
・Photoshopのマスクってどんな機能?
・なんかマスクって機能があるみたいだけど、使い方がよくわからない。
・いろんなマスクがあって、どんな時に使い分ければいいんだろう?
マスクってどんな機能なの?
この記事では、Photoshopにあるマスクについて解説しています。
マスクがどんな機能かよくわからない方は参考になるかと思いますので、最後まで読んでみてください。
本記事では、下記の内容を解説します。
・マスクとは
・レイヤーマスクとクリッピングマスク
グラフィックデザイナーを目指しているshima(しま)です。
デザイナーには欠かせないPhotoshopとIllustrator。
このブログでは僕が学んだ内容やスキル、気づきなどを紹介しています。
これから、 PhotoshopやIllustratorを始める方の参考になれば幸いです。
マスクとは

Photoshopを使いなれてくると、よく聞くようになるのが『マスク』という言葉。
このマスクって一体なに?どんな機能?と思われる方もいるかもしれません。
マスクとは、簡単にいうと、『隠す』という意味なんです。
例えば、Photoshopで画像の切り抜きをした時って、切り抜かれた他の部分は、なくなりますよね。
そのまま画像の編集を進めて、完成間近になった時、「やっぱり、あの部分残しておけばよかった」と思っても、もう戻すことができません。
後に残るのは、後悔しかないんです。
ところが、『レイヤーマスク』という機能を使えば、切り抜いた他の部分はなくならないので、完成間近のところでも、修正ができてしまうんです!
