
・Photoshopで、長方形の角を丸くする方法が知りたい。
・柔らかい表現を出したいので、角張った角じゃなくて、丸い角を出したい。
・角を丸くして、吹き出しみたいなのも作ってみたいなぁ。
Photoshopで吹き出しを作ってみたい!
この記事では、長方形の角丸作り方や、調整の仕方を解説しています。
角を丸くして、柔らかい印象をつけたい方はチェックしてみてください。
また、最後に簡単な吹き出しを作る方法も解説しています。
本記事では、下記の内容を解説します。
・角丸を作る方法
・角丸を調整する方法
・吹き出しを作ってみよう!
グラフィックデザイナーを目指しているshima(しま)です。
デザイナーに、欠かせないPhotoshopとIllustrator。
このブログでは、僕自身が得てきた、それらのスキルや、気づきなどを紹介しています。
これから、 PhotoshopやIllustratorを始める方の、参考になれば幸いです。
今回は『Photoshopの長方形ツールの角丸』についてです。
角丸を作る方法

ここでは、角丸長方形の作り方と、角丸の調整について解説します。
角丸長方形の作り方
はじめに、角丸長方形の作り方から解説します。

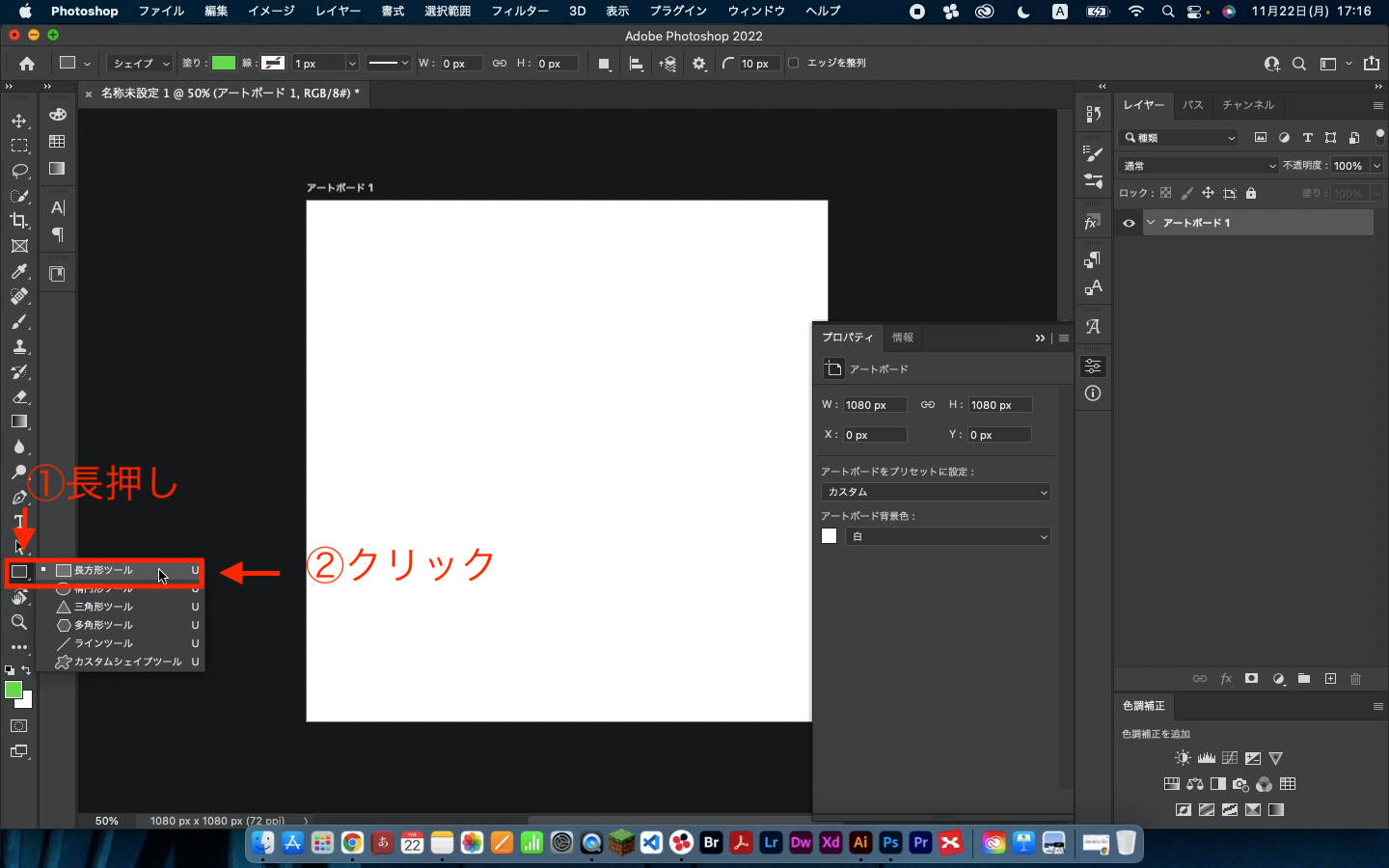
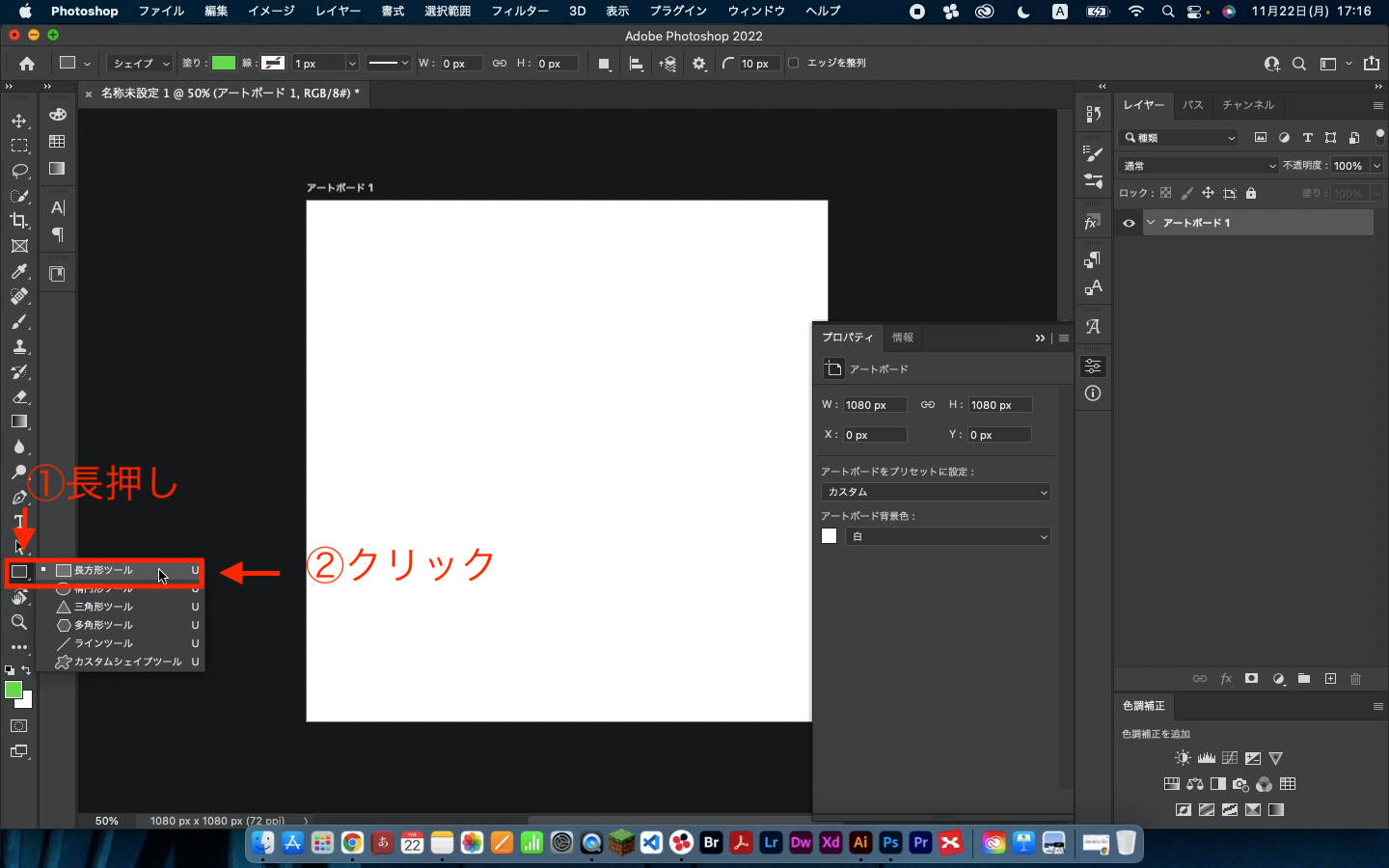
①を長押しします。
その次に、②を選択します。
すると、長方形ツールに切りかわるので、これで長方形を作ることができます。

