
・Photoshopでサムネイルを作る方法が知りたい
・Photoshop始めたばかりの初心者でも、簡単に作れるのかな?
サムネイルを作ってみたいけど、Photoshopをはじめたてでも作れるの?
そんな疑問にお答えします。
結論から言うと、サムネイルを作ることは簡単です。
この記事を最後まで読めば、初心者のあなたも簡単にサムネイルが作れるようになります。
本記事では、下記の内容を解説します。
・サムネイルについて知っておくべきこと
・超初心者でも簡単にサムネイルが作れる作り方
グラフィックデザイナーを目指しているshima(しま)です。
デザイナーには欠かせないPhotoshopとIllustrator。
このブログでは僕自身が得てきた、それらのスキルや気づきなどを紹介しています。
これから、 PhotoshopやIllustratorを始める方の参考になれば幸いです。
サムネイルについて知っておくべきこと

サムネイルを作る前に、サムネイルについて最低限知っておくべきことが3つあります。
以下で、その3つを紹介します。
最低限知っておくべきこと1:サムネイルのサイズ
サムネイルには、YouTubeの推奨サイズがあることを知っていますか?
YouTubeで推奨されている、サムネイルのサイズは1280px × 720pxです。
それ以上大きいと、カットされますし、それ以下だと黒い縁のようなものがつきます。
YouTubeが推奨しているサイズを知ることで、
- 見やすい
- クリックされやすい
サムネイルを作ることができます。
最低限知っておくべきこと2:サムネイルを作るにあたってのポイント
サムネイルを作る際は、下記のポイントを意識するとインパクトのあるサムネイルが作れます。
ポイント1:文字を大きくする
ポイント2:伝えたいことを目立たせる
ポイント3:簡潔に伝える
携帯でYouTubeをみる人が多いので、小さい文字だと読めません。
また、サムネイルのタイトルがダラダラと長い文章になってしまうと、読むのを面倒がる人は、クリックしてくれません。
なので、大きな文字で、簡潔に伝える。そして、伝えたいことを強調する。
それが、クリックされやすいサムネイルになります。
最低限知っておくべきこと3:サムネイルの全体像を把握する
全体像とは、下書きのようなものです。
・どんなタイトルをつけるのか
・各素材の配置はどこがいいのか