編集回数が多い画像や、最後に細かい修正が必要になるような編集なんかは、すごく便利な機能なんです。
それでは、これさえ知っていれば、大抵のことはできる、2つのマスクについて解説していきます。
難しいことはありません。
手順通りに進めていけば、あなたも使えるようになります。
レイヤーマスクとクリッピングマスク

レイヤーマスク
Photoshopの切り抜きで、一番よく使われるのが、レイヤーマスクです。
というのも、レイヤーマスクを使えば、後で楽に、簡単に、修正ができるからです。
では、レイヤーマスクの作り方を、見ていきましょう。

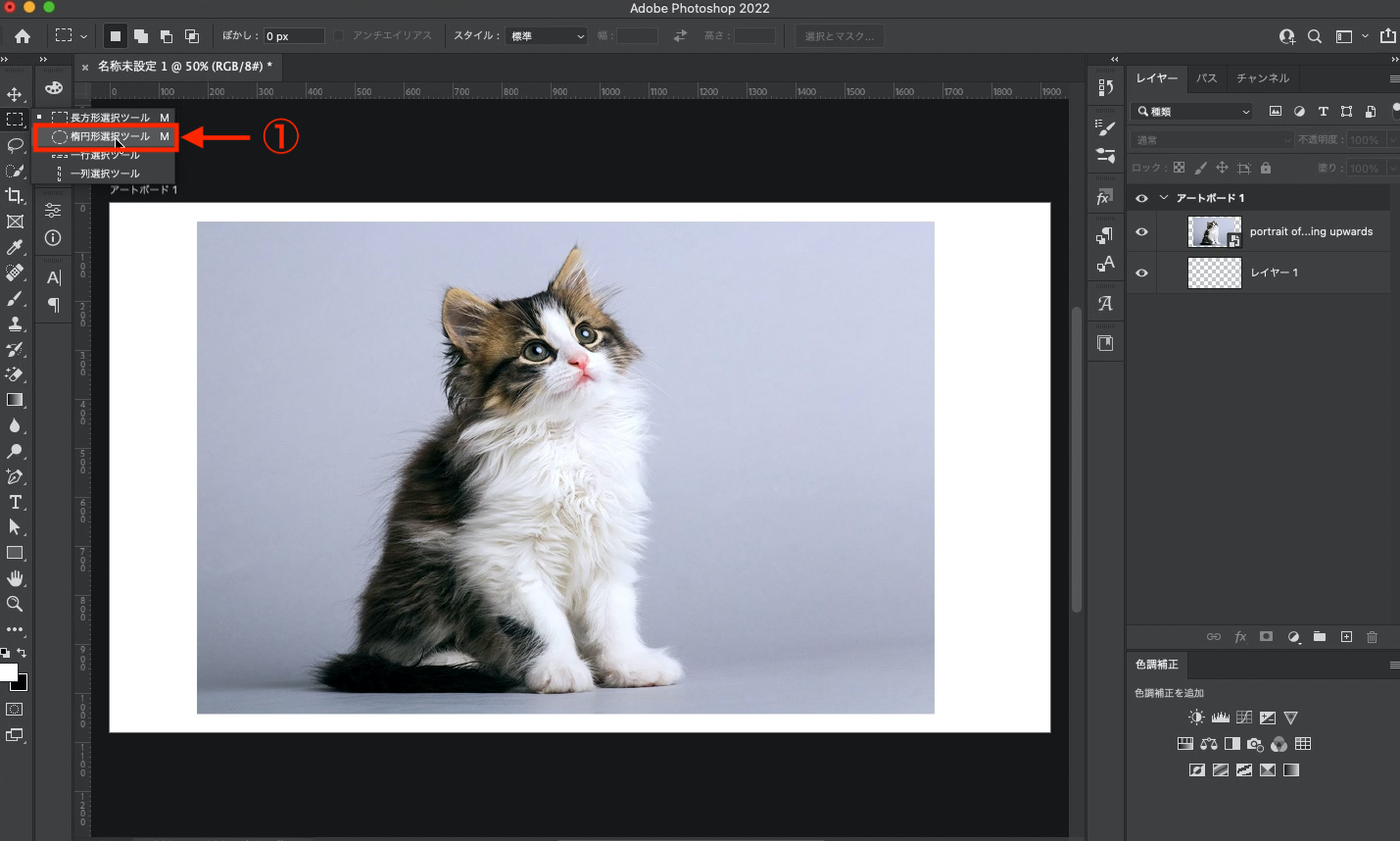
初めに楕円形選択ツール(①)を選択します。