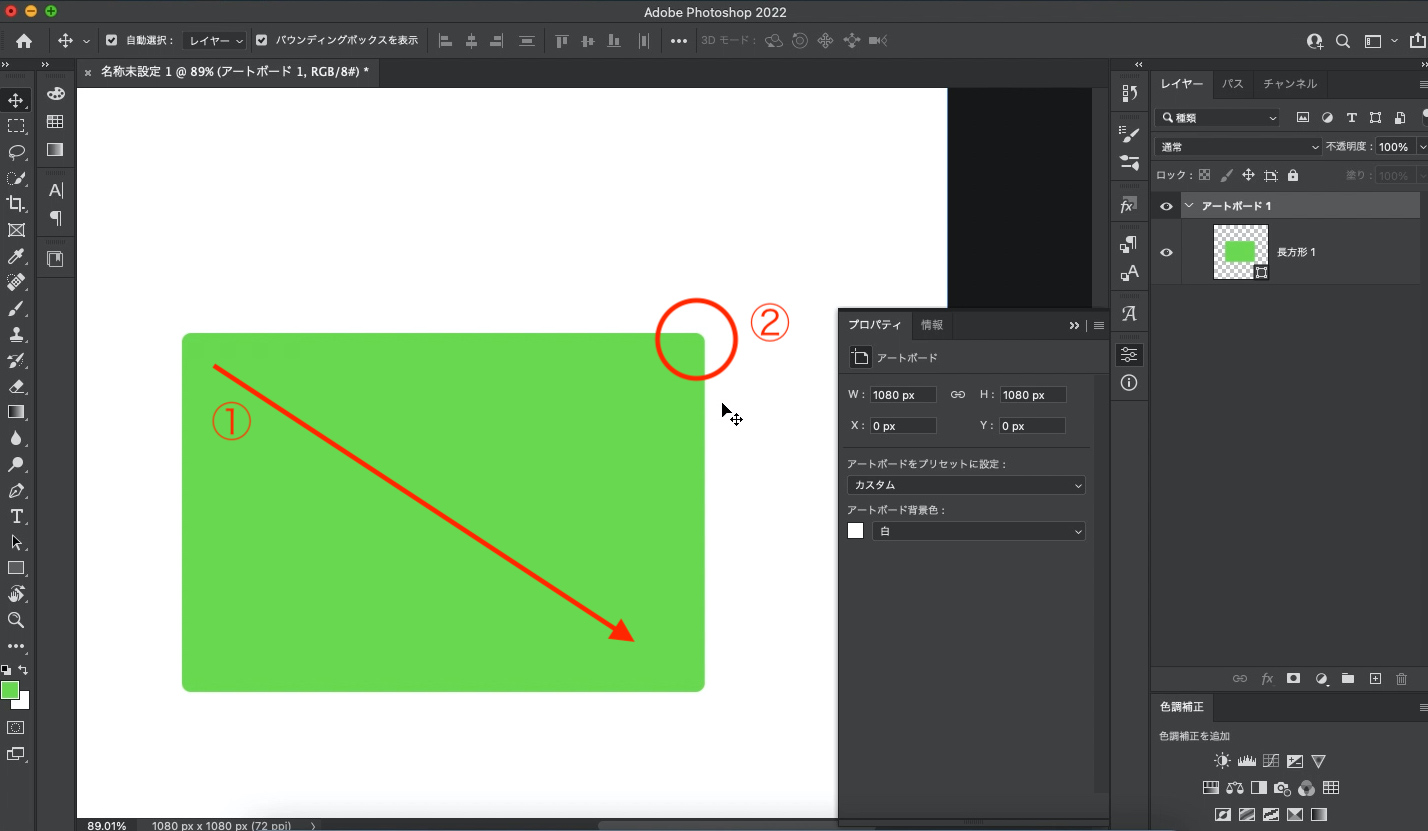
白くなっている場所(アートボード)のどこでもいいので、マウスの左を押しながら、右下へスライド(①)させます。
すると、上の写真のような長方形を描くことができます。
※上の写真は緑色を選択していますが、選択している色が白だと見えなくなるので注意しましょう
僕の場合は、②のように自然に角が丸くなりました。
もし、丸くなっていないかたは、下記の写真を参考に、丸くしましょう。