・使用する背景写真はどんなものがいいのか
など。
全体像を把握しつつ、必要なピース(素材)を配置していくイメージです。
とはいえ、最初から全体像を把握するのは簡単ではありません。
なので、他のYouTuberのサムネイルを参考にするのがいいかと思います。
サムネイルの作り方

では、いよいよサムネイルの作成に入っていきます。
今回は、上記のようなサムネイルを作ってみましょう。
サムネイルの出来はさておき、ここでは下記の2点を押さえましょう。
- 人物の切り抜き
- 文字の入力と装飾
下記の手順で進めていけば、誰でも簡単にサムネイルが作れますので、最後まで読んでみてください。
「素材がない!」と言う方は、今回使用している画像の番号を添付しますので、Adobeストックからダウンロードして、お使いください。
人物の写真:AdobeStock_386990909
背景の写真:AdobeStock_288170119
※写真を検索する際は、数字の部分のみをコピペするとヒットします。
アートボードの作成

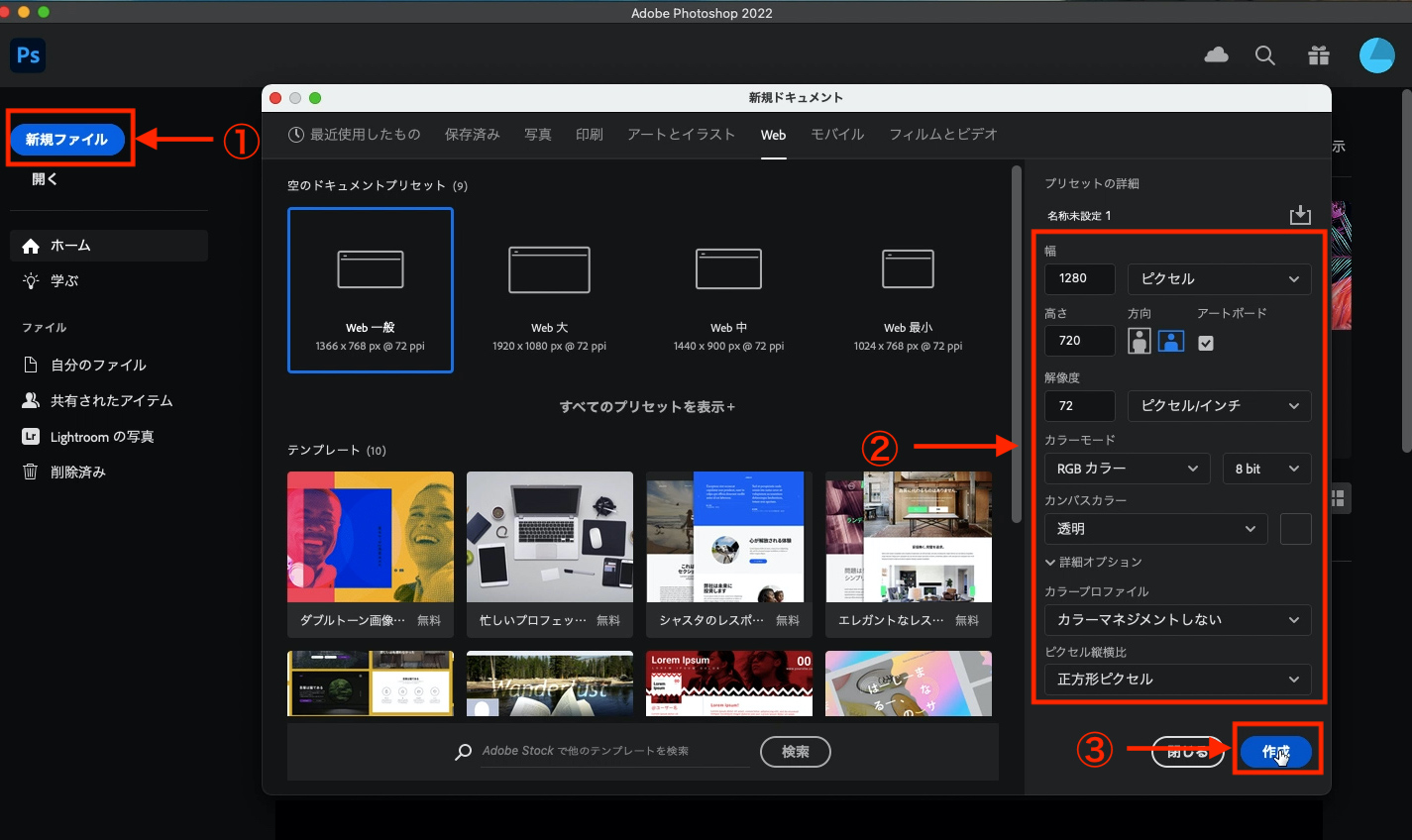