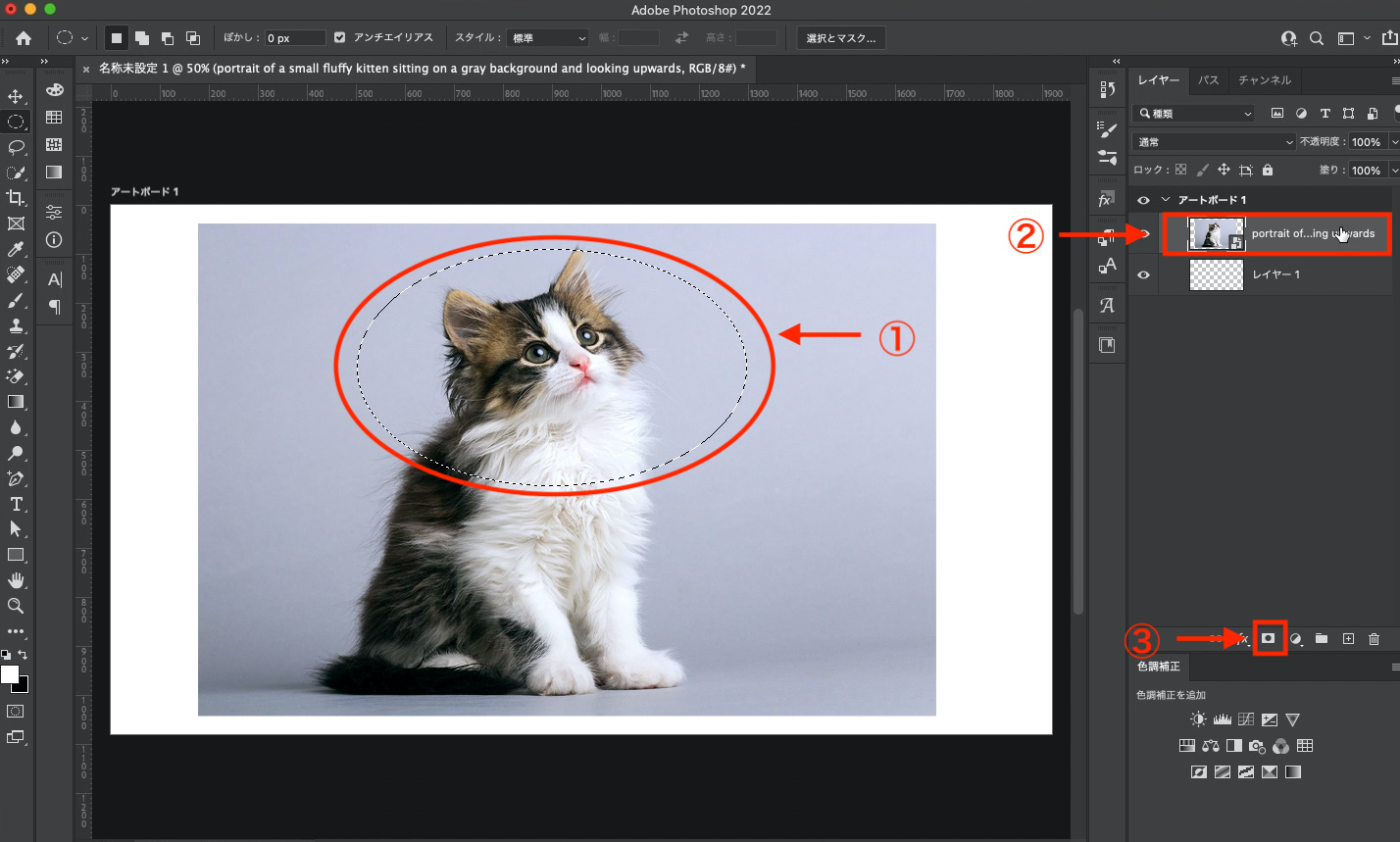
楕円形選択ツールを選択したら、次は切り抜きたいところを選択(①)します。
次に対象のレイヤーをクリック(②)します。
そして、レイヤーマスク(③)をかけます。

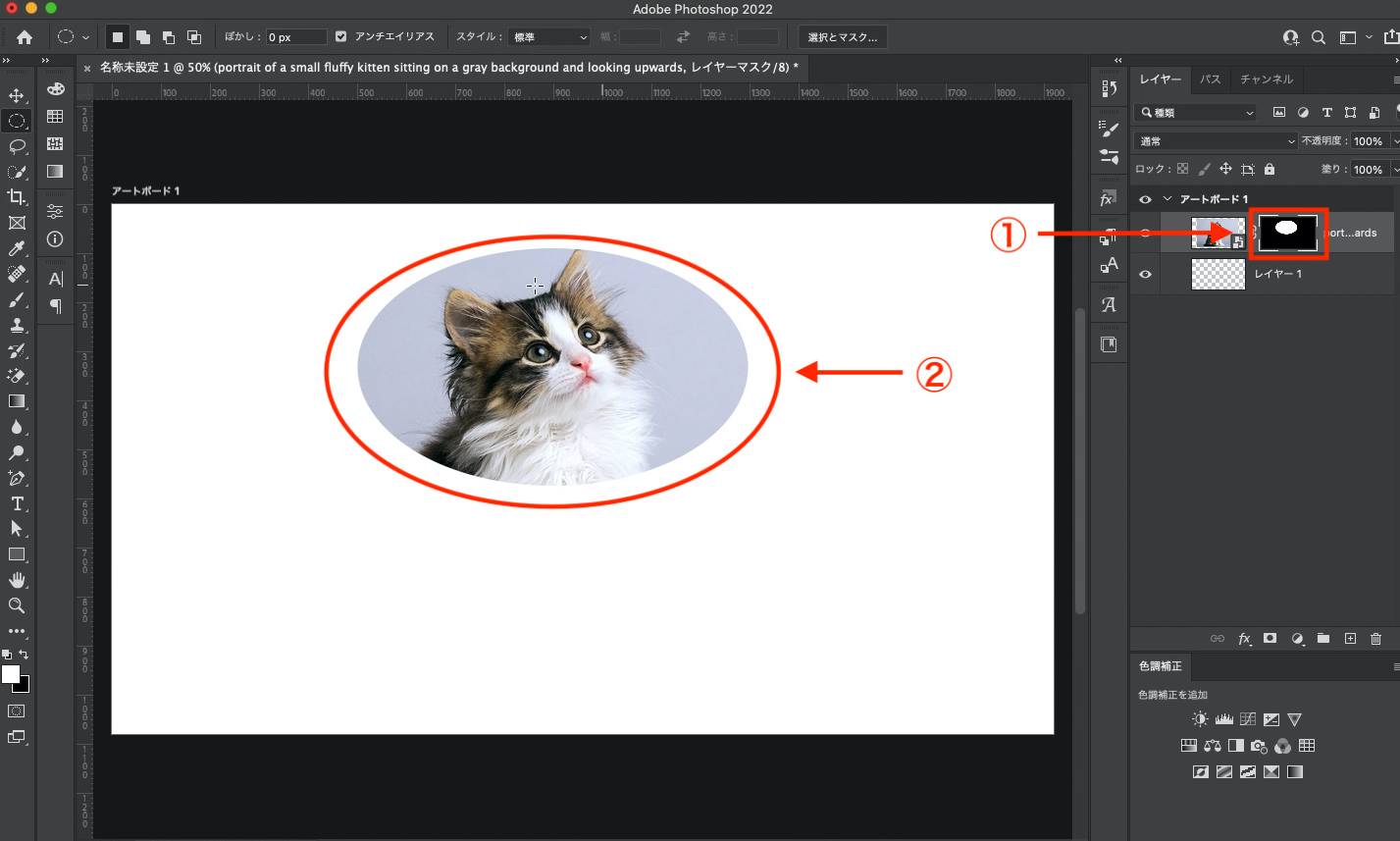
すると、マスクが追加(①)されます。
選択で、囲んだ範囲が切り抜かれます(②)。
正確には『切り抜き』ではなく、『選択した範囲以外を隠している』ということになります。
これが、レイヤーマスクです。
※この辺は、YouTubeで詳しく解説していますので、いまいちわからなかったという方は、YouTubeを確認してみてください。
クリッピングマスク
クリッピングマスクは、Illustratorを使われる方にとっては、切り抜きの印象が強いかもしれません。