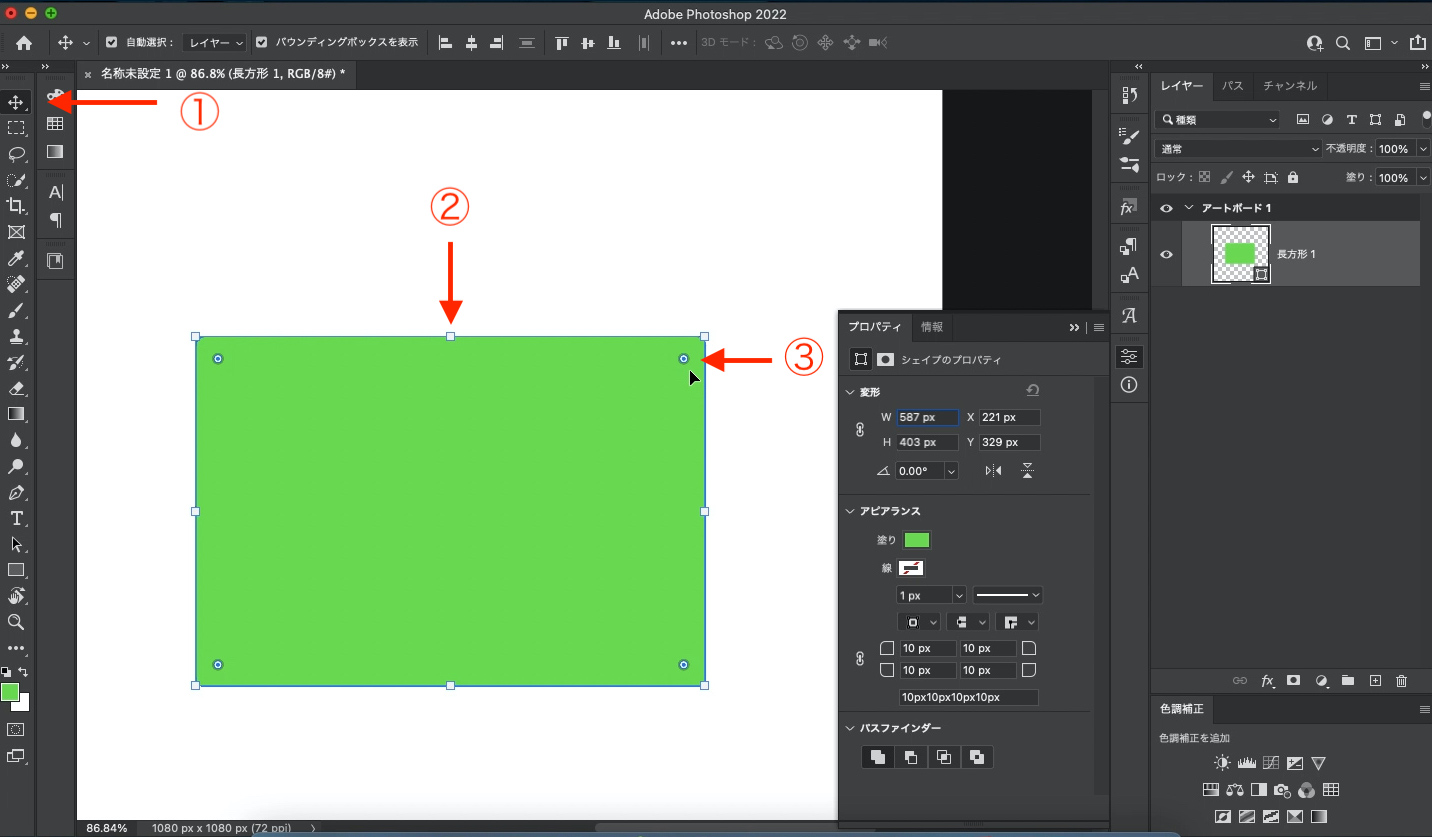
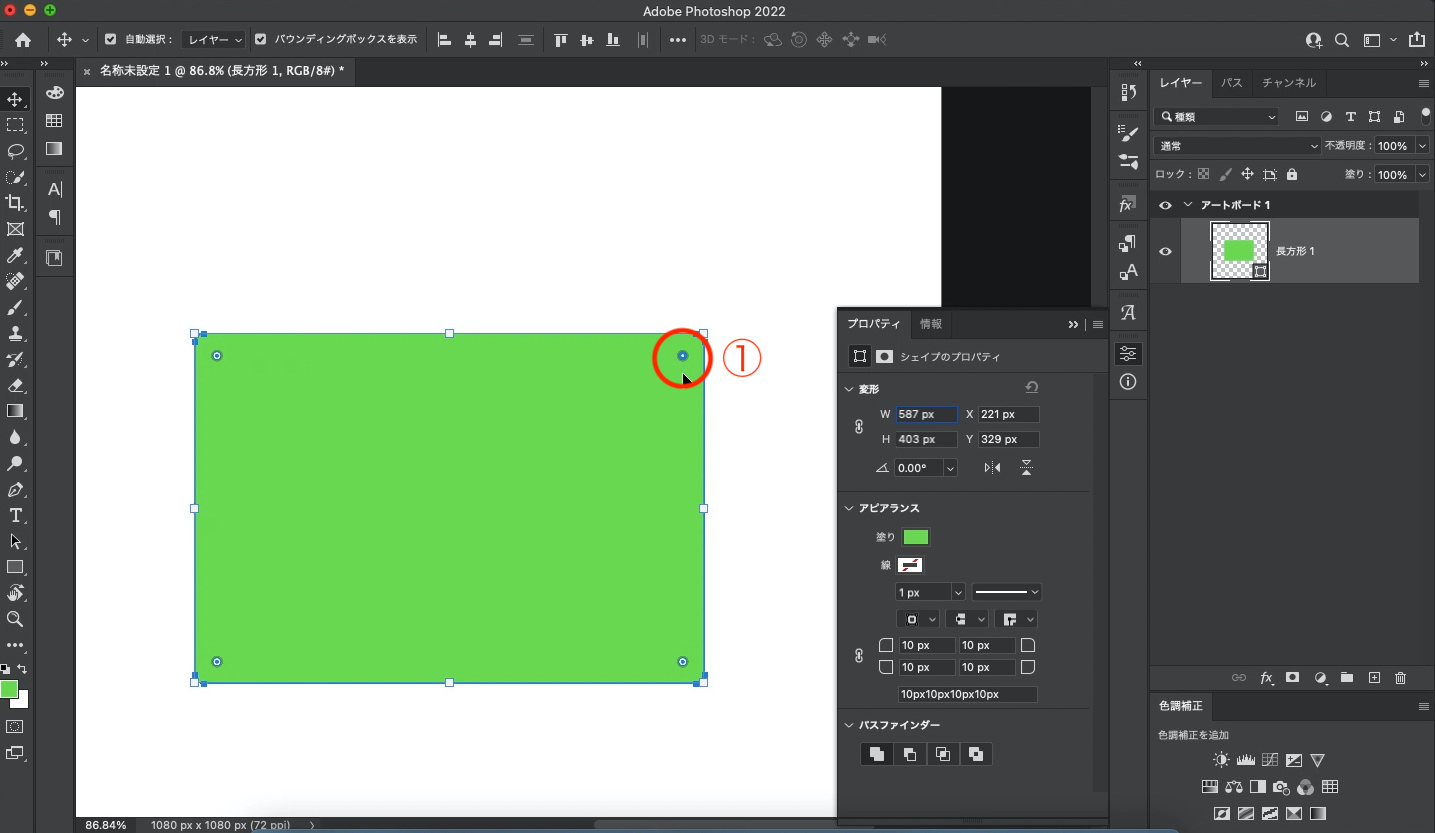
①の選択ツールをクリックします。
緑の部分をクリックして、選択します。
選択できている場合は、青い枠(②)が出ます。
※バウンディングボックスと言います。
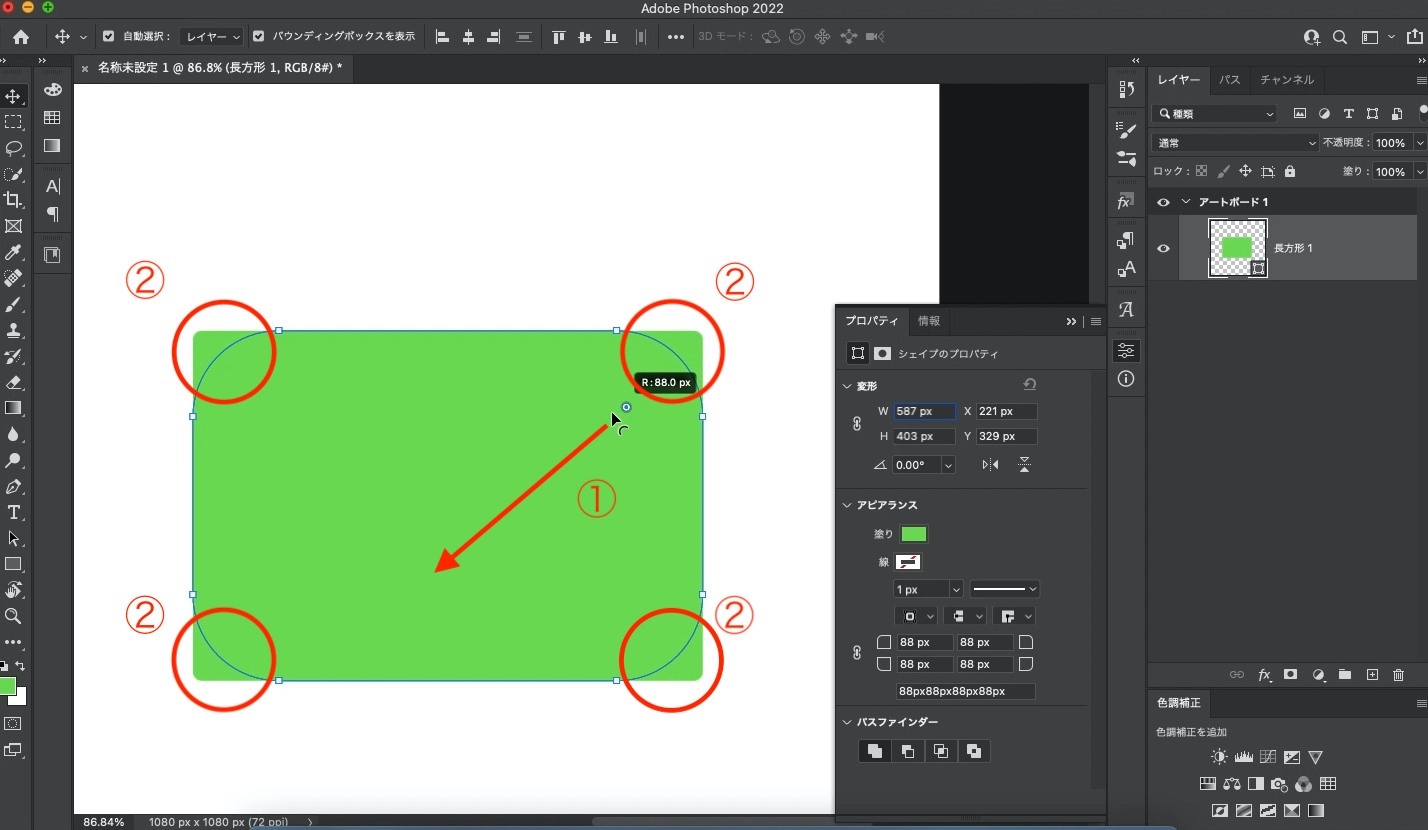
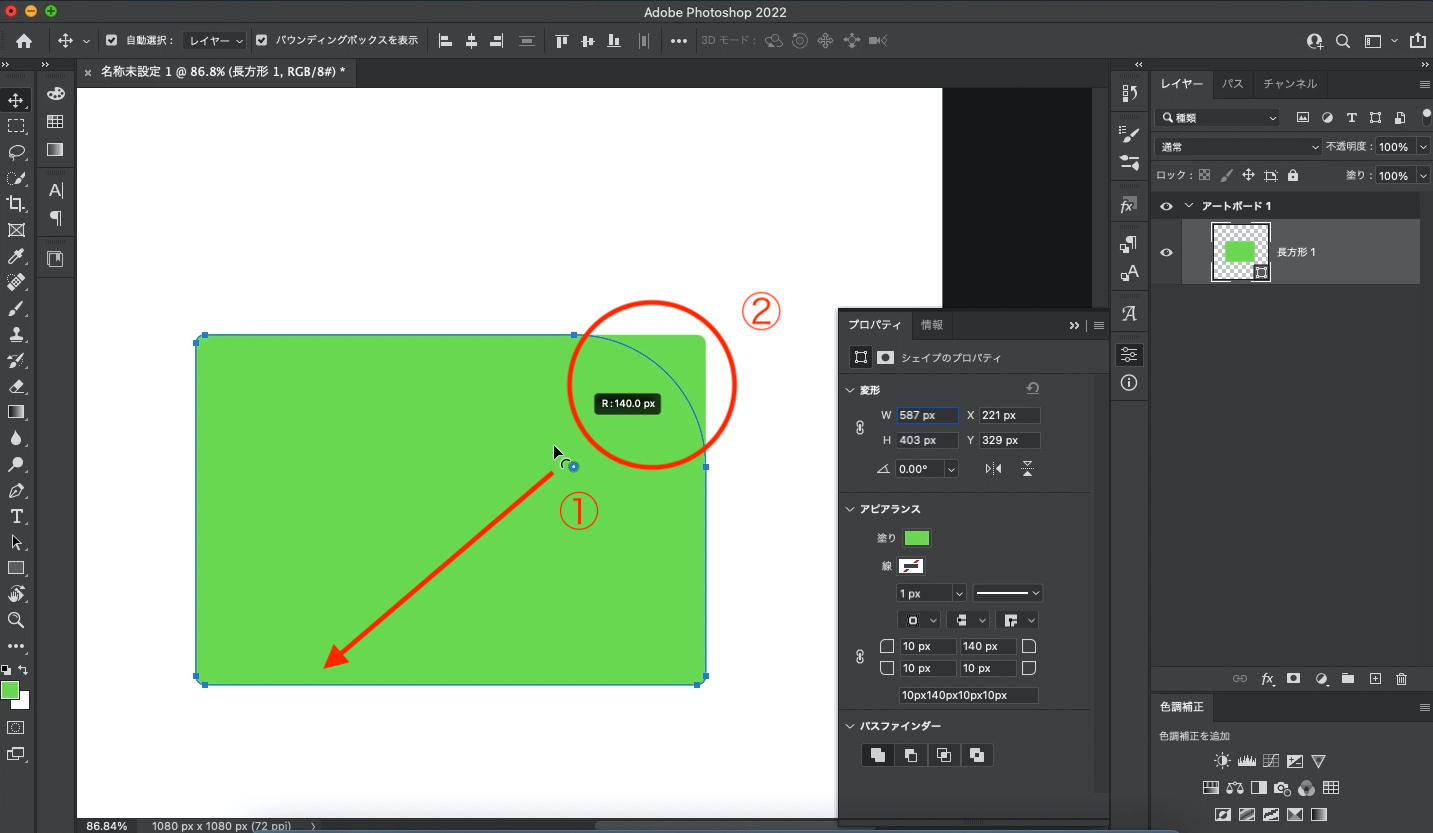
そして、右角の二重丸(③)を押しながら、左下へスライドさせると、下の写真のように角が丸くなります。

上記の写真では、四角が丸くなっています。
中には、角の一つだけを丸くしたい、という方もいるかもしれません。
そこで、下記のような方法があります。

①の二重丸を2回クリックします。
すると、他の3つの丸と違って、青くなります。
これは、青くなっている丸を選択しているという状態です。
この状態で、先ほどの四角を丸くした時と同じように、二重丸を押しながら、左下へスライドさせます。