Photoshopを立ち上げて、新規作成をクリック(①)します。
設定は②のような内容にして、作成をクリック(③)します。
これで、YouTubeで推奨されている、サムネイルのサイズとその他の設定ができました。
すると、アートボードが表示されますので、ここに、写真や文字を配置していきます。
被写体の切り抜き

人物の切り抜きって大変だと思われるかもしれません。
最近のPhotoshopは賢いので、簡単に切り抜きができます。
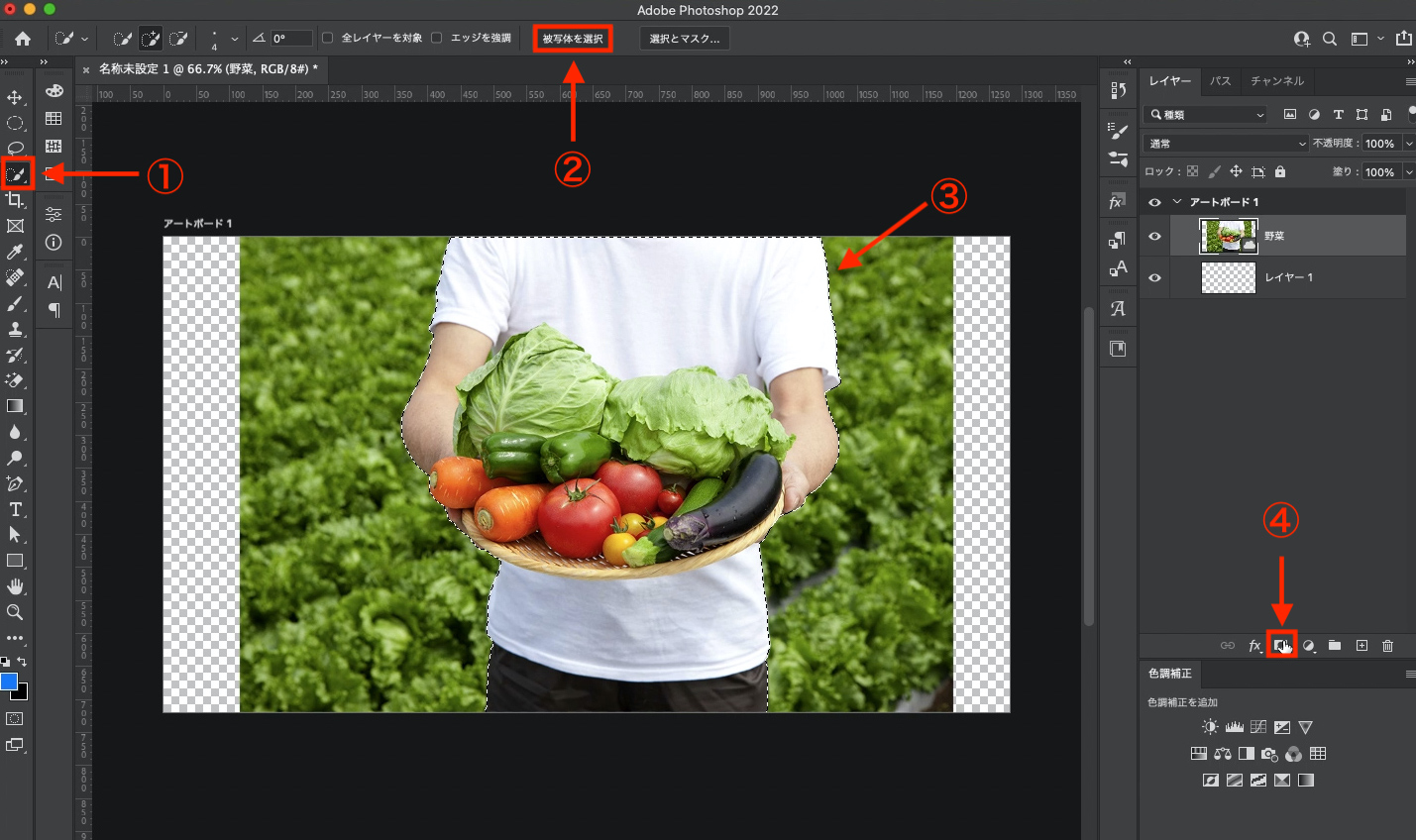
クイック選択ツール(①)→被写体を選択(②)
すると、被写体(野菜を持っている人物)が点線で囲まれます(③)
※今回は、被写体と背景の境がくっきりしているので、綺麗に点線で囲うことができました。背景と被写体の境がはっきりしない時はうまく囲えないこともあります。例えば、背景が白だと、被写体のシャツがうまく選択できない可能性があります。
綺麗に選択(点線で囲まれたら)できたら、レイヤーマスクをかけます(④)。
これで、被写体の切り抜きの完成です。
レイヤーマスクについては、下記の記事でも解説していますので、よかったらチェックしてみてください。