ですが、 Photoshopでは少し用途が違っていて、『単体に効果をつける』時によく使われます。
どういうことか、下記で解説します。
まず、写真を2枚用意します。
手前の写真だけ、色を変えたいとします。

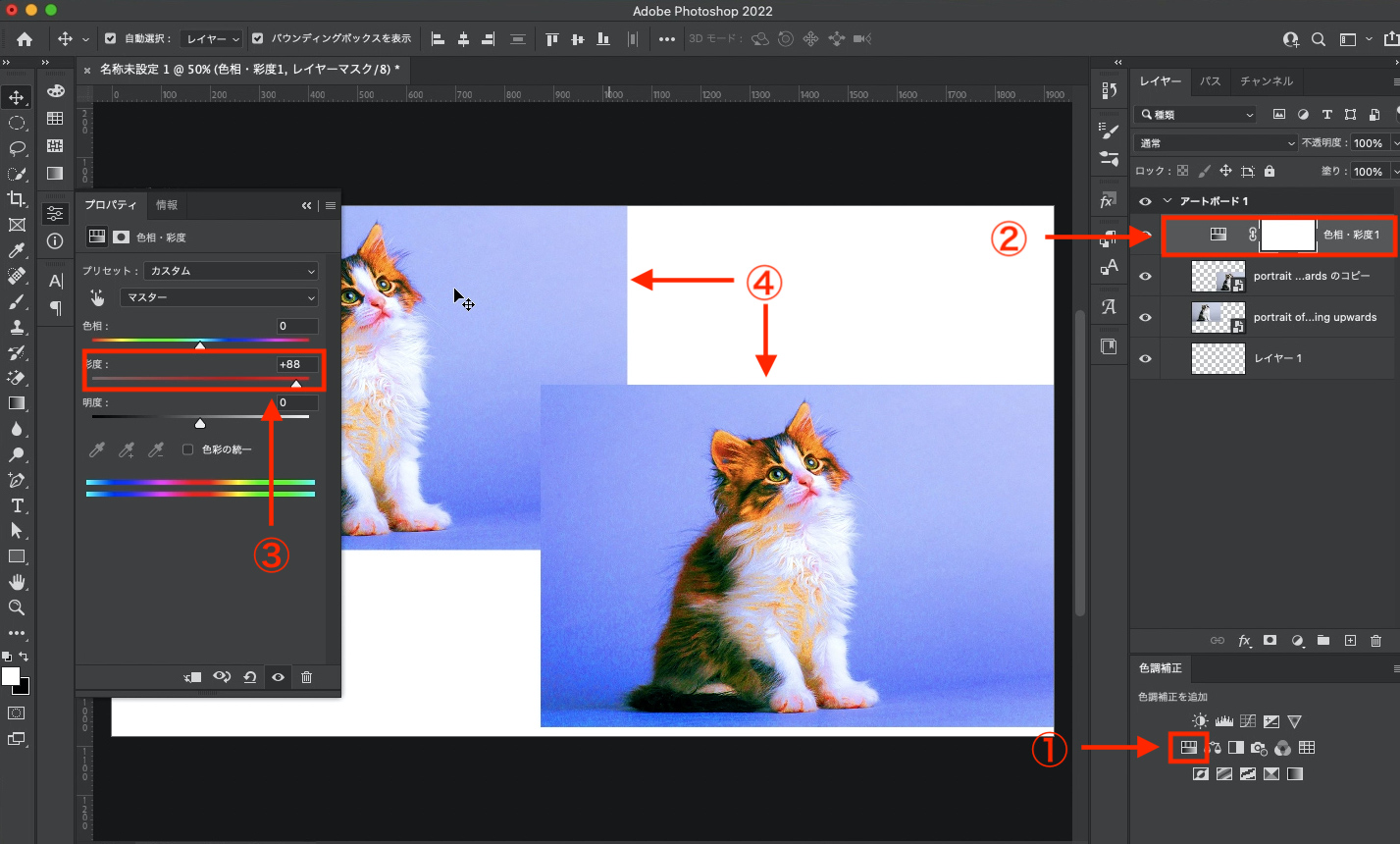
『色相・彩度』をクリックします(①)。
すると、新しいレイヤー(②)が現れます。
プロパティパネルから色を変えます(③)。
すると、2枚とも色が変わってしまいます(④)。
これでは、手前の写真にだけ効果をつけることができません。
ここで、クリッピングマスクを使います。

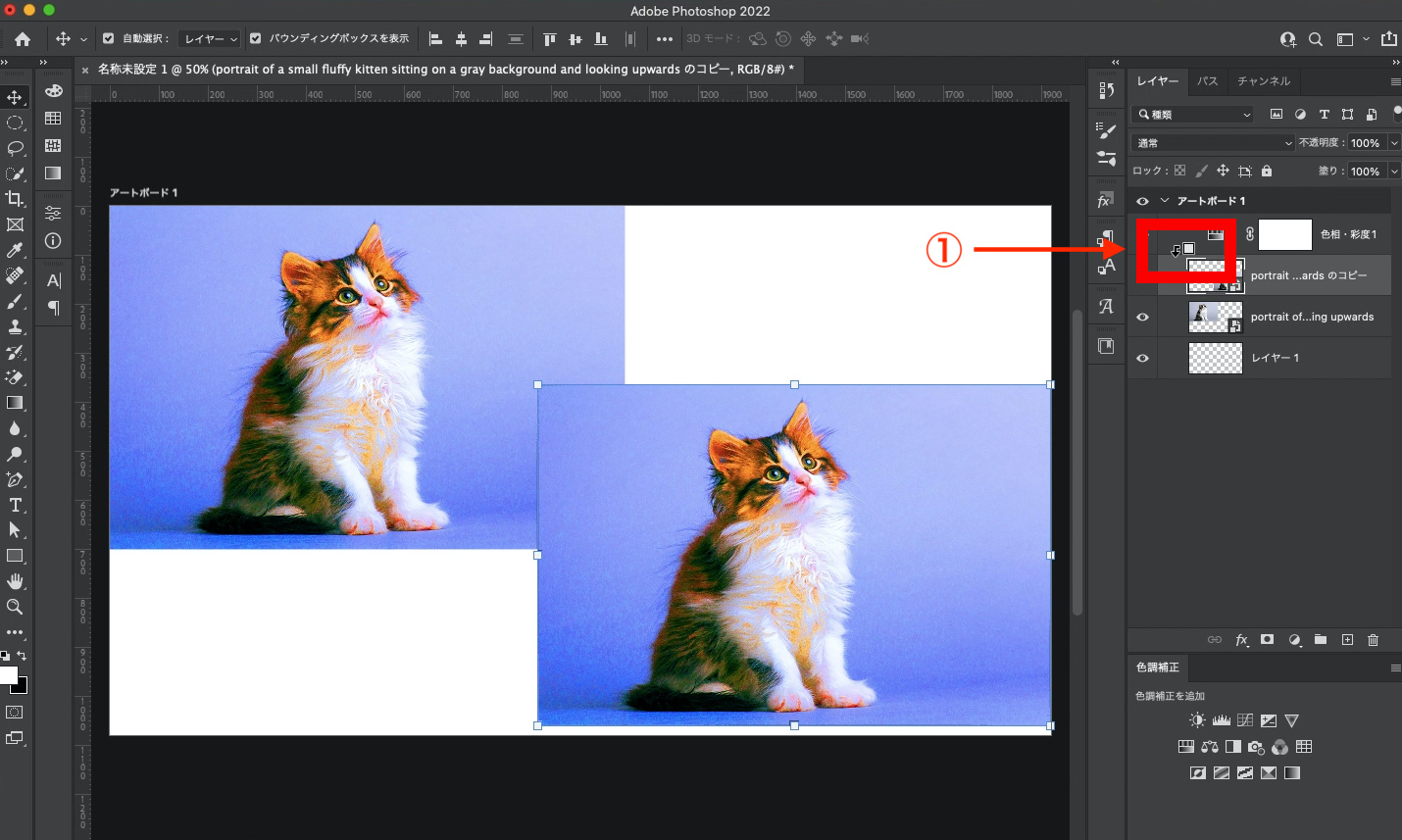