すると、上記の写真のように、いっぺんの角だけを丸くすることができます。
作った角丸の数値が知りたい
ただ、角丸を作りたいだけじゃなくて、数字として設定したいという方もいるかもしれません。
作った角丸の数値が知りたい場合は、下記の方法があります。

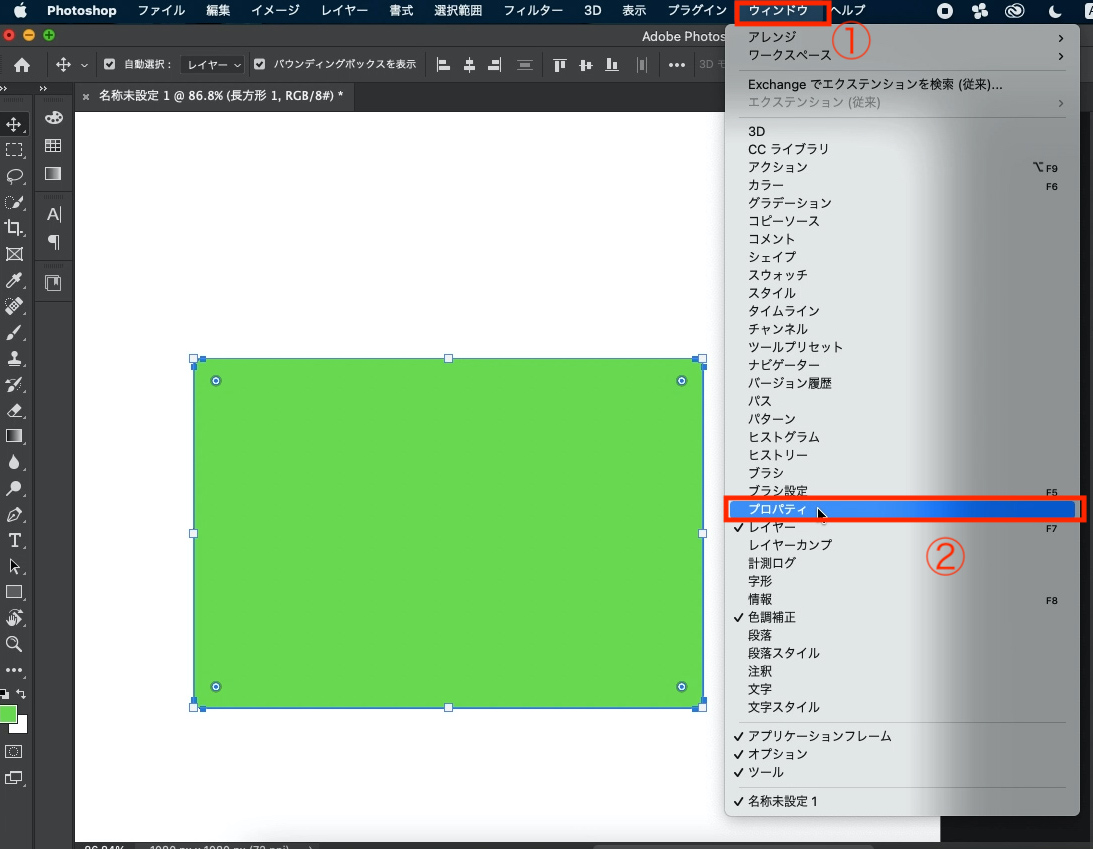
①のウィンドウメニューに矢印をのせます。
次に、②のプロパティのところをクリックします。