-

-
【Photoshop】マスクとは?これだけはおさえておきたい、2つのマスク
背景の挿入

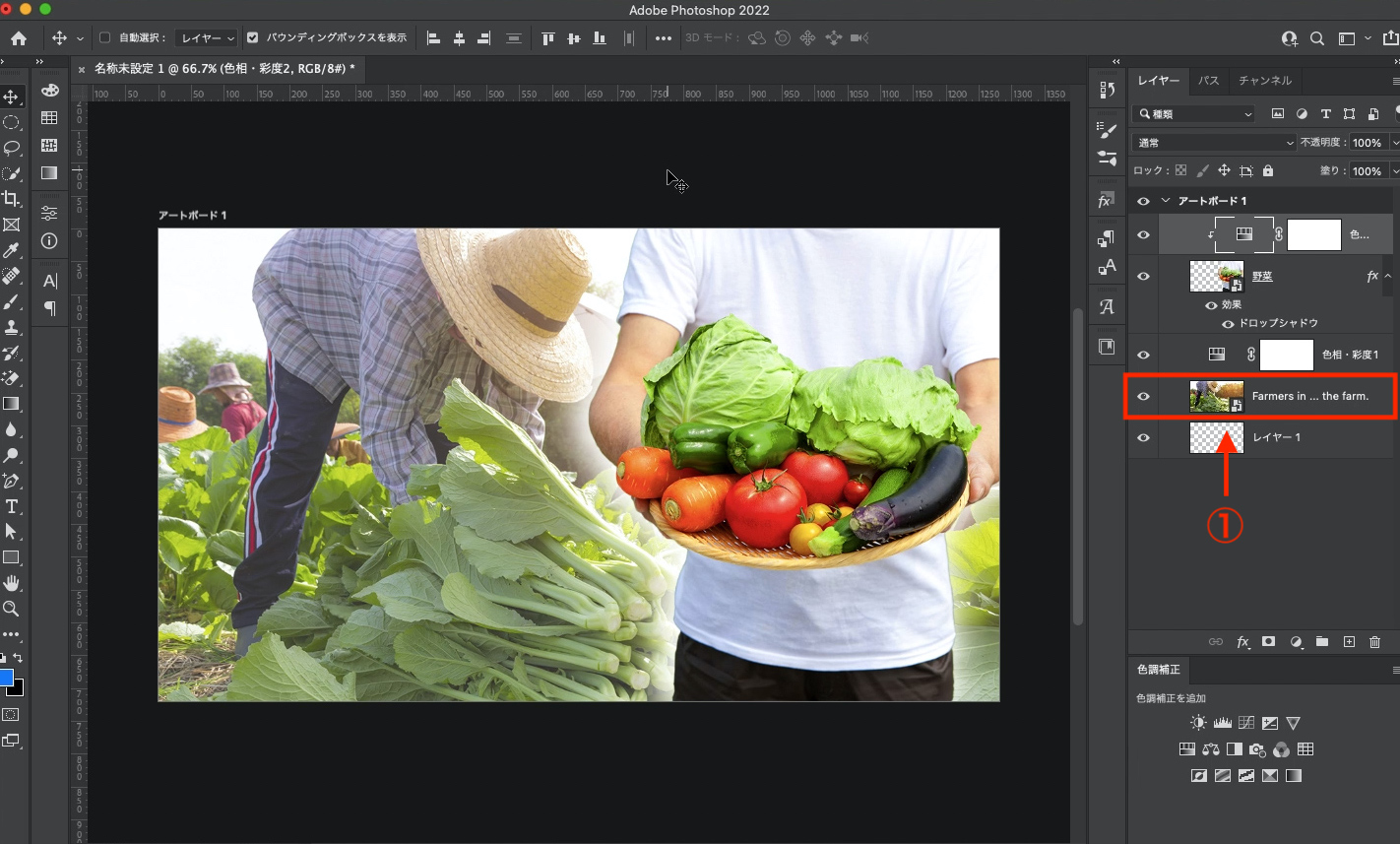
あとは、背景を挿入して、完成です。
背景を挿入したことで、人物の写真が隠れてしまった場合は、背景のレイヤーを下の階層に移動させましょう(①)。
※見本では、ドロップシャドウや明るさを少し調整しています。なくてもいいと思いますが、その辺も知りたい方はYouTubeをご覧ください。
文字の入力と装飾

文字の入力と装飾について解説していきます。
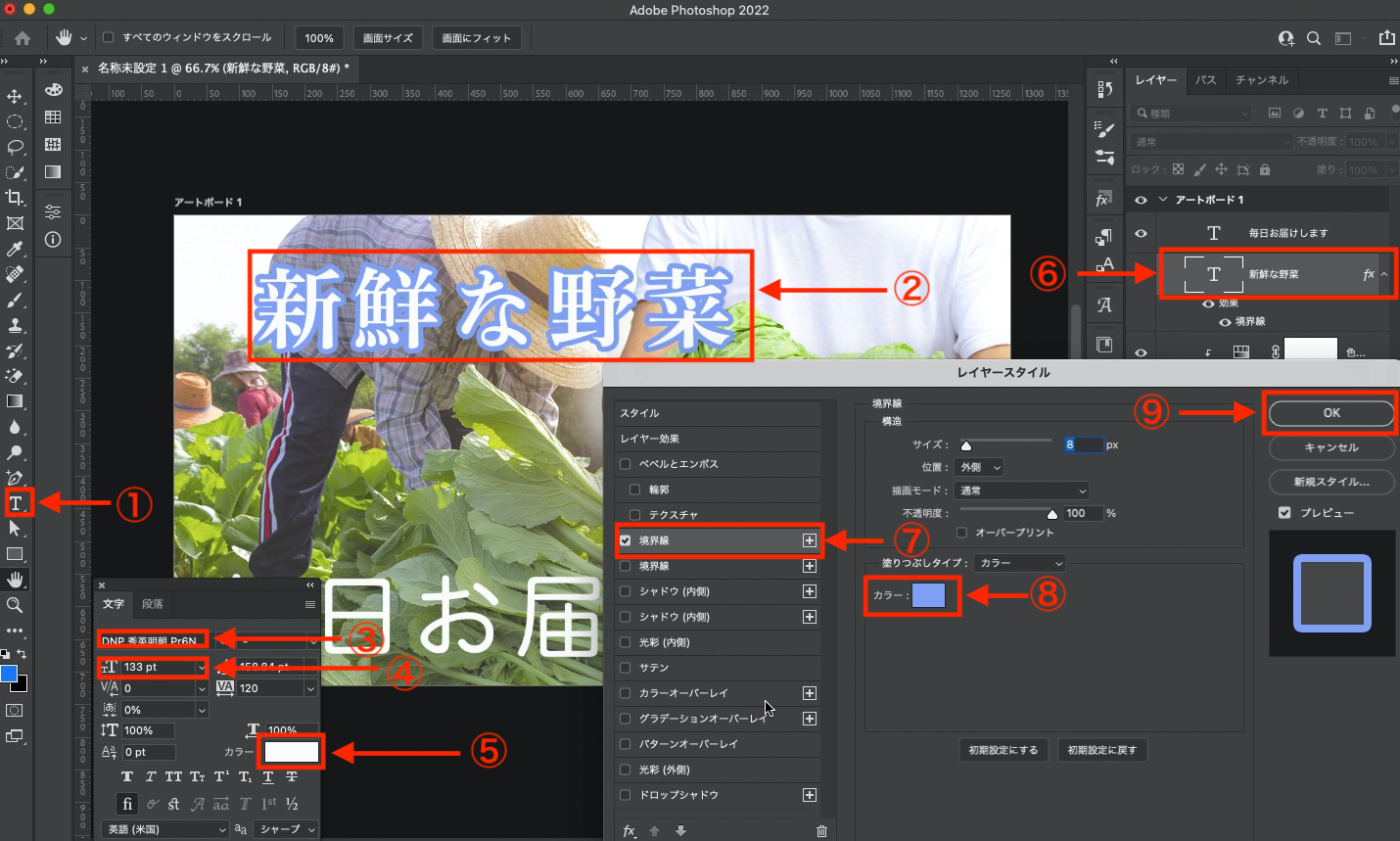
文字の入力(①〜⑤)
①:『T』のツールをクリックします。
②:好きな文字を入力します。
③:好きなフォントに変更することができます。
④:文字のサイズを調整できます。
⑤:文字の色を変更することができます。
文字の装飾(⑥〜⑨)
⑥:レイヤーをダブルクリックします。
⑦:境界線にチェックを入れます。
⑧:境界線の色を指定できます。
⑨:確定したら、OKをクリックします。
これで、文字の入力と装飾ができました!