効果のレイヤー(色相・彩度)と効果をかけたいレイヤーの間に、マウスを置きます。
すると、アイコンが変わるので(①)、マウスの左をクリックします。

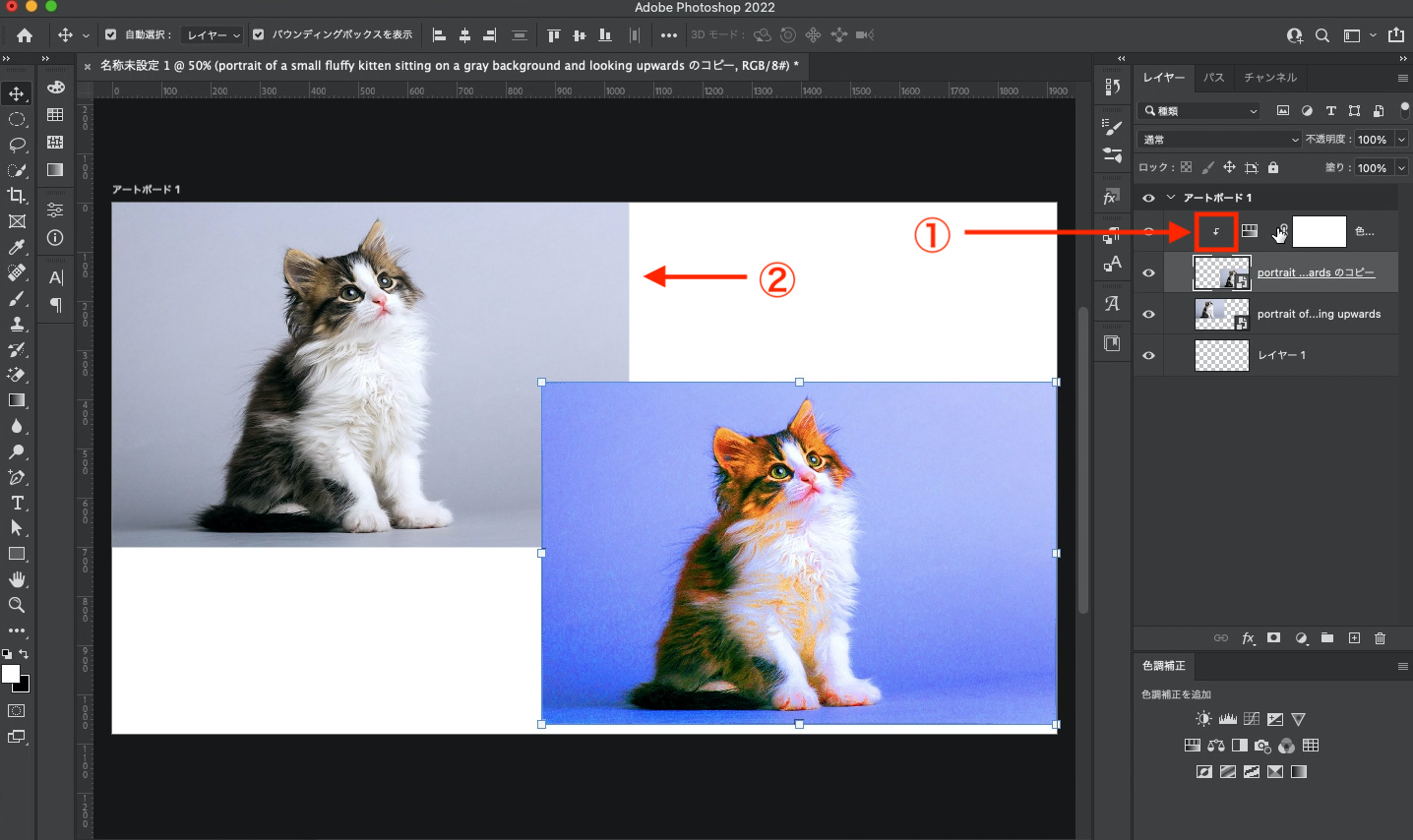
①のような矢印が現れれば、クリッピングマスク成功です。
手前の写真にだけ、効果をつけることができました。
後ろの写真に影響を与えません(②)。
これは、『矢印のレイヤーの、直下のレイヤーに、効果をつけます』という意味です。
これが、 Photoshopのクリッピングマスクです。
もちろん、切り抜きにも使えます。
ただ、正直、切り抜きはレイヤーマスクを使った方が便利かと思います。
なので、
- 切り抜きは、レイヤーマスク
- 単体に効果をつけたいときは、クリッピングマスク
と、使い分けるのがいいかと思います。
このほかにも、フォトショップでは、『クイックマスク』や『ベクトルマスク』などのマスクがあります。
ただ、最初のうちは今回紹介した、レイヤーマスクとクリッピングマスクの2つだけで十分かと。
ということで、今回はここまでです。最後まで読んでいただきありがとうございました。
YouTubeでは詳しく解説していますので、ブログではいまいち理解できなかった方は、YouTubeの方も参考にしてみてください。
また、YouTubeでは、レイヤーマスクを使った、シルエットの作り方も紹介しています。
≫≫【Photoshop】背景を透明にして、画像を書き出す方法【初心者】
≫≫【Photoshop】長方形の角丸を調整してみよう【簡単な吹き出しも紹介】