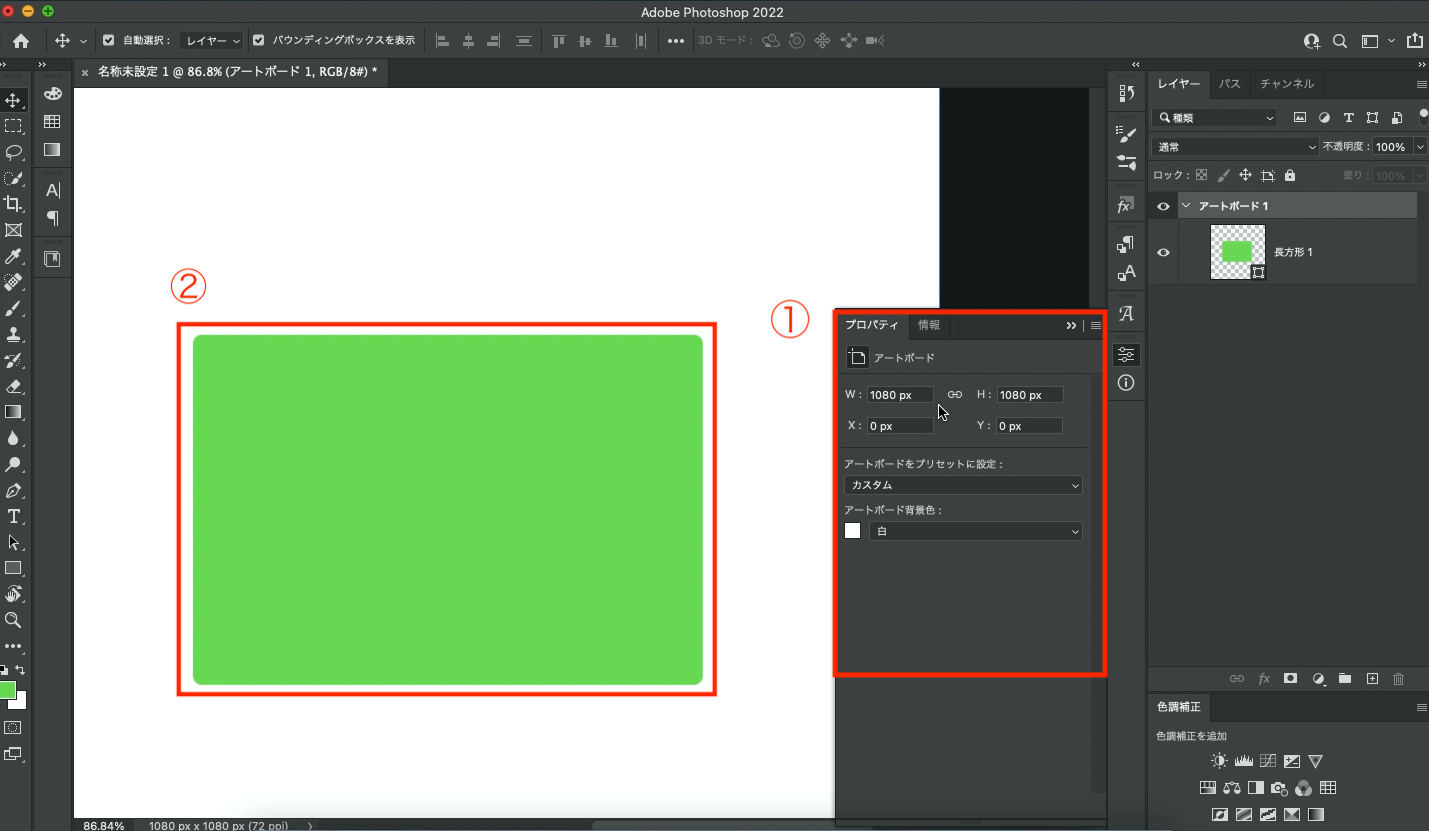
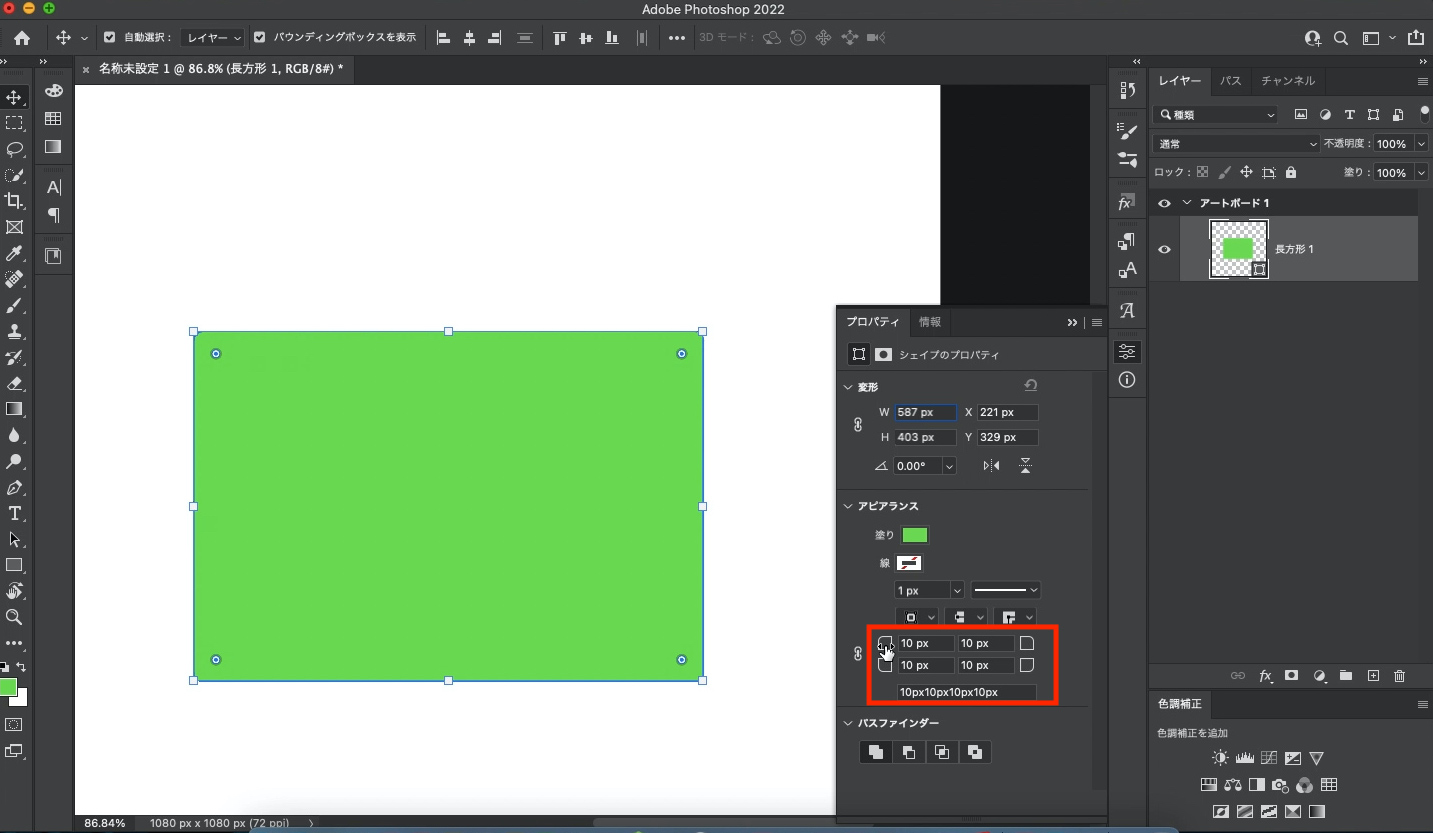
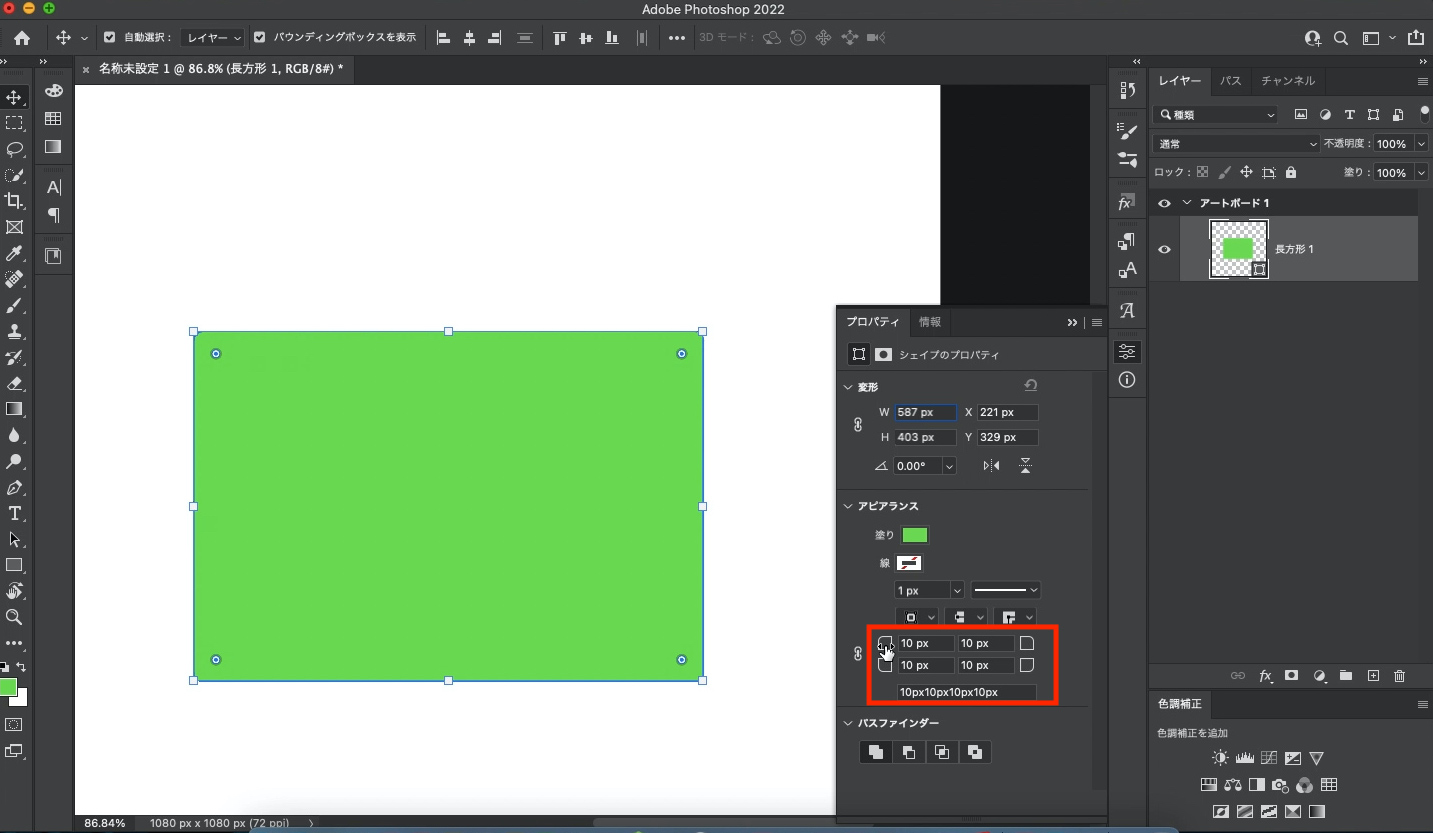
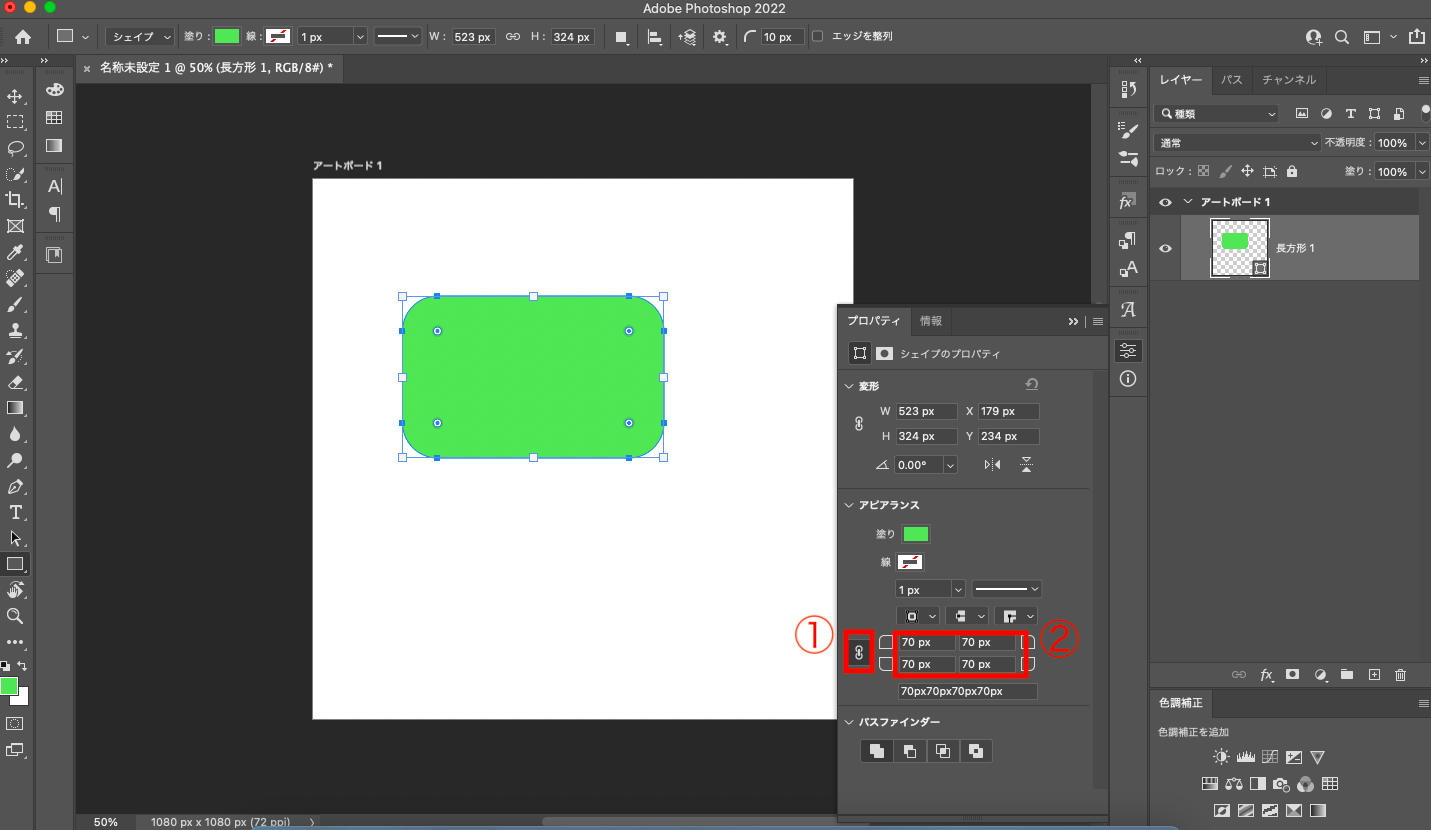
すると、①のようなパネル(プロパティパネルと言います)が現れます。
ただ、このままでは、角丸の数値はわからないので、②をクリックしましょう。
すると下記の写真のようになるかと思います。

ここで、赤枠で囲ってある部分を見てみてください。
ちょうど、長方形の角に見える位置で、四箇所に数字(上記の写真では10px)が入ってますよね?
この数字が、角丸の大きさになります。
大きさだというと、ピンとこないかもしれませんが、角丸の数値だと覚えておきましょう。
角丸を調整する方法

