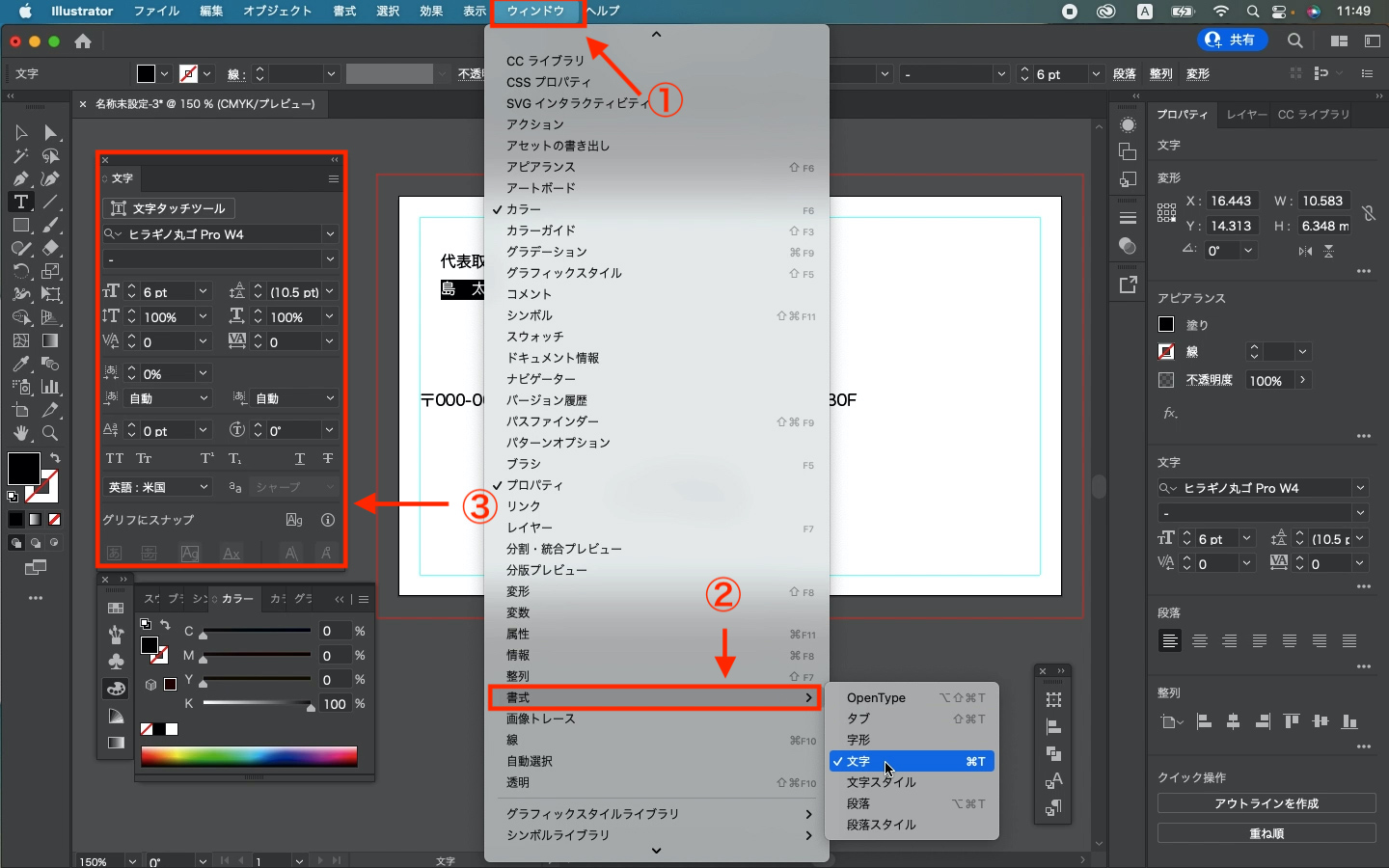
ウィンドウメニューを開き(①)→書式を選択します(②)→文字をクリックすると、文字パネル(③)が開きます。

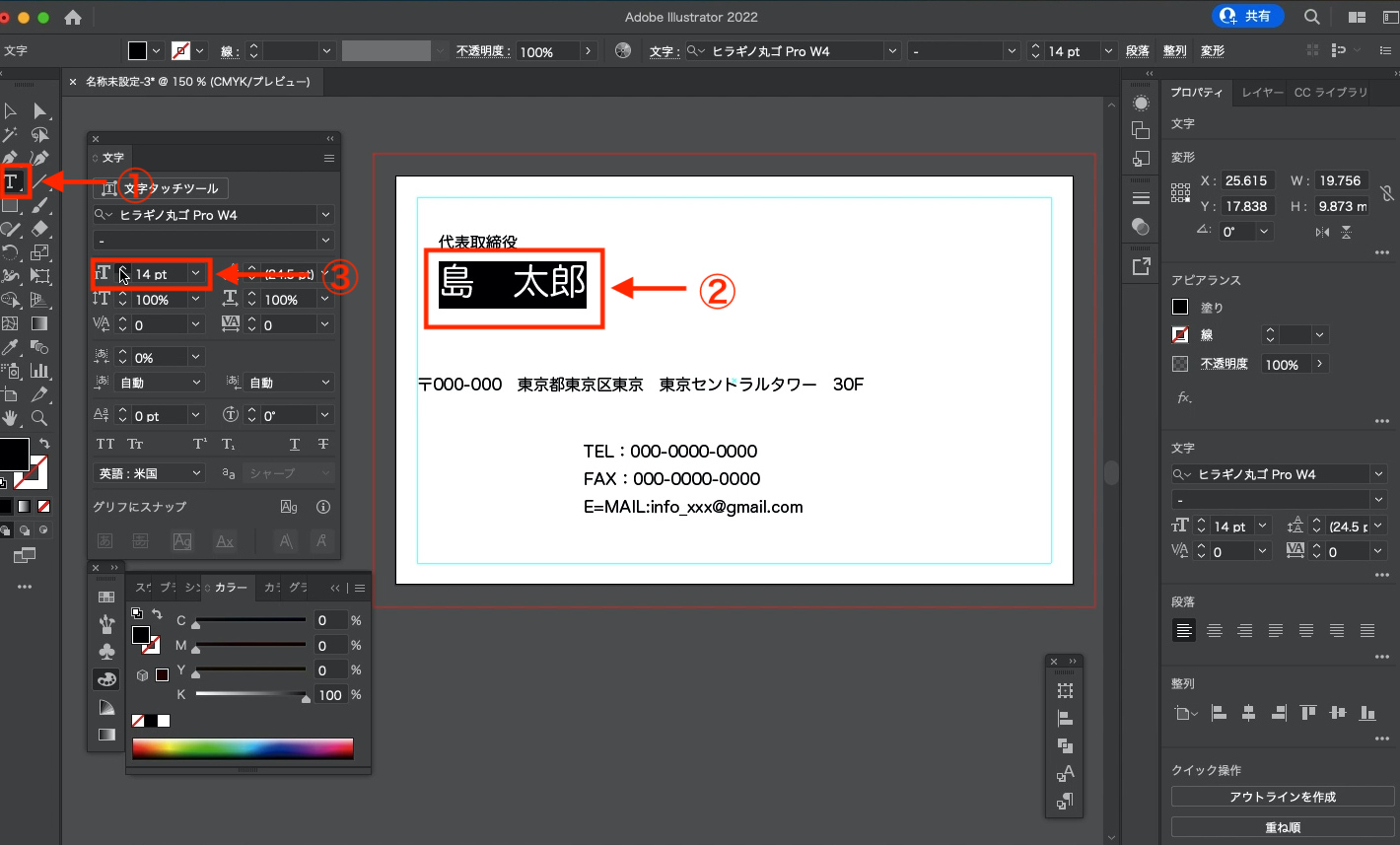
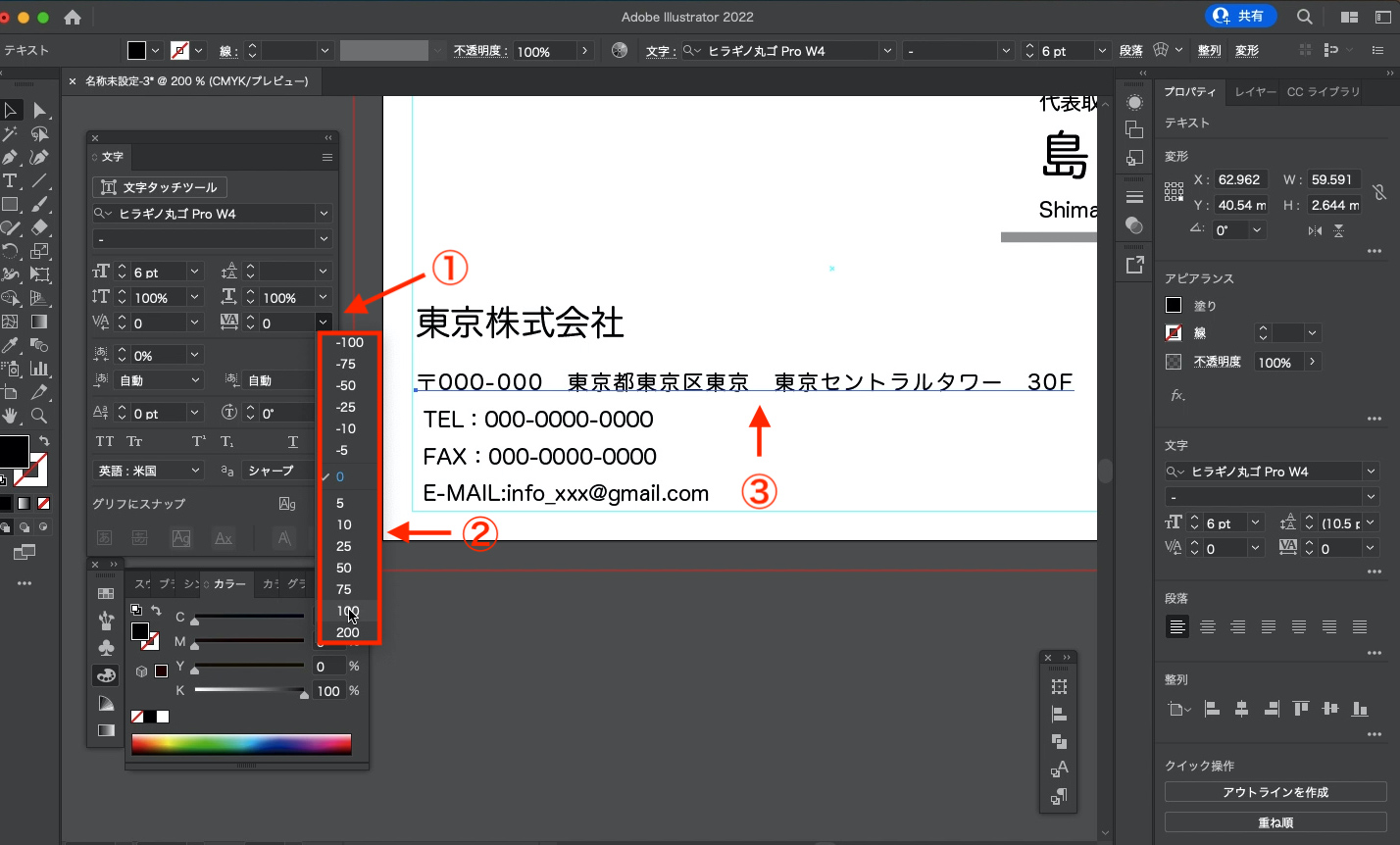