保存と書き出し
最後に保存と書き出しについてです。
保存:

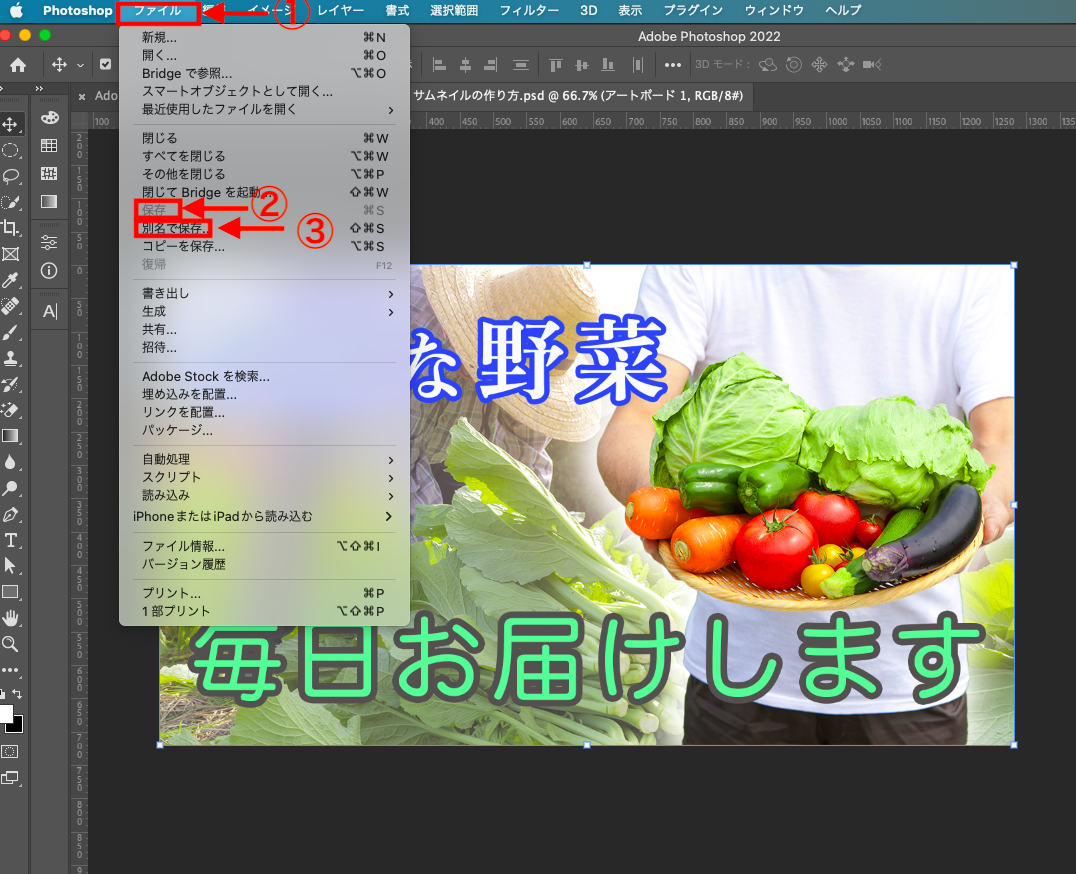
保存する場合はファイルメニュー(①)から、『保存』(②)または『別名で保存』(③)を選択すればOK。
※直前で既に保存した場合、メニューからの『保存』の表示は薄くなります(②)。
書き出し:

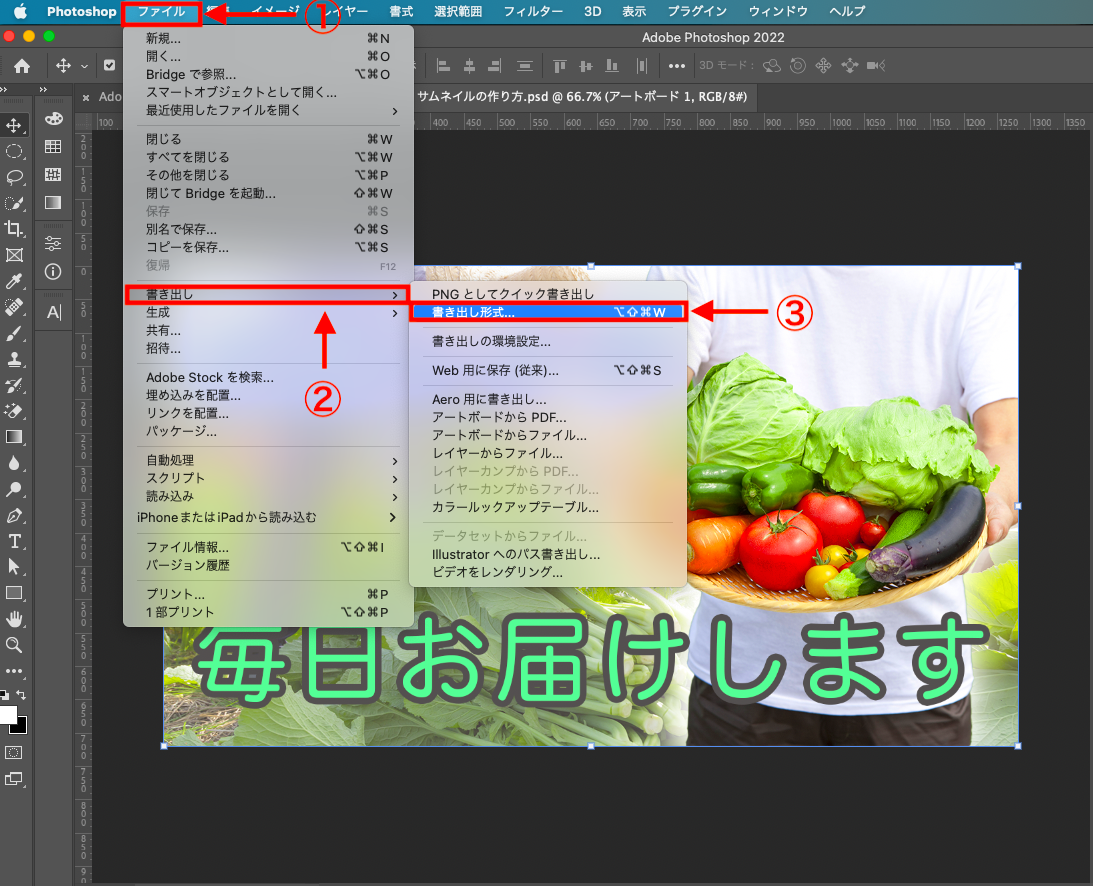
書き出しする場合はファイルメニュー(①)から、『書き出し』(②)→『書き出し形式』(③)を選択します。

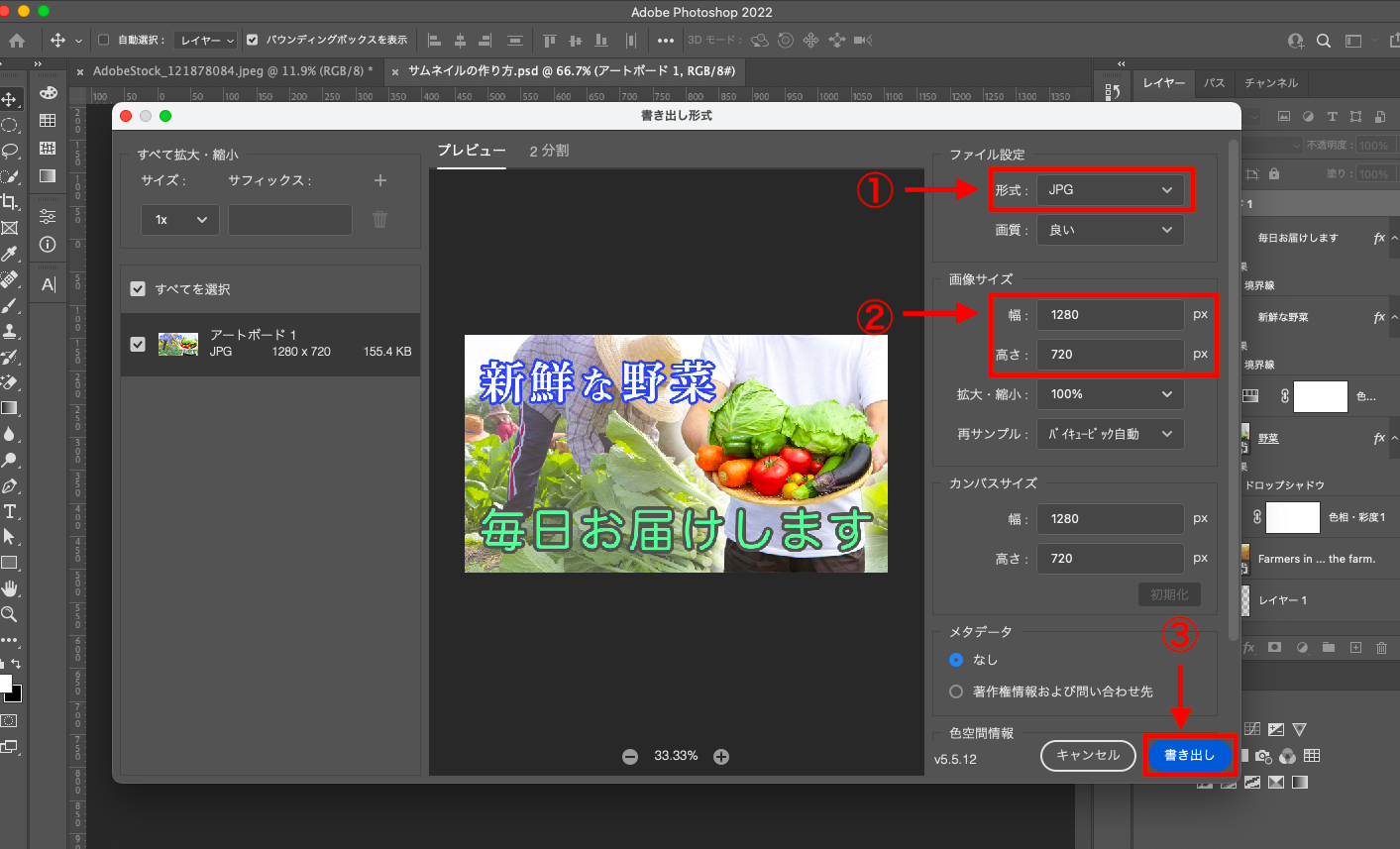