Photoshopでは、数字の調整をすごく簡単にできる方法があります。

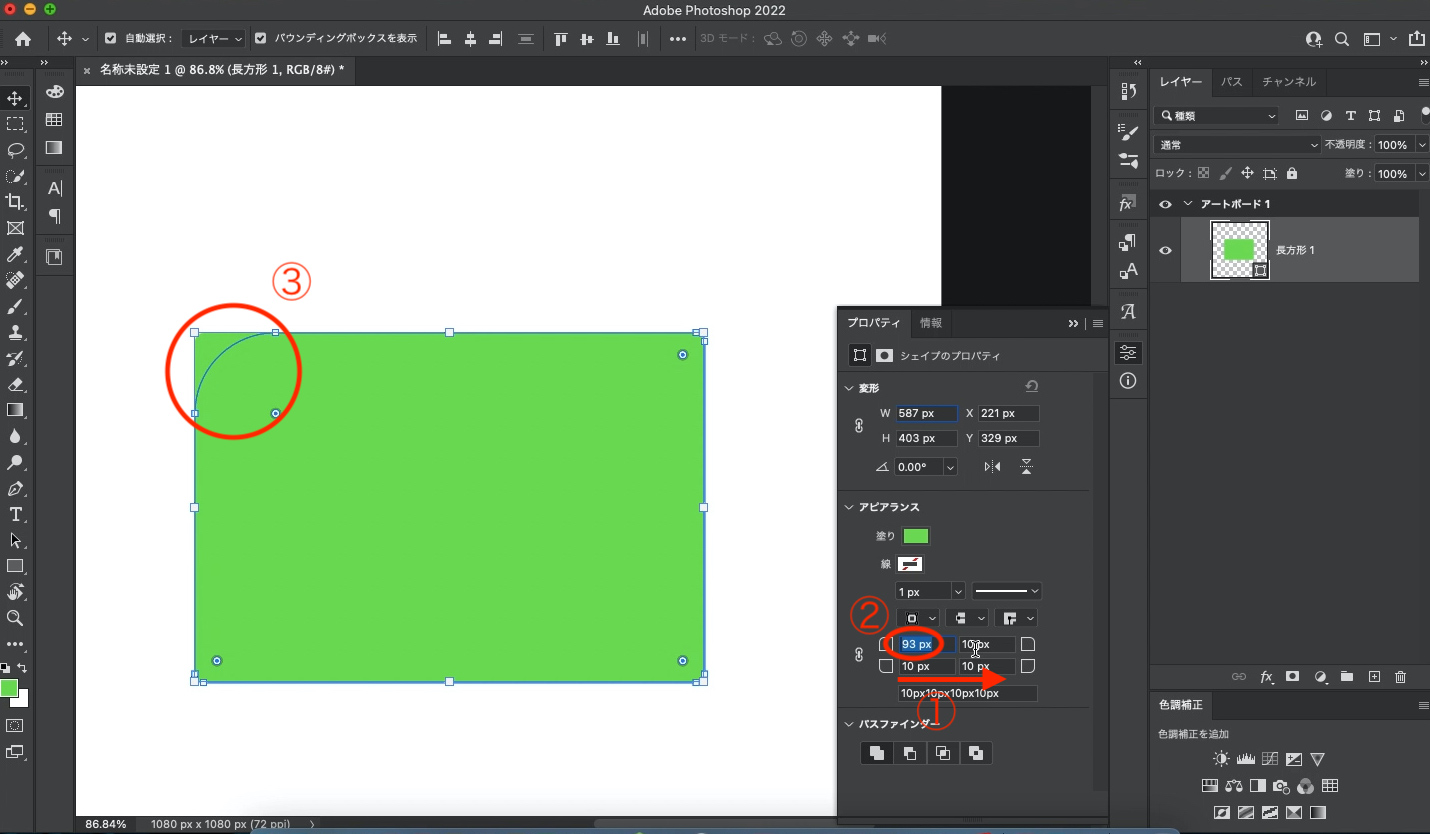
上記の写真のように、指のアイコンを数字の横に置きます。
すると『←→』のようなアイコンが現れます。
アイコンが現れたら、マウスの左をクリックした状態で、下の写真の①ように右へスライドさせます。

すると、②の数字が増えています。
数字が増えるということは、角丸が大きくなるということなので、③のような感じになります。
※この操作方法が、文字の大きさを変えるときにも使えますので、知っていると結構便利です。
実際にどうやって操作しているの?と気になる方は、YouTubeでも開設していますので、興味ある方はチェックしてみてください。
吹き出しを作ってみよう!

次に、角丸を使って簡単な吹き出しを作ってみましょう!

本日のおさらいも兼ねて、角丸長方形を作ってみましょう!

「さっきの、調整で角のいっぺんしか丸くならなくなった」
という方は、上記の写真のように、①のリンクのところをクリックしてみてください。
リンクの周りが上記の写真のように、黒っぽくなっていない(リンクが外れている)場合、クリックすることでリンクを繋げることができます。
今回は、四角を70px(②)の大きさの吹き出しを作っていきます。