『文字ツール』(①)を選択します。
調整したい文字を文字ツールで選択(②)します。
文字の大きさを調節(③)していきます。
文字の大きさは、6pt以上あればいいと言われています。
また、名前や会社名などは目立たせる必要があるので、10pt〜18ptで調整するのがいいかと。
※具体的には、全体のバランスを見ながら、文字の大きさを調整していくのがいいかと思います。

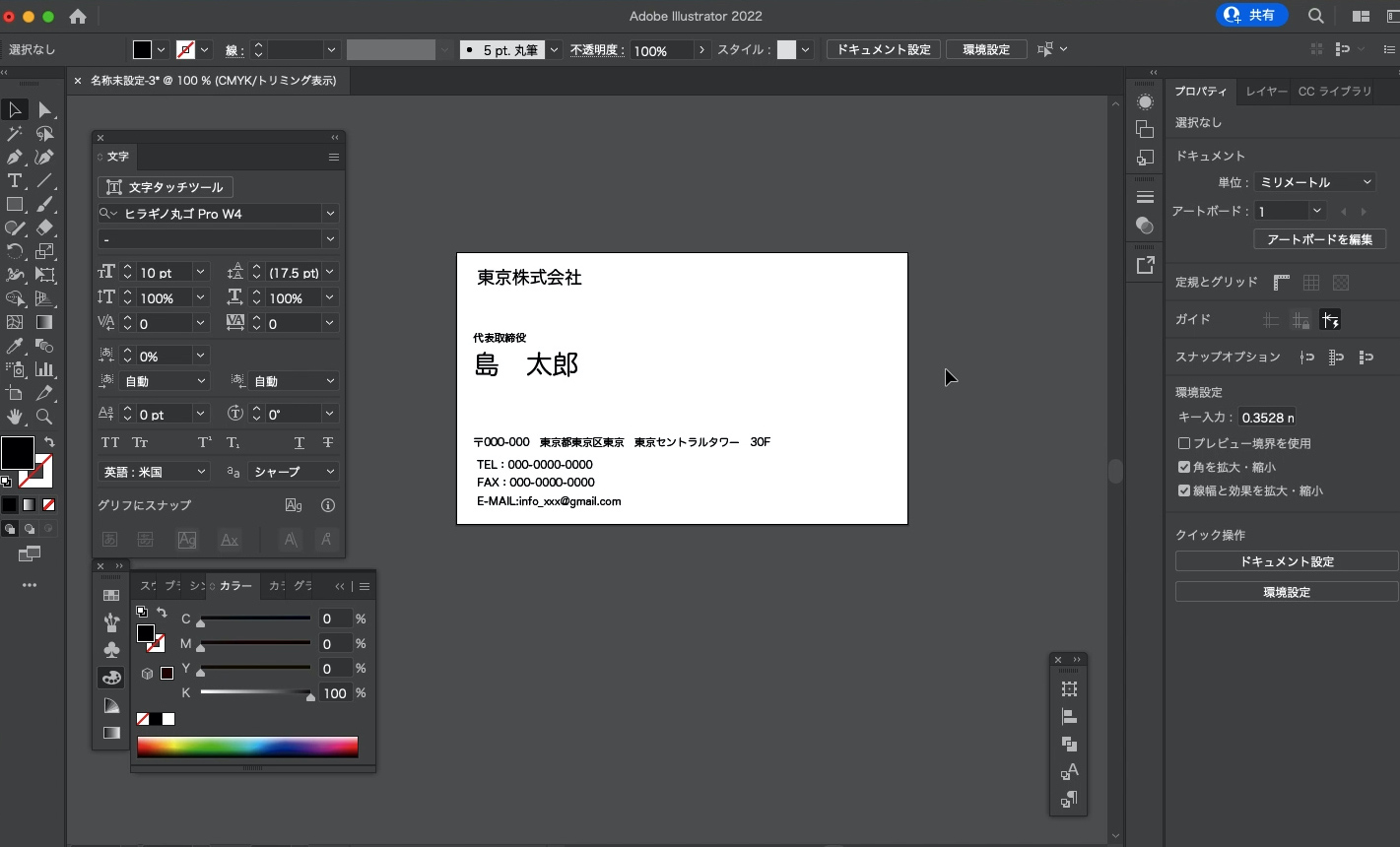
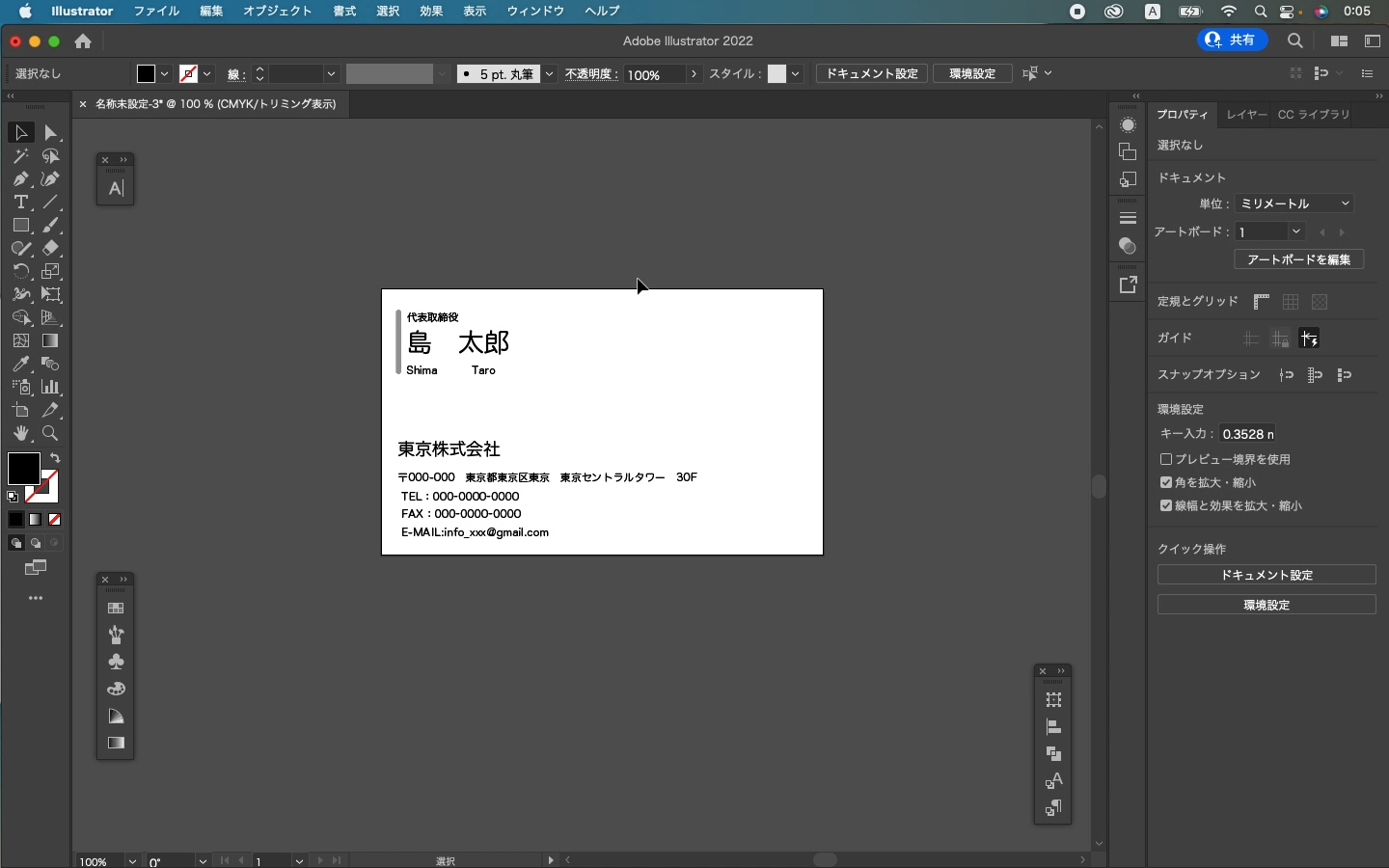
今回はシンプルに、左揃えにしました。

名前の位置を変えてみたり、会社名の位置を変えてみると、また違った印象になりますね。

さらに、『トラッキング』(①)で文字の間隔を調整(②)することもできます。
文字と文字の間隔が違うだけでも、だいぶ印象も変わってきますよね。
まとめ

「名刺を作るのってなんだか難しそう」
そんな印象をお持ちの方も多いんじゃないでしょうか?
今回ご紹介した内容をもとに、簡単な名刺を作ってみてはいかがでしょう?
名刺もそうですが、デザインの世界って正解がないんです。
なので、色々試しにやってみて、アレンジして、自分が『いい感じ♪』と思える、そんな作品を作ってみてはいかがでしょうか?
※今回ご紹介した内容は、YouTubeでも解説しています。
実際に手を動かしているところを見てみたい方は、チェックしてみてください。
ということで、今回はここまで、最後まで読んでいただきありがとうございました。
≫≫【Illustrator】オリジナルの雪の結晶を作ってみよう!
≫≫【Illustratorの使い方】初心者が最初に覚えておくべきツール5個