書き出し形式では、ファイルの形式(①)を確認しましょう。
※YouTubeでは、2MBまでOKなので、よほどじゃない限り、サイズの問題は気にしなくていいかと思います。
ただ、YouTube用サムネイル以外で、例えば、
- ブログ
- LP
- 印刷物
などは、画像サイズが大きいと、不都合なこともあります。
そのため、普段から画像編集する際は、画像の大きさを意識した方がいいかと思います。
書き出し形式の確認が終われば、次は画像サイズが1280px × 720pxになっているか(②)を確認しましょう。
確認が終われば、『書き出し』をクリック(③)して、保存先を指定してあげれば完成です。
まとめ

これで、サムネイルが作れるようになりましたね!
サムネイルを作る中で大事なのは、人物の切り抜きと、文字の装飾だと思います。
なので、その2点を抑えつつ、オリジナルのサムネイルを作ってみてください。
ドロップシャドウの付け方や、明るさの調整なんかも見てみたい方は、YouTubeでも解説していますので、そちらをチェックしてみてください。
YouTube
↓
≫≫【 Photoshop】フォトショップを始めたばかりの初心者で作れる!簡単なサムネイルの作り方
ということで、今回は以上です。
≫≫【Photoshop】長方形の角丸を調整してみよう【簡単な吹き出しも紹介】
≫≫【Photoshop】背景を透明にして、画像を書き出す方法【初心者】