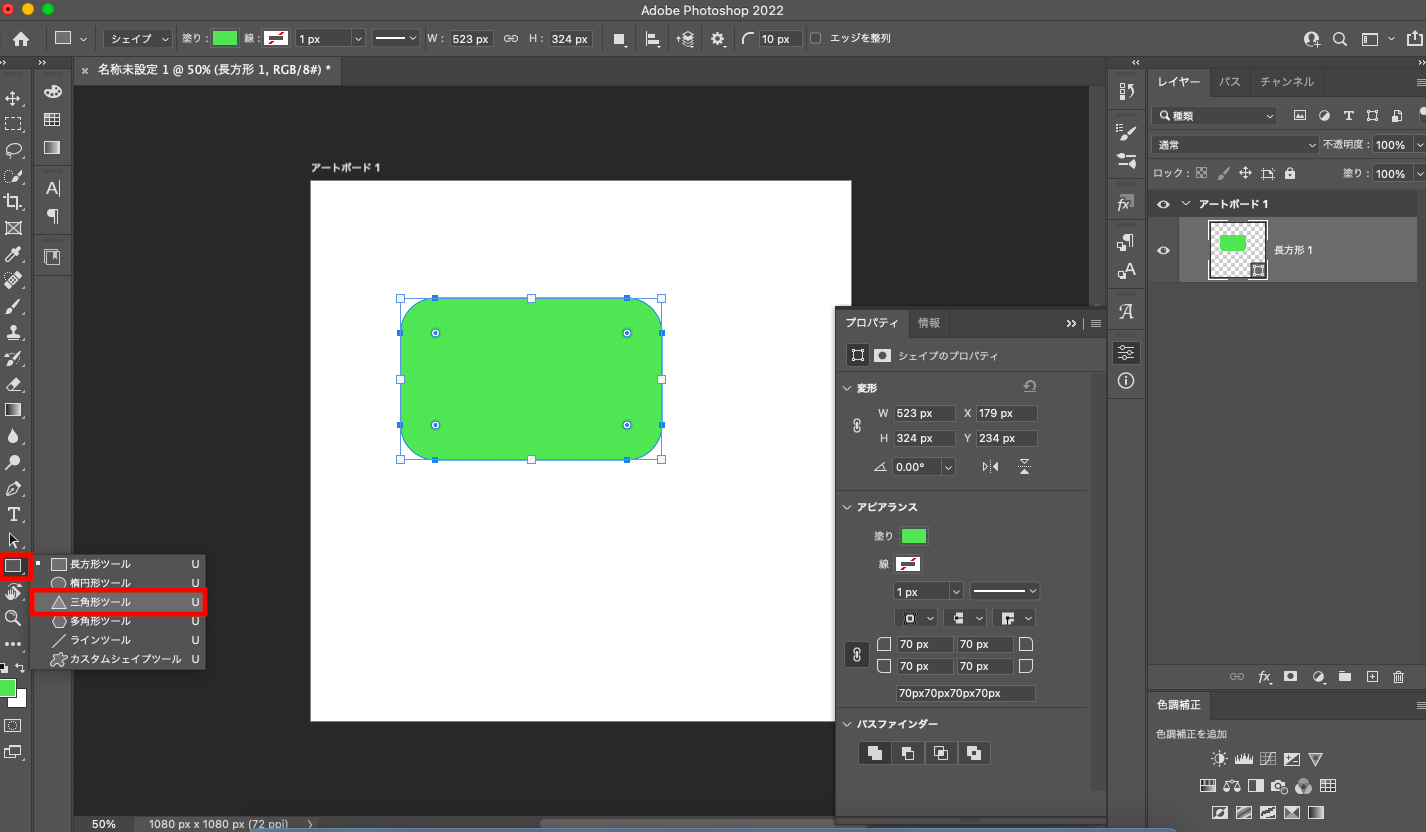
角丸四角形ができたら、今度は三角形ツールを使います。

白いところのどこでもいいので、一回クリックします。
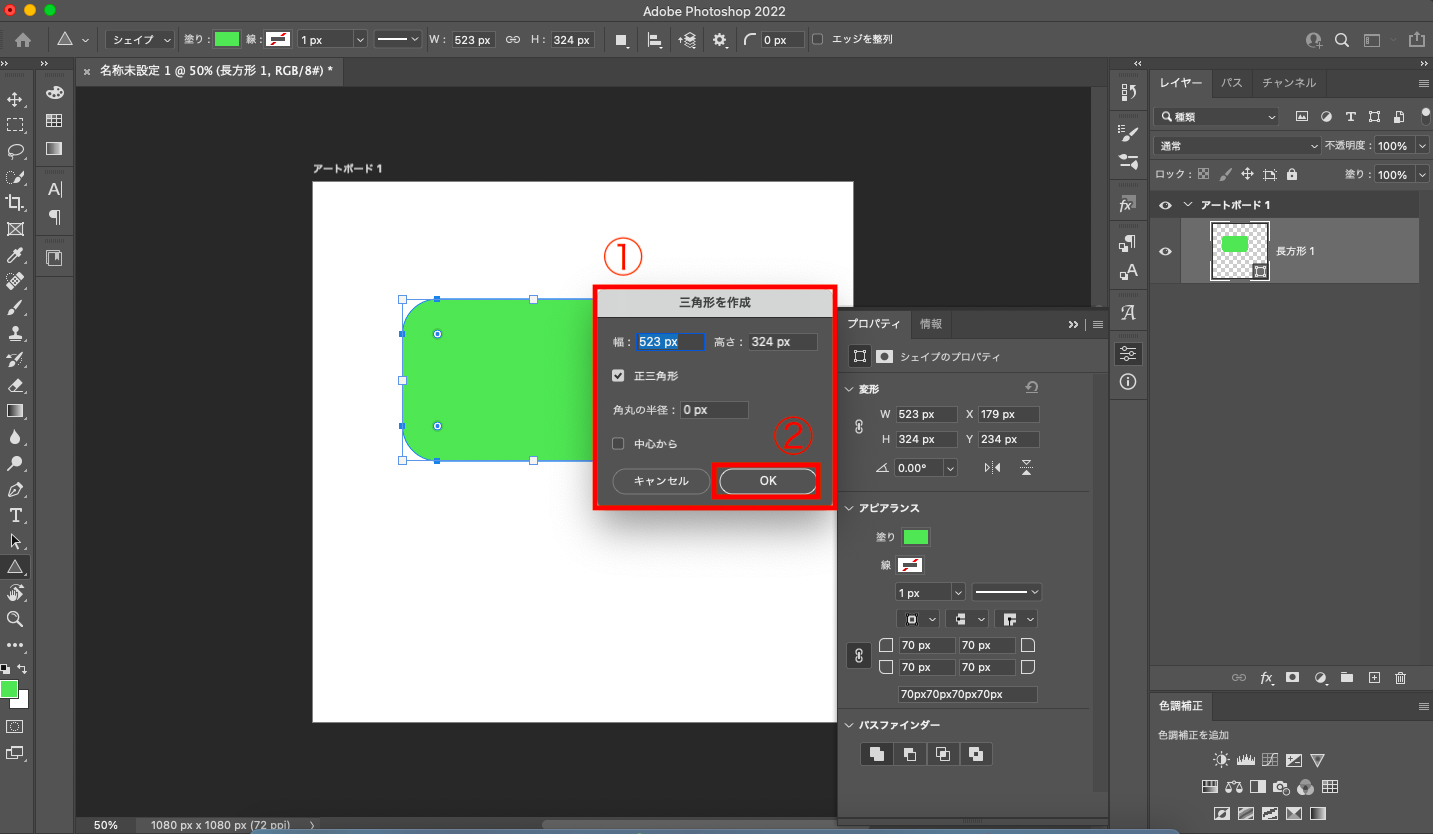
すると、①のようなパネルが出てきます。
細かい調整は無視して、そのまま『OK』(②)をクリックします。

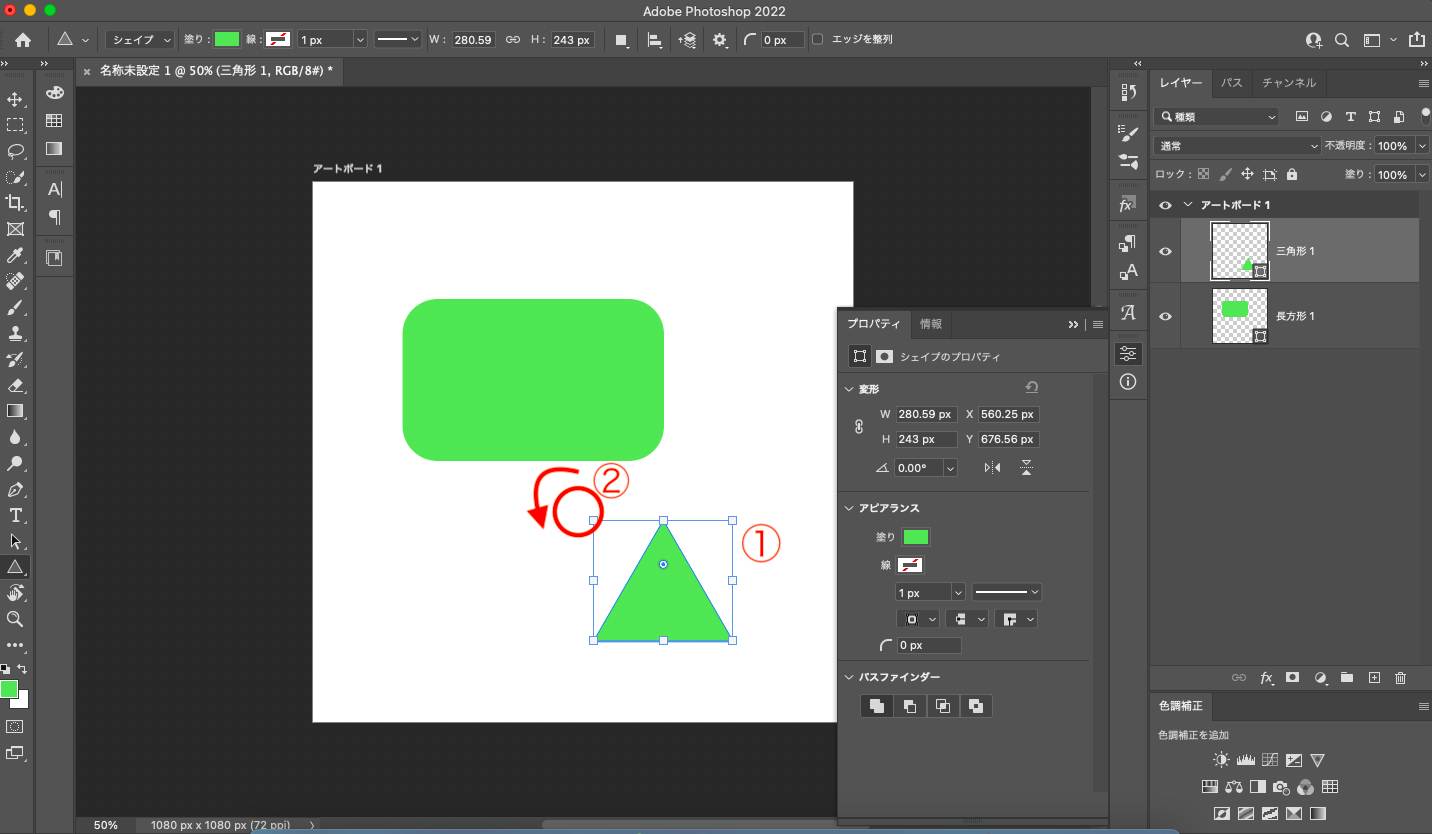
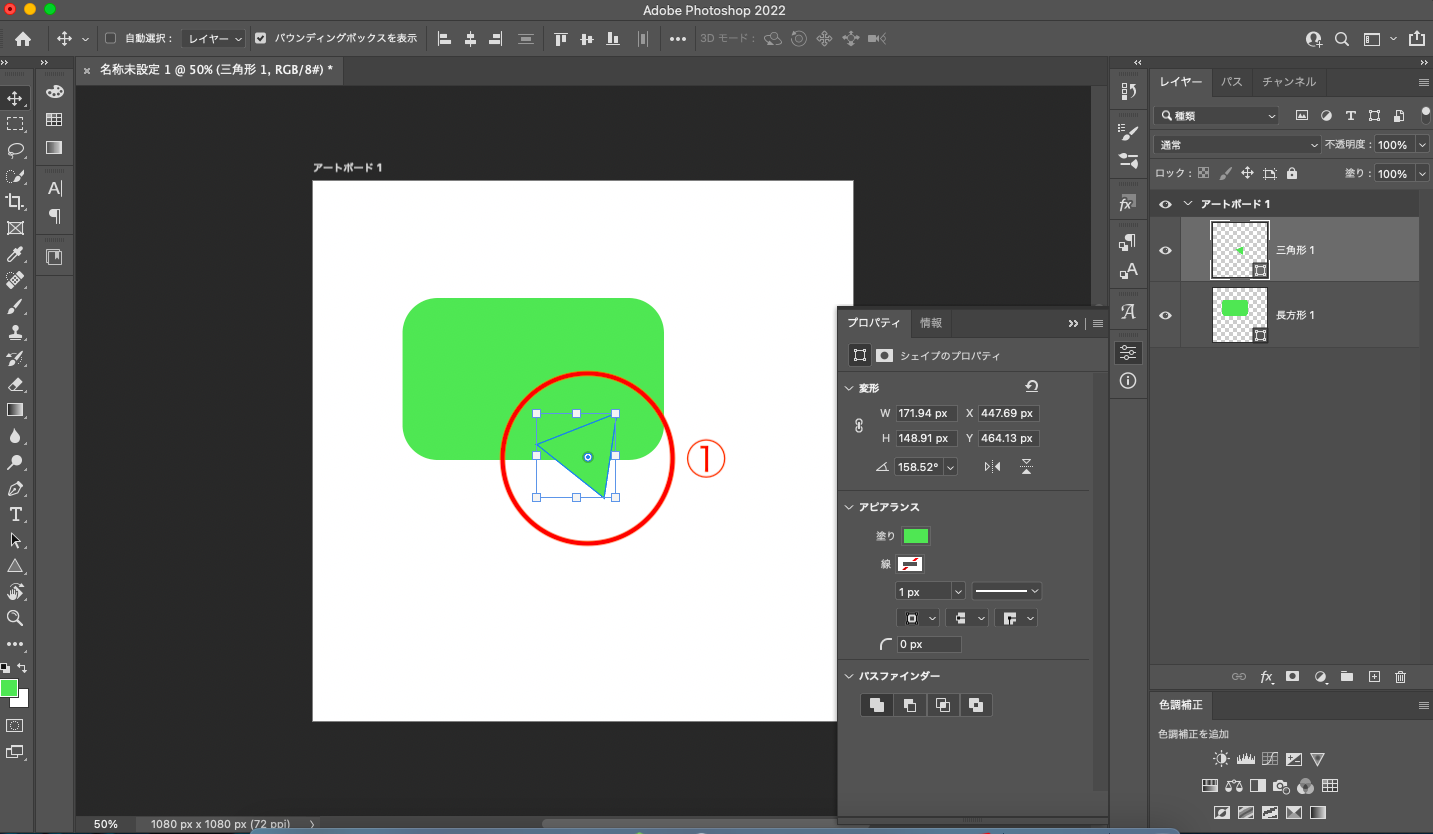
すると、上記の写真のような三角形(①)ができます。
②の近くまでマウスを持っていくと、回転できる感じのアイコンに変わります。
※なぜかスクショに写ってませんでした・・・
マウスの左ボタンを長押しで、三角形を回転させることができます。

回転させることができれば、あとは上記の写真のような位置に移動させてください。
上記の位置に、三角形を移動させることができれば、OKです。
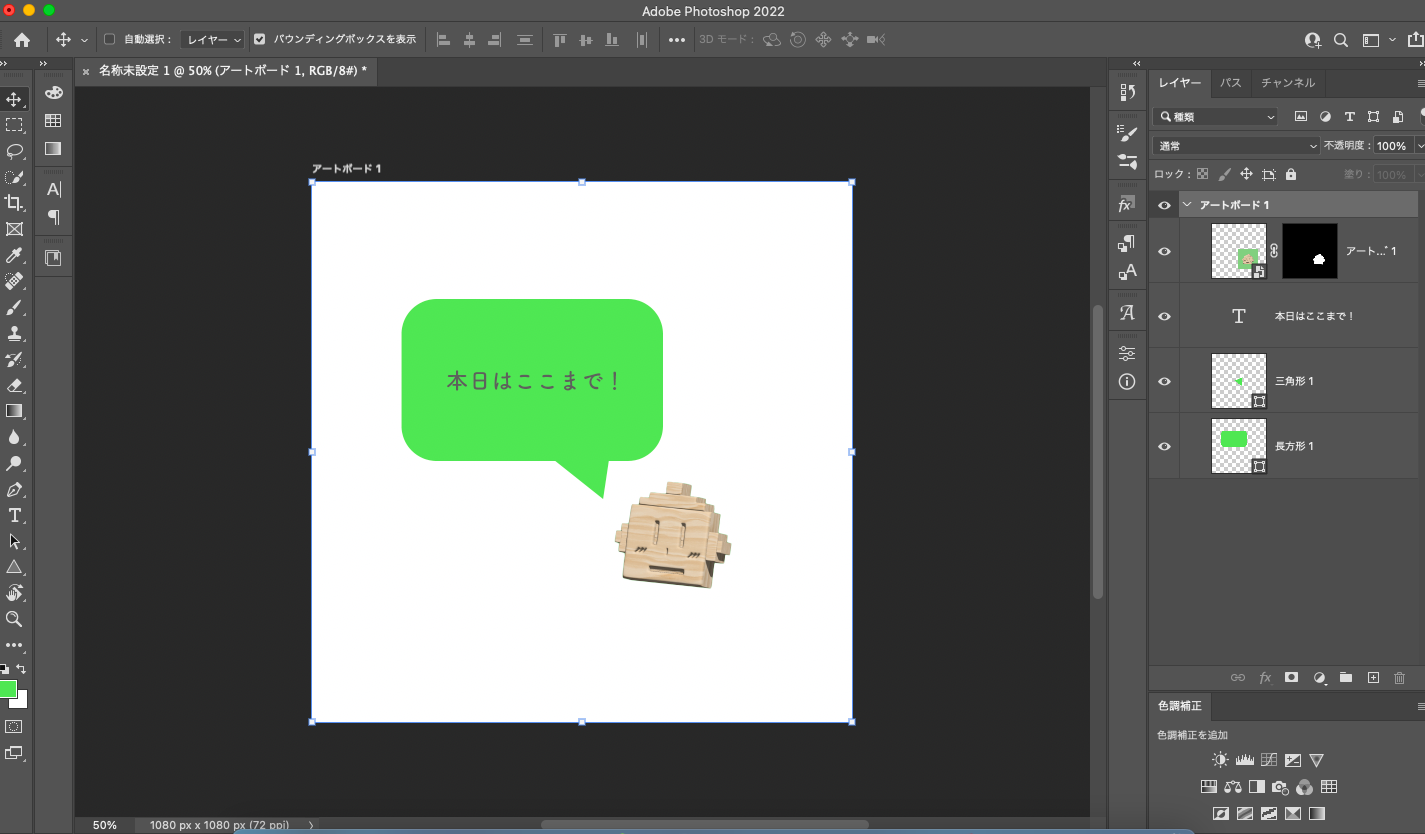
何もないところを一回クリックすると、吹き出しの出来上がりです。

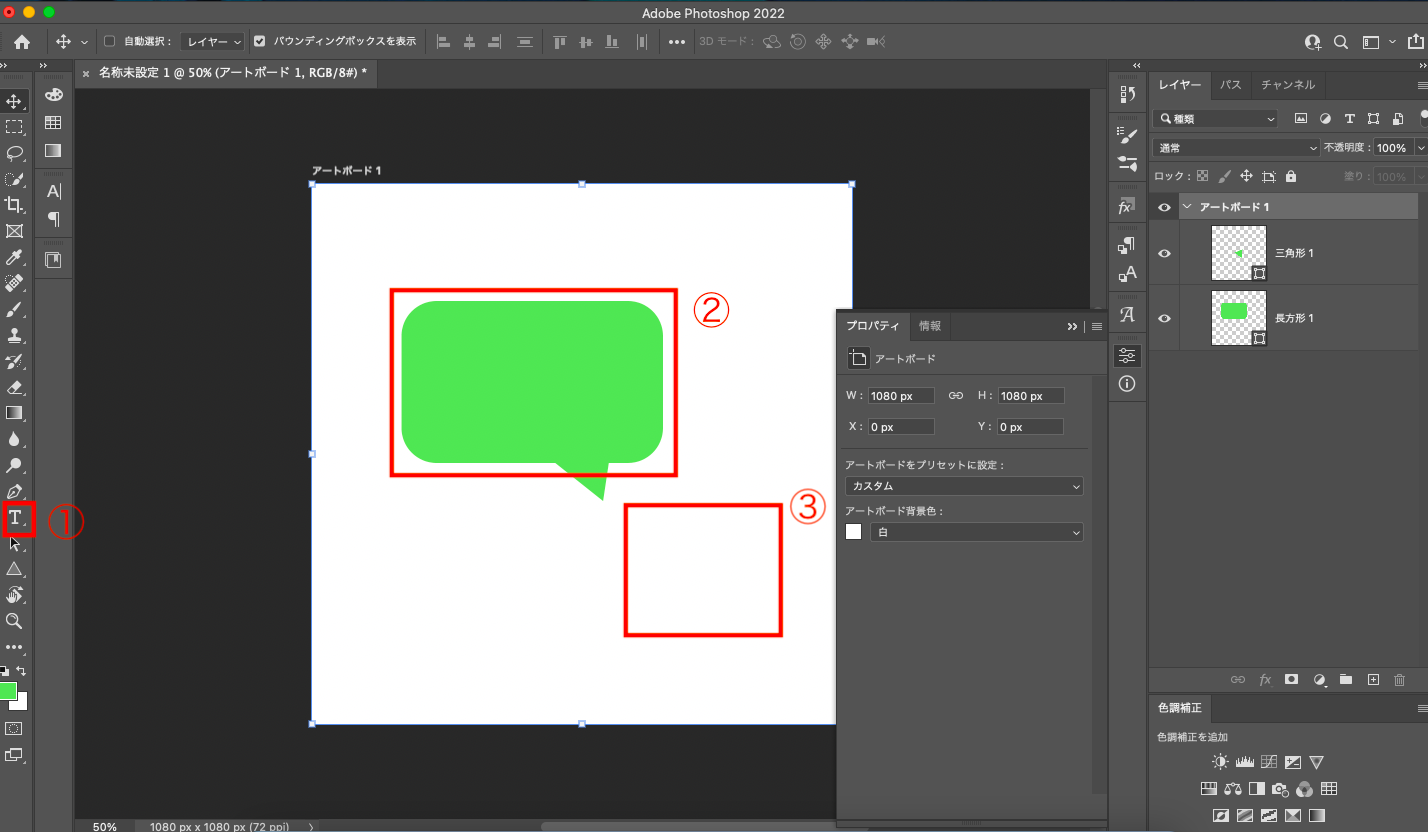
①の文字ツールをクリックして、②のところに何か文字をかいてみましょう!
また、③のところに何かキャラクターを入れるのもいいですね!

≫≫Photoshopって難しい?実体験を交えて解説【思い込みは危険】
≫≫【Illustratorの使い方】初心者が最初に覚えておくべきツール5個